
Apakah itu peta minda? Bagaimana untuk melukis peta minda dalam program mini? Artikel berikut akan memperkenalkan kepada anda cara menggunakan F6 untuk melukis peta minda dalam program kecil saya harap ia akan membantu anda!

Peta minda (Bahasa Inggeris: mind map), juga dikenali sebagai Brain map, Mind map, brainstorming Diagram , Peta Minda, Peta Pencetus Otak, Peta Konsep atau Peta Pemikiran ialah satu cara untuk menyusun maklumat menggunakan ilustrasi imej . Ia menggunakan kata kunci atau idea pusat untuk menyambungkan semua perkataan, idea, tugasan atau item berkaitan lain yang mewakili dalam baris yang memancar. Ia boleh menggunakan kaedah yang berbeza untuk menyatakan idea orang ramai, seperti jenis petikan, jenis visualisasi yang boleh dilihat, jenis sistem pembinaan dan jenis klasifikasi. Ia biasanya digunakan dalam penyelidikan, organisasi, penyelesaian masalah, dan penggubalan dasar. "Wikipedia"
Pemetaan minda ialah alat pemikiran tambahan yang dicadangkan oleh Tony Buzan British pada tahun 1970-an. Dengan tema sasaran sebagai nod pusat, perhubungan dilanjutkan secara berterusan ke luar, terurai dan diterokai, dan akhirnya gambar rajah pokok yang lengkap terbentuk. Dari perspektif proses operasi khusus, ia juga boleh difahami sebagai visualisasi proses penerokaan, yang merekodkan sepenuhnya keputusan setiap persatuan. Bentuk ini lebih sesuai dengan cara berfikir orang, dan gambaran akhir juga memberi kita pemahaman yang lebih fizikal dan keseluruhan tentang subjek.

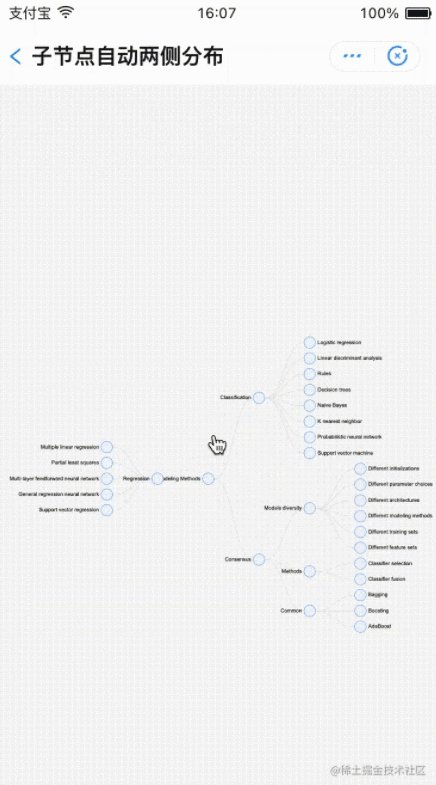
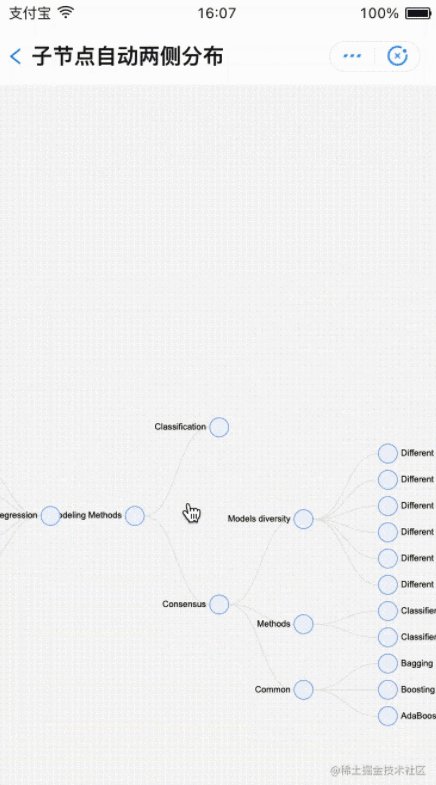
Hanya kerana fokus pemetaan minda adalah berfikir, dan aktiviti biasa kita tidak dapat dipisahkan daripada berfikir, pemetaan minda mempunyai julat senario penggunaan yang sangat luas. Contohnya, ringkasan, pembentangan laporan, sumbangsaran, dsb. Untuk melaksanakannya, hanya pen dan kertas sudah tentu, terdapat juga pelbagai aplikasi dalam talian dan bebas yang boleh menyokong penghasilan gambar rajah. Jika produk kami perlu memaparkan berbilang lapisan maklumat berkaitan di sekitar topik, kami boleh menggunakan peta minda. F6 boleh melukis peta otak dengan mudah dalam program kecil, seperti kesan dalam gambar di atas Pelajar yang mempunyai keperluan yang berkaitan patut dicuba. [Cadangan pembelajaran berkaitan: Tutorial pembangunan program mini]
Untuk contoh demonstrasi, sila rujukf6.antv.vision/zh /docs/exa …Kod dalam bahagian ini adalah sumber terbuka Jika anda berminat, anda boleh menyemaknya
Pasang pertama
npm install @antv/f6 @antv/f6-alipay -S
data.js
export default {
id: 'Modeling Methods',
children: [
{
id: 'Classification',
children: [
{
id: 'Logistic regression',
},
{
id: 'Linear discriminant analysis',
},
{
id: 'Rules',
},
{
id: 'Decision trees',
},
{
id: 'Naive Bayes',
},
{
id: 'K nearest neighbor',
},
{
id: 'Probabilistic neural network',
},
{
id: 'Support vector machine',
},
],
},
{
id: 'Consensus',
children: [
{
id: 'Models diversity',
children: [
{
id: 'Different initializations',
},
{
id: 'Different parameter choices',
},
{
id: 'Different architectures',
},
{
id: 'Different modeling methods',
},
{
id: 'Different training sets',
},
{
id: 'Different feature sets',
},
],
},
{
id: 'Methods',
children: [
{
