Bagaimana untuk memuat naik avatar dalam php
Cara untuk memuat naik avatar dalam php: [

Persekitaran pengendalian artikel ini: windows10 sistem, php 7. Komputer Thinkpad t480
Baru-baru ini saya perlu menggunakan fungsi muat naik avatar, jadi saya merekodkan proses pelaksanaan
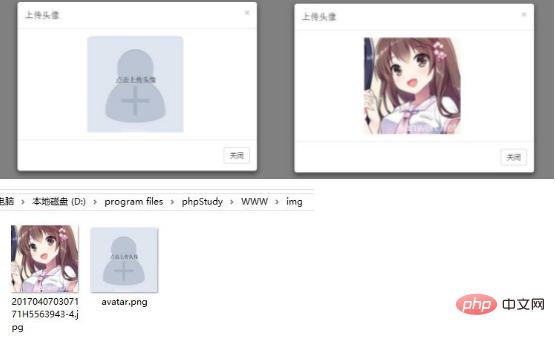
Jika kita ingin melengkapkan fungsi muat naik avatar, kita perlu halaman php. Kami mentakrifkan halaman sebagai touxiang.php, dan halaman lain sebagai upload.php Mari lihat kod khusus:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet" type="text/css" />
<script src="bootstrap-3.3.7-dist/js/jquery-1.11.2.min.js"></script>
<script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<style type="text/css">
#yl{ width:200px; height:200px; background-image:url(img/avatar.png); background-size:200px 200px;}
#file{ width:200px; height:200px; float:left; opacity:0;}
.modal-content{ width:500px;}
.kk{ margin-left:130px;}
</style>
</head>
<body>
<!-- 按钮触发模态框 -->
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
上传头像
</button>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">
上传头像
</h4>
</div>
<div class="modal-body">
<form id="sc" action="upload.php" method="post" enctype="multipart/form-data" target="shangchuan">
<input type="hidden" name="tp" value="" id="tp" />
<div id="yl" class="kk">
<input type="file" name="file" id="file" onchange="document.getElementById('sc').submit()" />
</div>
</form>
<iframe style="display:none" name="shangchuan" id="shangchuan">
</iframe>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭
</button>
<!--<button type="button" class="btn btn-primary">
提交更改
</button>-->
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
</body>
<script type="text/javascript">
//回调函数,调用该方法传一个文件路径,该变背景图
function showimg(url)
{
var div = document.getElementById("yl");
div.style.backgroundImage = "url("+url+")";
document.getElementById("tp").value = url;
}
</script>
</html><?php
if($_FILES["file"]["error"])
{
echo $_FILES["file"]["error"];
}
else
{
if(($_FILES["file"]["type"]=="image/jpeg" || $_FILES["file"]["type"]=="image/png")&& $_FILES["file"]["size"]<1024000000)
{
$fname = "./img/".date("YmdHis").$_FILES["file"]["name"];
$filename = iconv("UTF-8","gb2312",$fname);
if(file_exists($filename))
{
echo "<script>alert('该文件已存在!');</script>";
}
else
{
move_uploaded_file($_FILES["file"]["tmp_name"],$filename);
unlink($_POST["tp"]);
echo "<script>parent.showimg('{$fname}');</script>";
}
}
}latihan php
Atas ialah kandungan terperinci Bagaimana untuk memuat naik avatar dalam php. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1381
1381
 52
52
 Panduan Pemasangan dan Naik Taraf PHP 8.4 untuk Ubuntu dan Debian
Dec 24, 2024 pm 04:42 PM
Panduan Pemasangan dan Naik Taraf PHP 8.4 untuk Ubuntu dan Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 membawa beberapa ciri baharu, peningkatan keselamatan dan peningkatan prestasi dengan jumlah penamatan dan penyingkiran ciri yang sihat. Panduan ini menerangkan cara memasang PHP 8.4 atau naik taraf kepada PHP 8.4 pada Ubuntu, Debian, atau terbitan mereka
 Cara Menyediakan Kod Visual Studio (Kod VS) untuk Pembangunan PHP
Dec 20, 2024 am 11:31 AM
Cara Menyediakan Kod Visual Studio (Kod VS) untuk Pembangunan PHP
Dec 20, 2024 am 11:31 AM
Kod Visual Studio, juga dikenali sebagai Kod VS, ialah editor kod sumber percuma — atau persekitaran pembangunan bersepadu (IDE) — tersedia untuk semua sistem pengendalian utama. Dengan koleksi sambungan yang besar untuk banyak bahasa pengaturcaraan, Kod VS boleh menjadi c
 7 Fungsi PHP Saya Menyesal Saya Tidak Tahu Sebelum ini
Nov 13, 2024 am 09:42 AM
7 Fungsi PHP Saya Menyesal Saya Tidak Tahu Sebelum ini
Nov 13, 2024 am 09:42 AM
Jika anda seorang pembangun PHP yang berpengalaman, anda mungkin merasakan bahawa anda telah berada di sana dan telah melakukannya. Anda telah membangunkan sejumlah besar aplikasi, menyahpenyahpepijat berjuta-juta baris kod dan mengubah suai sekumpulan skrip untuk mencapai op
 Bagaimana anda menghuraikan dan memproses HTML/XML dalam PHP?
