
Terdapat tiga jenis struktur atur cara dalam JavaScript, iaitu: 1. Struktur urutan secara lalai, atur cara dilaksanakan baris demi baris dari atas ke bawah. 2. Struktur cawangan; bergantung kepada keputusan penghakiman bersyarat, pelaksanaan terpilih adalah berbeza. 3. Struktur gelung: atur cara boleh melaksanakan segmen kod yang sama berulang kali dan keluar apabila ia mencapai titik kritikal.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
dibahagikan kepada tiga kategori utama:
Jujukan: Secara lalai, atur cara dilaksanakan baris demi baris dari atas ke bawah
Cawangan: Bergantung pada keputusan penghakiman bersyarat, pelaksanaan terpilih adalah berbeza
Gelung: Program boleh melaksanakan segmen kod yang sama berulang kali dan keluar apabila ia mencapai tahap kritikal
****************************** ********* ***************************************** ********* *********
Contoh:

Analisis keperluan:
var price=prompt("please input the goods price:");
var accout=prompt("please input the goods account:");
var money=prompt("please input the goods money:");
var sum=parseFloat(price)*parseInt(accout);
(sum>500)&&(sum*=0.8);
var change=money-sum;
alert("应收"+sum+",找零"+change);1.if Struktur:
Sintaks:
if(条件){
满足条件才执行的的代码段
}2.jika ···struktur lain:
Sintaks:
if(条件){
满足条件才执行的的代码段}
else{
条件不满足
}3.else jika struktur
Sintaks:
if(条件1){
满足条件1才执行的的代码段
}else if(条件2){
条件2满足
}else if(条件3){
条件3满足
}else{
之前所有条件都不满足
}4. Struktur cawangan vs litar ternary/pintasan
Jika anda hanya mengembalikan nilai-- >Ternary/litar pintas
Jika operasi kompleks--->Struktur cawangan
Logik litar pintas:
Keadaan && operasi: satu perkara , lakukan jika berpuas hati, jika tidak, jangan lakukannya, hanya jika operasinya mudah
Nilai 1||Nilai 2: Jika nilai 1 adalah sah, kembalikan nilai 1, sebaliknya kembalikan nilai 2
Kendalian Ternari:
Kendalian Ternary: berbilang nilai, nilai mengikut syarat, pilih satu daripada lebih daripada satu
条件表达式 ? 表达式1 : 表达式2 ;
Jika hasil "ungkapan bersyarat" adalah benar ( benar), kod dalam "ungkapan 1" dilaksanakan, jika tidak, kod dalam "ungkapan 2" dilaksanakan.
5.struktur suis
Sintaks:
switch(表达式){
case 值1:代码1;
case 值2:代码2;
case 值3:代码3;
"""""`
default:默认代码段;
}putus: Hentikan arus Perlaksanaan struktur, dan lompat keluar daripada struktur semasa
teruskan: tamatkan kitaran ini dan teruskan kitaran seterusnya // kawalan secara amnya boleh menggunakan keadaan negatif sebagai gantinya
suis: Apabila keadaan adalah perbandingan kongruen, kotak suis diutamakan
selain itu jika: Sebagai tambahan kepada perbandingan kongruen, apabila anda ingin mentakrifkan keadaan secara fleksibel
Struktur gelung: Biarkan atur cara melaksanakan bahagian kod berulang kali dan hentikan gelung hanya apabila keadaan kritikal dicapai
3 elemen:
1 Keadaan gelung: syarat untuk meneruskan gelung
2. Pembolehubah gelung: dalam keadaan gelung, gunakan Pembolehubah untuk perbandingan
//Mula daripada nombor, tambah atau kurangkan nombor setiap kali, dan berakhir pada nombor
3. Badan gelung: segmen kod yang dilaksanakan berulang kali
gelung sambil
Syarat penggunaan: Apabila corak perubahan pembolehubah gelung tidak pasti
Tatabahasa
while(条件){
循环体;
迭代循环变量;
}Contoh:
Teka permainan nombor: Komputer menjana nombor secara rawak daripada 0 hingga 100. Pemain meneka saiz nombor dan diberi ganjaran jika tekaan lebih tinggi Petua kecil sehingga anda menekanya tepat pada penghujungnya.