id: 'Classifier selection',
},
{
id: 'Classifier fusion',
},
],
},
{
id: 'Common',
children: [
{
id: 'Bagging',
},
{
id: 'Boosting',
},
{
id: 'AdaBoost',
},
],
},
],
},
{
id: 'Regression',
children: [
{
id: 'Multiple linear regression',
},
{
id: 'Partial least squares',
},
{
id: 'Multi-layer feedforward neural network',
},
{
id: 'General regression neural network',
},
{
id: 'Support vector regression',
},
],
},
],
};index.json
{
"defaultTitle": "mindMap",
"usingComponents": {
"f6-canvas": "@antv/f6-alipay/es/container/container"
}
}index.js
import F6 from '@antv/f6';
import TreeGraph from '@antv/f6/dist/extends/graph/treeGraph';
import { wrapContext } from '../../../common/utils/context';
import data from './data';
/**
* 脑图-自节点自动两侧分布
*/
Page({
canvas: null,
ctx: null,
renderer: '', // mini、mini-native等,F6需要,标记环境
isCanvasInit: false, // canvas是否准备好了
graph: null,
data: {
width: 375,
height: 600,
pixelRatio: 2,
forceMini: false,
},
onLoad() {
// 注册自定义树,节点等
F6.registerGraph('TreeGraph', TreeGraph);
// 同步获取window的宽高
const { windowWidth, windowHeight, pixelRatio } = my.getSystemInfoSync();
this.setData({
width: windowWidth,
height: windowHeight,
pixelRatio,
});
},
/**
* 初始化cnavas回调,缓存获得的context
* @param {*} ctx 绘图context
* @param {*} rect 宽高信息
* @param {*} canvas canvas对象,在render为mini时为null
* @param {*} renderer 使用canvas 1.0还是canvas 2.0,mini | mini-native
*/
handleInit(ctx, rect, canvas, renderer) {
this.isCanvasInit = true;
this.ctx = wrapContext(ctx);
this.renderer = renderer;
this.canvas = canvas;
this.updateChart();
},
/**
* canvas派发的事件,转派给graph实例
*/
handleTouch(e) {
this.graph && this.graph.emitEvent(e);
},
updateChart() {
const { width, height, pixelRatio } = this.data;
// 创建F6实例
this.graph = new F6.TreeGraph({
context: this.ctx,
renderer: this.renderer,
width,
height,
pixelRatio,
fitView: true,
modes: {
default: [
{
type: 'collapse-expand',
onChange: function onChange(item, collapsed) {
const model = item.getModel();
model.collapsed = collapsed;
return true;
},
},
'drag-canvas',
'zoom-canvas',
],
},
defaultNode: {
size: 26,
anchorPoints: [
[0, 0.5],
[1, 0.5],
],
},
defaultEdge: {
type: 'cubic-horizontal',
},
layout: {
type: 'mindmap',
direction: 'H',
getHeight: function getHeight() {
return 16;
},
getWidth: function getWidth() {
return 16;
},
getVGap: function getVGap() {
return 10;
},
getHGap: function getHGap() {
return 50;
},
},
});
let centerX = 0;
this.graph.node(function(node) {
if (node.id === 'Modeling Methods') {
centerX = node.x;
}
// position的取值(由于ESlint禁止嵌套的三元表达,所以单独提取出来写)
let position_value = null;
if (node.children && node.children.length > 0) {
position_value = 'left';
} else if (node.x > centerX) position_value = 'right';
else position_value = 'left';
return {
label: node.id,
labelCfg: {
offset: 5,
position: position_value,
},
};
});
this.graph.data(data);
this.graph.render();
this.graph.fitView();
},
});index.axml
<f6-canvas
width="{{width}}"
height="{{height}}"
forceMini="{{forceMini}}"
pixelRatio="{{pixelRatio}}"
onTouchEvent="handleTouch"
onInit="handleInit"
></f6-canvas>Pasang dahulu
npm install @antv/f6-wx -S
@antv/f6-wx Memandangkan WeChat tidak begitu mesra dengan pakej npm, kami telah membungkusnya secara berasingan @antv/f6-wx untuk membantu pengguna memudahkan operasi.
