
 <p>Terdapat tiga jenis arahan dalam Sudut:
<p>Terdapat tiga jenis arahan dalam Sudut:
*ngIf, *ngFor, ngSwitch
NgClass, NgStyle
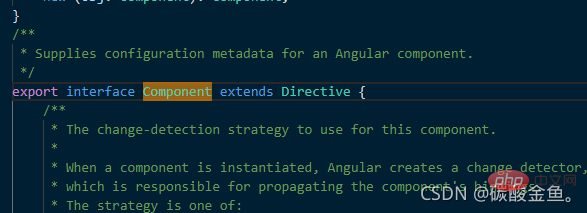
<p>arahan sudut——https://angular.cn/guide/built-in-directives<p>Arahan komponen <p> Apabila melihat kod sumber sudut, anda akan melihat yang berikut <p>
 <p>Jadi komponen mewarisi arahan, tetapi ia lebih istimewa dan mempunyai templat
<p>Sama, kerana arahan pewarisan komponen, siri operasi atribut dan arahan struktur berikut boleh dilaksanakan dalam komponen
<p> Walau bagaimanapun, kerana tujuan arahan adalah untuk menggunakan semula, operasi sedemikian tidak boleh dicapai dalam komponen Untuk tujuan ini, ia amat tidak disyorkan untuk beroperasi dengan cara ini
<p>Arahan jenis atribut
<p>Dikatakan di atas bahawa arahan jenis atribut digunakan untuk. menukar elemen dan komponen Atau rupa dan tingkah laku arahan lain
<p>Jadi bagaimanakah cara kita mencipta arahan berasaskan atribut kita sendiri?
<p>Pertama sekali, mencipta arahan adalah sama seperti mencipta komponen.
<p>Jadi komponen mewarisi arahan, tetapi ia lebih istimewa dan mempunyai templat
<p>Sama, kerana arahan pewarisan komponen, siri operasi atribut dan arahan struktur berikut boleh dilaksanakan dalam komponen
<p> Walau bagaimanapun, kerana tujuan arahan adalah untuk menggunakan semula, operasi sedemikian tidak boleh dicapai dalam komponen Untuk tujuan ini, ia amat tidak disyorkan untuk beroperasi dengan cara ini
<p>Arahan jenis atribut
<p>Dikatakan di atas bahawa arahan jenis atribut digunakan untuk. menukar elemen dan komponen Atau rupa dan tingkah laku arahan lain
<p>Jadi bagaimanakah cara kita mencipta arahan berasaskan atribut kita sendiri?
<p>Pertama sekali, mencipta arahan adalah sama seperti mencipta komponen.
Directive penghias Input, TemplateRef dan ViewContainerRef, pilih CSS untuk mengenal pasti elemen dalam templat yang harus digunakan oleh arahan ini. appHighlightArahan: highlight.directive.ts// 1、导入 Directive 装饰器
// 3、导入 ElementRef。ElementRef 的 nativeElement 属性会提供对宿主 DOM 元素的直接访问权限
import { Directive, ElementRef } from '@angular/core';
// 2、@Directive() 装饰器的 selector 属性会指定指令的 CSS 属性选择器 [appHighlight]
@Directive({
selector: '[appHighlight]'
})
export class HighlightDirective {
// 4、构造函数中使用 ElementRef 来注入宿主 DOM 元素的引用
constructor(el: ElementRef) {
// 将对应元素的背景颜色设置为 黄色
el.nativeElement.style.backgroundColor = 'yellow';
}
}<p>Suka<p> 2. Penggunaan elemen hoscomponentdanpipe,directivejuga perlu diisytiharkan dalam tatasusunandeclarationsuntuk menggunakan
<p appHighlight>Highlight me!</p>
import { Directive, ElementRef, HostListener, Input } from '@angular/core';
@Directive({
//指定指令的属性型选择器
selector: '[appHighlight]'
})
export class HighlightDirective {
@Input('appHighlight') highlightColor: string;
@Input() defaultColor: string;
//构造函数中使用 ElementRef 来注入宿主 DOM 元素的引用
constructor(private el: ElementRef) { }
//监听宿主元素 mousenter 事件
@HostListener('mouseenter') onMouseEnter() {
this.highlight(this.highlightColor || this.defaultColor);
}
//监听宿主元素 mouseleave 事件
@HostListener('mouseleave') onMouseLeave() {
this.highlight(null);
}
// 修改背景颜色
private highlight(color: string) {
//ElementRef通过其 nativeElement 属性,提供直接访问宿主 DOM 元素的能力。
this.el.nativeElement.style.backgroundColor = color;
}
}<p appHighlight="red" defaultColor="black">宿主元素</p>
NgIf - Buat atau musnahkan subview daripada templat. NgFor — Berulang kali memaparkan nod untuk setiap item dalam senarai. NgSwitch — Satu set arahan untuk bertukar antara paparan ganti. Sila semak tapak web rasmi untuk kaedah penggunaan khususunless.directive.ts// 1、导入 Input、TemplateRef 和 ViewContainerRef
import { Directive, Input, TemplateRef, ViewContainerRef } from '@angular/core';
