
Cara mencetak bintang dalam JavaScript: 1. Buat fail html baharu 2. Tulis dua gelung untuk, dengan gelung luar mengawal bilangan baris dan gelung dalam mengawal bilangan lajur; Simpan pembolehubah aksara dan cetak bintang yang ditentukan dalam setiap baris Itu sahaja.

Persekitaran pengendalian artikel ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Bagaimana untuk mencetak bintang dengan JavaScript?
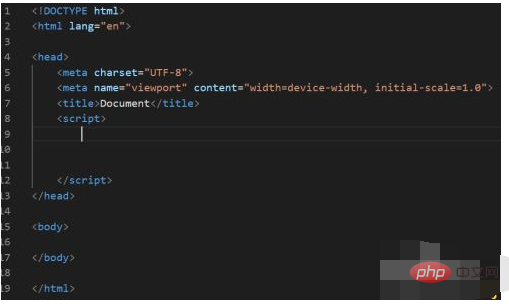
Buat fail html baharu dalam vscode

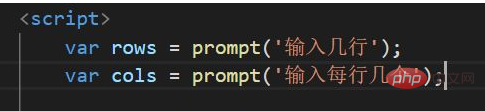
Tulis dua pembolehubah kotak input untuk merekodkan nombor yang dimasukkan dalam setiap baris dan lajur, dan str kosong pembolehubah aksara menyimpan hasil keluaran

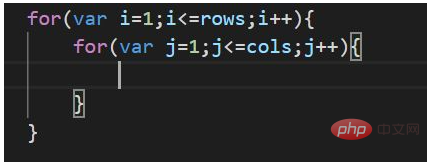
Tulis dua untuk gelung Gelung luar mengawal bilangan baris dan gelung dalam mengawal bilangan lajur ditulis sebagai i< ;=rows,j

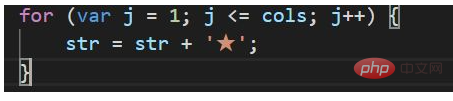
Kemudian tulis pernyataan pelaksanaan, simpan pembolehubah aksara dan cetak bintang yang ditentukan pada setiap baris.

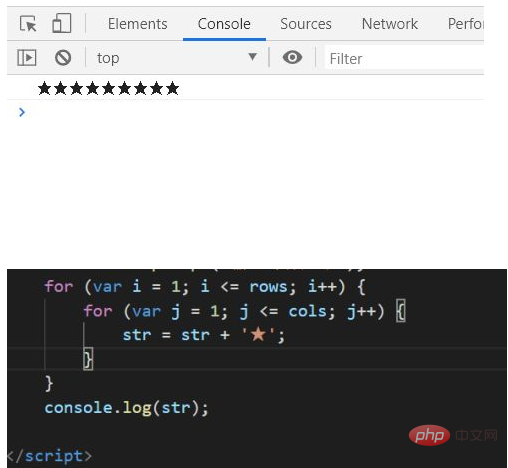
Output selepas tamat untuk, supaya kita dapat melihat bintang yang dicetak oleh konsol

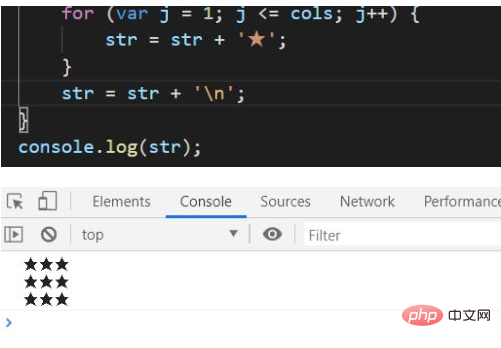
Kemudian kita didapati Tiada pemisah baris untuk setiap baris, cuma tulis pernyataan pemisah baris selepas gelung dalam tamat.

[Pembelajaran yang disyorkan: tutorial asas javascript]
Atas ialah kandungan terperinci Cara mencetak bintang dengan JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!