data.js Sama seperti di atas
index.json
{
"defaultTitle": "脑图",
"usingComponents": {
"f6-canvas": "@antv/f6-wx/canvas/canvas"
}
}index.wxml
<f6-canvas
width="{{width}}"
height="{{height}}"
forceMini="{{forceMini}}"
pixelRatio="{{pixelRatio}}"
bind:onTouchEvent="handleTouch"
bind:onInit="handleInit"
></f6-canvas>index.js
import F6 from '@antv/f6-wx';
import TreeGraph from '@antv/f6-wx/extends/graph/treeGraph';
import data from './data';
/**
* 脑图-自节点自动两侧分布
*/
Page({
canvas: null,
ctx: null,
renderer: '', // mini、mini-native等,F6需要,标记环境
isCanvasInit: false, // canvas是否准备好了
graph: null,
data: {
width: 375,
height: 600,
pixelRatio: 1,
forceMini: false,
},
onLoad() {
// 注册自定义树,节点等
F6.registerGraph('TreeGraph', TreeGraph);
// 同步获取window的宽高
const { windowWidth, windowHeight, pixelRatio } = wx.getSystemInfoSync();
this.setData({
width: windowWidth,
height: windowHeight,
// pixelRatio,
});
},
/**
* 初始化cnavas回调,缓存获得的context
* @param {*} ctx 绘图context
* @param {*} rect 宽高信息
* @param {*} canvas canvas对象,在render为mini时为null
* @param {*} renderer 使用canvas 1.0还是canvas 2.0,mini | mini-native
*/
handleInit(event) {
const {ctx, rect, canvas, renderer} = event.detail
this.isCanvasInit = true;
this.ctx = ctx;
this.renderer = renderer;
this.canvas = canvas;
this.updateChart();
},
/**
* canvas派发的事件,转派给graph实例
*/
handleTouch(e) {
this.graph && this.graph.emitEvent(e.detail);
},
updateChart() {
const { width, height, pixelRatio } = this.data;
// 创建F6实例
this.graph = new F6.TreeGraph({
context: this.ctx,
renderer: this.renderer,
width,
height,
pixelRatio,
fitView: true,
modes: {
default: [
{
type: 'collapse-expand',
onChange: function onChange(item, collapsed) {
const model = item.getModel();
model.collapsed = collapsed;
return true;
},
},
'drag-canvas',
'zoom-canvas',
],
},
defaultNode: {
size: 26,
anchorPoints: [
[0, 0.5],
[1, 0.5],
],
},
defaultEdge: {
type: 'cubic-horizontal',
},
layout: {
type: 'mindmap',
direction: 'H',
getHeight: function getHeight() {
return 16;
},
getWidth: function getWidth() {
return 16;
},
getVGap: function getVGap() {
return 10;
},
getHGap: function getHGap() {
return 50;
},
},
});
let centerX = 0;
this.graph.node(function(node) {
if (node.id === 'Modeling Methods') {
centerX = node.x;
}
// position的取值(由于ESlint禁止嵌套的三元表达,所以单独提取出来写)
let position_value = null;
if (node.children && node.children.length > 0) {
position_value = 'left';
} else if (node.x > centerX) position_value = 'right';
else position_value = 'left';
return {
label: node.id,
labelCfg: {
offset: 5,
position: position_value,
},
};
});
this.graph.data(data);
this.graph.render();
this.graph.fitView();
},
});Jika anda berminat dengan pemetaan minda atau visualisasi graf, anda boleh menambah akaun WeChat sayaopenwayne untuk memasuki perbincangan kumpulan WeChat kami.
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Pengenalan kepada Pengaturcaraan! !
Atas ialah kandungan terperinci Apakah peta minda? Bagaimana menggunakan F6 untuk melukis peta minda dalam program mini?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pemerolehan laluan program mini
Pemerolehan laluan program mini
 Perbezaan antara indeks dan termasuk
Perbezaan antara indeks dan termasuk
 Tujuan utama sistem fail
Tujuan utama sistem fail
 Apakah kaedah untuk menukar IP dalam vps dinamik serta-merta?
Apakah kaedah untuk menukar IP dalam vps dinamik serta-merta?
 Apakah carian sorotan?
Apakah carian sorotan?
 Bagaimana untuk menyambung ke pangkalan data menggunakan vb
Bagaimana untuk menyambung ke pangkalan data menggunakan vb
 Perbezaan antara executeupdate dan execute
Perbezaan antara executeupdate dan execute
 masukkan ke dalam pilih
masukkan ke dalam pilih
 Versi sistem linux yang manakah mudah digunakan?
Versi sistem linux yang manakah mudah digunakan?