// 2、添加 Directive 装饰器
@Directive({ selector: '[appUnless]'})
export class UnlessDirective {
private hasView = false;
// 3、在指令的构造函数中将 TemplateRef 和 ViewContainerRef 注入成私有变量。
constructor(
private templateRef: TemplateRef<any>,
private viewContainer: ViewContainerRef
) { }
// 4、添加一个带 setter 的 @Input() 属性 appUnless
@Input() set appUnless(condition: boolean) {
// 如果条件是假值,并且 Angular 以前尚未创建视图,则此 setter 会导致视图容器从模板创建出嵌入式视图。
if (!condition && !this.hasView) {
this.viewContainer.createEmbeddedView(this.templateRef);
this.hasView = true;
} else if (condition && this.hasView) {
// 如果条件为真值,并且当前正显示着视图,则清除容器,这会导致销毁该视图。
this.viewContainer.clear();
this.hasView = false;
}
}
}<p *appUnless="condition">Show this sentence unless the condition is true.</p>
<p> Contohnya:akan ditukar kepada <p>*ngIf<ng-template>
*ngIfAngular tidak akan mencipta elemen <div *ngIf="hero" class="name">{{hero.name}}</div><ng-template [ngIf]="hero">
<div class="name">{{hero.name}}</div>
</ng-template><ng-template><p>Contoh arahan tersuai注释节点占位符<p>Arahan berikut akan mengalih keluar kotak input Semua ruang dalam gunakan: <p>inputKesan gunaimport { Component, Directive, HostListener } from '@angular/core'
import { hostElement } from '@angular/core/src/render3/instructions';
import { FormGroup, FormControl, Validators, NgControl } from '@angular/forms'
@Component({
selector: "app-test",
templateUrl: "./test.component.html",
// declarations: [TestDirective]
})
export class TestComponent {
constructor() {}
ngOninit() {}
firstName = '';
lastName = '';
profileForm = new FormGroup({
firstName: new FormControl('aa', [Validators.required,Validators.pattern('[a-zA-Z0-9]*')]),
lastName: new FormControl('', Validators.required),
});
onchange(event) {
console.log('触发了onchange', this.firstName)
}
}
@Directive({
selector: '[testDirective]',
// host: {
// 要传递传递事件参数,使用这种方法,不用的可以使用下面的 @HostListener 方法
// '(keyup)': 'onkeyup($event)',
// }
})
export class TestDirective {
constructor(public ngControl: NgControl) {}
ngOnInit() {}
// onkeyup(event) {
@HostListener('keyup') onkeyup(event) {
// console.log("event", event) // 事件参数
console.log(this.ngControl)
console.log(this.ngControl.control)
console.log(this.ngControl.control.value)
if(/\s+/g.test(this.ngControl.control.value)) {
// 只读属性,要通过 setValue 修改
// this.ngControl.control.value = this.ngControl.control.value.replace(/\s+/g, '')
this.ngControl.control.setValue(this.ngControl.control.value.replace(/\s+/g, ''))
}
}
}
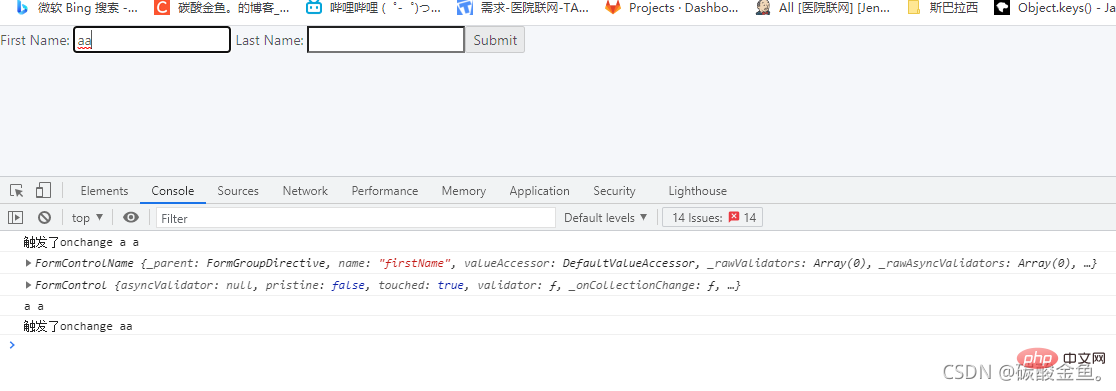
input di atas ialah aa, masukkan 空格字符 di tengah, mula-mula mencetus acara onchange dan kemudian mencetuskan acara keyup dalam arahan, menukar nilai firstName, dan kemudian mencetuskan semula acara onchange, jadi acara change dicetuskan dua kali secara keseluruhan. Atas ialah kandungan terperinci Perbincangan ringkas tentang tiga jenis arahan dalam Angular: jenis komponen, jenis struktur dan jenis atribut. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Semak ruang cakera dalam linux
Semak ruang cakera dalam linux
 Bagaimana untuk mencari jumlah item genap dalam tatasusunan dalam php
Bagaimana untuk mencari jumlah item genap dalam tatasusunan dalam php
 Apakah format pdf
Apakah format pdf
 Pengenalan kepada jenis antara muka
Pengenalan kepada jenis antara muka
 geforce 940mx
geforce 940mx
 Bagaimana untuk menyelesaikan ralat parsererror
Bagaimana untuk menyelesaikan ralat parsererror
 kaedah fail cari pycharm
kaedah fail cari pycharm
 Bagaimana untuk membuka kunci kata laluan pada telefon Apple anda jika anda terlupa
Bagaimana untuk membuka kunci kata laluan pada telefon Apple anda jika anda terlupa
 Bagaimana untuk menutup port 135 445
Bagaimana untuk menutup port 135 445