Feb 07, 2025 am 11:57 AM
Bagaimana anda menghuraikan dan memproses HTML/XML dalam PHP?
Feb 07, 2025 am 11:57 AM
Tutorial ini menunjukkan cara memproses dokumen XML dengan cekap menggunakan PHP. XML (bahasa markup extensible) adalah bahasa markup berasaskan teks yang serba boleh yang direka untuk pembacaan manusia dan parsing mesin. Ia biasanya digunakan untuk penyimpanan data
 Jelaskan JSON Web Tokens (JWT) dan kes penggunaannya dalam PHP API.
Apr 05, 2025 am 12:04 AM
Jelaskan JSON Web Tokens (JWT) dan kes penggunaannya dalam PHP API.
Apr 05, 2025 am 12:04 AM
JWT adalah standard terbuka berdasarkan JSON, yang digunakan untuk menghantar maklumat secara selamat antara pihak, terutamanya untuk pengesahan identiti dan pertukaran maklumat. 1. JWT terdiri daripada tiga bahagian: header, muatan dan tandatangan. 2. Prinsip kerja JWT termasuk tiga langkah: menjana JWT, mengesahkan JWT dan muatan parsing. 3. Apabila menggunakan JWT untuk pengesahan di PHP, JWT boleh dijana dan disahkan, dan peranan pengguna dan maklumat kebenaran boleh dimasukkan dalam penggunaan lanjutan. 4. Kesilapan umum termasuk kegagalan pengesahan tandatangan, tamat tempoh, dan muatan besar. Kemahiran penyahpepijatan termasuk menggunakan alat debugging dan pembalakan. 5. Pengoptimuman prestasi dan amalan terbaik termasuk menggunakan algoritma tandatangan yang sesuai, menetapkan tempoh kesahihan dengan munasabah,
 Program PHP untuk mengira vokal dalam rentetan
Feb 07, 2025 pm 12:12 PM
Program PHP untuk mengira vokal dalam rentetan
Feb 07, 2025 pm 12:12 PM
Rentetan adalah urutan aksara, termasuk huruf, nombor, dan simbol. Tutorial ini akan mempelajari cara mengira bilangan vokal dalam rentetan yang diberikan dalam PHP menggunakan kaedah yang berbeza. Vokal dalam bahasa Inggeris adalah a, e, i, o, u, dan mereka boleh menjadi huruf besar atau huruf kecil. Apa itu vokal? Vokal adalah watak abjad yang mewakili sebutan tertentu. Terdapat lima vokal dalam bahasa Inggeris, termasuk huruf besar dan huruf kecil: a, e, i, o, u Contoh 1 Input: String = "TutorialSpoint" Output: 6 menjelaskan Vokal dalam rentetan "TutorialSpoint" adalah u, o, i, a, o, i. Terdapat 6 yuan sebanyak 6
 Terangkan pengikatan statik lewat dalam php (statik: :).
Apr 03, 2025 am 12:04 AM
Terangkan pengikatan statik lewat dalam php (statik: :).
Apr 03, 2025 am 12:04 AM
Mengikat statik (statik: :) Melaksanakan pengikatan statik lewat (LSB) dalam PHP, yang membolehkan kelas panggilan dirujuk dalam konteks statik dan bukannya menentukan kelas. 1) Proses parsing dilakukan pada masa runtime, 2) Cari kelas panggilan dalam hubungan warisan, 3) ia boleh membawa overhead prestasi.
 Apakah kaedah Magic PHP (__construct, __destruct, __call, __get, __set, dll) dan menyediakan kes penggunaan?
Apr 03, 2025 am 12:03 AM
Apakah kaedah Magic PHP (__construct, __destruct, __call, __get, __set, dll) dan menyediakan kes penggunaan?
Apr 03, 2025 am 12:03 AM
Apakah kaedah sihir PHP? Kaedah sihir PHP termasuk: 1. \ _ \ _ Membina, digunakan untuk memulakan objek; 2. \ _ \ _ Destruct, digunakan untuk membersihkan sumber; 3. \ _ \ _ Call, mengendalikan panggilan kaedah yang tidak wujud; 4. \ _ \ _ Mendapatkan, melaksanakan akses atribut dinamik; 5. \ _ \ _ Set, melaksanakan tetapan atribut dinamik. Kaedah ini secara automatik dipanggil dalam situasi tertentu, meningkatkan fleksibiliti dan kecekapan kod.