var n=parseInt(Math.random()*(100-0+1)+0);
//生成0-100的随机数
var input="";
while(input!=n&&input!="exit"){
input=prompt("you guess");
alert(
input>n?"bigger":
input <n?"smaller":
input=="exit"?"give up!":
"you are right"
);do while loop
Syarat guna: Jika syarat pertama tidak dipenuhi, saya harap sekurang-kurangnya dapat dilaksanakan Sekali;
Sintaks:
var 循环变量=初值;
do{
循环体;
迭代变化循环变量;
} while(循环条件)untuk gelung
Syarat penggunaan: mengubah peraturan pembolehubah gelung Apabila dibetulkan
Sintaks:
var 循环变量=初值;
for(var 循环变量=初值;循环条件;迭代变化循环变量){
循环体
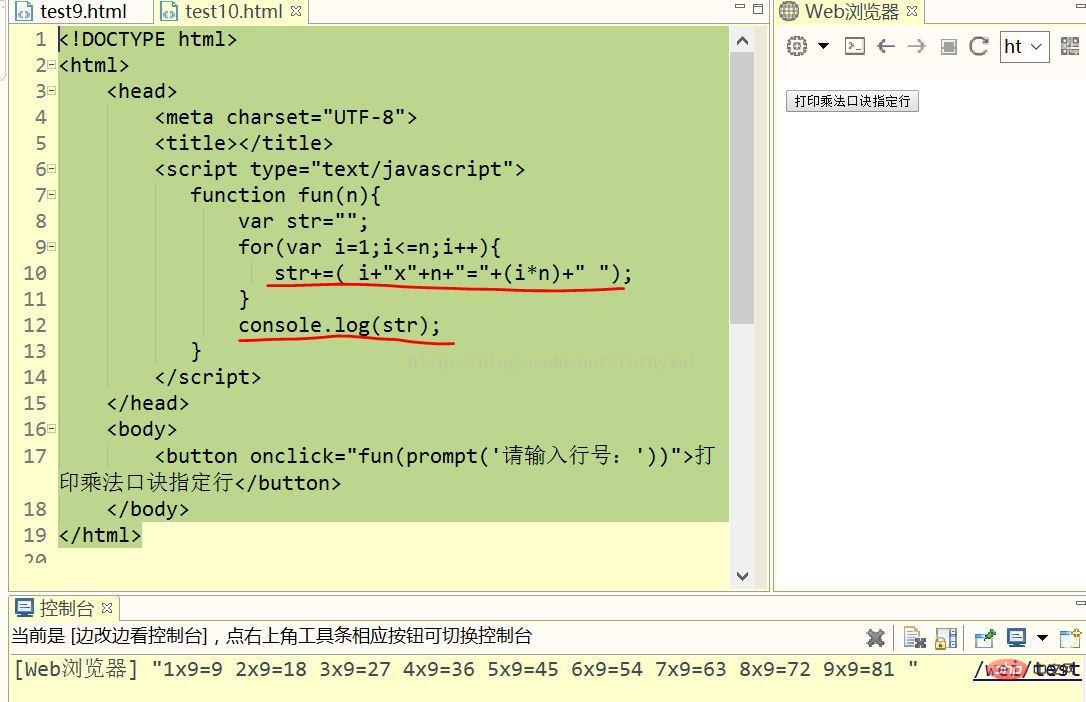
}Contoh: Cetak garis dalam jadual pendaraban (mesti dikeluarkan dalam konsol)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
function fun(n){
var str="";
for(var i=1;i<=n;i++){
str+=( i+"x"+n+"="+(i*n)+" ");
}
console.log(str);
}
</script>
</head>
<body>
<button οnclick="fun(prompt('请输入行号:'))">打印乘法口诀指定行</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial lanjutan javascript]
Atas ialah kandungan terperinci Apakah struktur program JavaScript?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!