Apakah jenis JavaScript primitif?
Terdapat 6 jenis primitif JavaScript, iaitu: 1. nombor (jenis angka 2. string (jenis rentetan); 4. tidak ditentukan (undefined); ); 6. simbol, mewakili nilai unik.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Selepas JS diseragamkan pada tahun 1997, enam jenis terbina dalam telah ditakrifkan, termasuk lima jenis primitif dan satu jenis rujukan ES6 menambah jenis primitif baharu------simbol terbina ini. dalam jenis primitif satu demi satu:
Enam jenis primitif
ialah:
- nombor
- rentetan
- null
- tidak ditentukan
- boolean
- simbol
1, nombor
Tidak seperti bahasa pengaturcaraan lain, semua nombor dalam JavaScript diwakili oleh nilai titik terapung. JavaScript menggunakan format titik terapung 64-bit yang ditakrifkan oleh standard IEEE-754 untuk mewakili nombor. Walau bagaimanapun, dalam amalan, JavaScript adalah berdasarkan integer 32-bit. Perkara lain yang perlu diperhatikan ialah terdapat banyak nombor nyata, tetapi JavaScript hanya boleh mewakili bilangan terhad dalam bentuk nombor titik terapung, iaitu apabila nombor nyata digunakan dalam JavaScript, ia selalunya hanya perwakilan anggaran nilai sebenar.
2. Rentetan
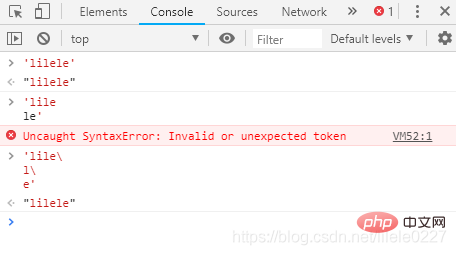
Rentetan ialah urutan tersusun yang tidak boleh diubah dengan nilai 16-bit Setiap aksara biasanya berasal daripada aksara Unicode, pengindeksan rentetan JavaScript bermula sifar. Rentetan literal dalam program JavaScript ialah jujukan aksara yang disertakan dengan petikan tunggal atau berganda. Dalam ECMAScript3, literal rentetan mesti ditulis dalam satu baris, manakala dalam ECMAScript5, literal rentetan boleh dipecahkan kepada beberapa baris, tetapi setiap baris mesti diakhiri dengan garis miring ke belakang (), dan kedua-dua garis miring ke belakang dan penamat baris tidak dikira sebagai rentetan literal. 
Sengkang ke belakang () yang disebut di atas mempunyai tujuan khas dalam rentetan JavaScript Menambah aksara selepas simbol sengkang ke belakang tidak lagi mewakili makna literalnya, seperti , n ialah aksara melarikan diri, yang mewakili baris baharu. watak.
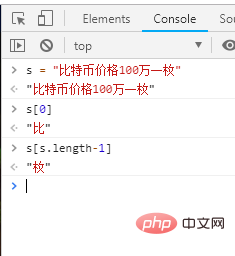
Selain itu, dalam ES5, rentetan boleh dianggap sebagai tatasusunan baca sahaja Selain menggunakan kaedah charAt(), anda juga boleh menggunakan kurungan segi empat sama untuk mengakses aksara individu dalam rentetan:
<.> 
3. null
null ialah kata kunci dalam bahasa JavaScript dan sering digunakan untuk menerangkan "nilai nol". Melakukan jenis operasi pada null mengembalikan rentetan "objek". Ini pada asalnya adalah kecacatan dalam reka bentuk JavaScript, tetapi diterima secara beransur-ansur oleh semua orang dan boleh difahami sebagai pemegang tempat untuk objek. Menunjukkan objek yang belum wujud Ia sering digunakan untuk menunjukkan bahawa fungsi cuba mengembalikan objek yang tidak wujud bermaksud "tiada objek", iaitu, tidak sepatutnya ada nilai.typeof(null) 结果: "object"
4 undefined
Apabila pembolehubah yang diisytiharkan belum dimulakan, nilai lalai pembolehubah tidak ditentukan, yang bermaksud "nilai hilang", yang mana is here Perlu ada nilai, tetapi ia belum ditakrifkan. undefined ialah pembolehubah global yang dipratentukan, dan nilainya adalah "tidak ditentukan". Dalam ES3, undefined ialah pembolehubah baca/tulis dan boleh diberikan sebarang nilai. Pepijat ini telah dibetulkan dalam ES5, di mana undefined adalah baca sahaja. Jika anda menggunakan operator typeof untuk mendapatkan jenis undefined, "undefined" dikembalikan, menunjukkan bahawa nilai ini adalah satu-satunya ahli jenis.typeof(undefined) 结果: "undefined"
5. boolean
Nilai Boolean merujuk kepada benar atau salah, hidup atau mati, ya atau tidak. Jenis ini hanya mempunyai dua nilai, perkataan terpelihara benar dan salah. Sebarang nilai JavaScript boleh ditukar kepada nilai Boolean. Beberapa jenis berikut akan ditukar kepada false, undefined, null, 0, -0, NaN, "" //Rentetan kosong, semua nilai lain, termasuk semua objek (tatasusunan) akan ditukar kepada benar. Pengendali yang biasa digunakan untuk nilai Boolean termasuk "&&", "||", dan "!".6. Simbol
Simbol ialah jenis data baharu dalam ES6, yang mewakili nilai unik Penggunaan terbesar Simbol adalah untuk mentakrifkan nama atribut unik objek. Nama atribut objek ES5 ialah semua rentetan, yang boleh menyebabkan konflik nama atribut dengan mudah. Jika anda menggunakan objek yang disediakan oleh orang lain tetapi ingin menambah kaedah baharu kemudian, nama kaedah baharu mungkin bercanggah dengan kaedah sedia ada. Oleh itu, adalah perlu untuk memastikan bahawa nama setiap atribut adalah unik untuk mengelakkan konflik nama atribut. Inilah sebabnya ES6 memperkenalkan Simbol. [Pembelajaran yang disyorkan:Tutorial JavaScript Lanjutan]
Atas ialah kandungan terperinci Apakah jenis JavaScript primitif?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut




