
Kaedah JavaScript untuk meletakkan nilai ke dalam div: 1. Gunakan atribut innerTexts, sintaks "div object.innerText="specified value";" 2. Gunakan atribut innerHTML, sintaks "div object .innerHTML=" Nyatakan nilai ";".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
javascript meletakkan nilai yang ditentukan ke dalam div
Kaedah 1: Gunakan atribut innerTexts
Atribut innerText boleh menetapkan atau mendapatkan semua teks dalam teg (dan sub-tagnya), tetapi tidak akan mendapat teg (atau boleh menapis semua teg). Jika terdapat berbilang ruang atau baris baharu, ia akan dihuraikan sebagai satu ruang.
Jika anda ingin mengosongkan kandungan teg, innerText = ""; maka
Jika anda ingin menetapkan kandungan teg, innerText = "填写想要设置的标签和内容" semasa menetapkan kandungan, semua kandungan asal akan menjadi penutup. Walau bagaimanapun, teg tidak akan dihuraikan dan akan dicetak terus pada halaman sebagai teks.
Kod pelaksanaan:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
height: 50px;
border: 1px solid red;
}
</style>
</head>
<body>
<div id="demo"></div><br>
<input type="button" onclick="addtext()" value="点击按钮,向div中添加内容" />
<script type="text/javascript">
function addtext() {
var div=document.getElementById("demo");
div.innerText="hello";
}
</script>
</body>
</html>Rendering:

Kaedah 2: Gunakan atribut innerHTML
Kaedah ini boleh mendapatkan semua kandungan dalam teg, termasuk teg, ruang, teks, pemisah baris, dsb.
Jika anda ingin mengosongkan kandungan teg, innerHTML = ""; kemudian
Jika anda ingin menetapkan kandungan teg, innerHTML = "Isi teg dan kandungan yang anda mahu tetapkan"; tetapkan kandungan , semua kandungan asal akan ditimpa.
Kod pelaksanaan:
function addtext() {
var div=document.getElementById("demo");
div.innerHTML="欢迎来到PHP中文网!";
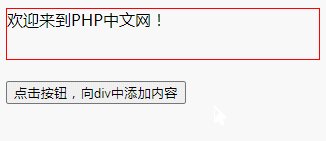
}Rendering:

[Pembelajaran yang disyorkan: Tutorial lanjutan javascript】
Atas ialah kandungan terperinci Bagaimana untuk meletakkan nilai yang ditentukan ke dalam div dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!