 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Apakah jenis skop umum dalam JavaScript? Adakah terdapat skop blok dalam js?
Apakah jenis skop umum dalam JavaScript? Adakah terdapat skop blok dalam js?
Apakah jenis skop umum dalam JavaScript? Adakah terdapat skop blok dalam js?
Dalam JavaScript, biasanya terdapat tiga jenis skop, termasuk skop blok. Tiga jenis skop ialah: 1. Skop global, iaitu skop pembolehubah global yang diisytiharkan di luar semua fungsi; 2. Skop tempatan, iaitu skop pembolehubah tempatan yang diisytiharkan dalam fungsi 3. Skop peringkat blok Domain ialah kawasan antara permulaan penyataan pengisytiharan pembolehubah peringkat blok dan penghujung blok.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Skop pembolehubah merujuk kepada julat boleh dibaca dan boleh ditulis yang sah bagi pembolehubah dalam kod skrip, iaitu kawasan dalam kod skrip tempat pembolehubah itu boleh digunakan. Sebelum ECMAScript6, skop pembolehubah dibahagikan terutamanya kepada skop global dan skop tempatan (juga dipanggil skop fungsi); Dalam ECMAScript6 dan selepasnya, skop pembolehubah dibahagikan kepada skop global Terdapat tiga jenis: tempatan skop dan skop peringkat blok.
Pembolehubah dalam skop yang sepadan dipanggil pembolehubah global, pembolehubah tempatan dan pembolehubah peringkat blok masing-masing.
- Pembolehubah global diisytiharkan di luar semua fungsi; >
- Pembolehubah peringkat blok ialah pembolehubah yang diisytiharkan dalam blok dan hanya sah dalam blok.
- Skop pembolehubah berkait rapat dengan kaedah pengisytiharan. Pembolehubah yang diisytiharkan menggunakan var mempunyai skop global dan skop fungsi, dan tiada skop peringkat blok yang diisytiharkan menggunakan let dan const mempunyai skop global, skop tempatan dan skop peringkat blok.
- Nota: Pembolehubah global dalam erti kata yang ketat tergolong dalam sifat objek tetingkap, tetapi pembolehubah yang diisytiharkan oleh let dan const bukan milik objek tetingkap, jadi ia bukan pembolehubah global dalam erti kata yang ketat kita hanya merujuk kepada mereka Dari perspektif skop, mereka adalah pembolehubah global. Memandangkan var menyokong promosi pembolehubah, skop global pembolehubah var adalah sah untuk kod skrip keseluruhan halaman manakala let dan const tidak menyokong promosi pembolehubah, jadi skop global pembolehubah let dan const merujuk kepada kod skrip daripada Seluruh kawasan antara permulaan pernyataan pengisytiharan dan penghujung kod skrip keseluruhan halaman, dan kawasan sebelum pernyataan pengisytiharan adalah tidak sah.
Kod skrip di atas masing-masing mengisytiharkan 4 pembolehubah global, 3 pembolehubah tempatan dan 1 peringkat blok. Di luar fungsi scopeTest, pembolehubah v1, v2, v3 dan v4 ialah pembolehubah global dalam badan fungsi scopeTest, lv dan v2 ialah pembolehubah global dalam blok penghakiman, lv ialah pembolehubah peringkat blok.
Kami melihat bahawa pembolehubah tempatan v1 dan v2 mempunyai nama yang sama dengan pembolehubah global v1 dan v2 Dalam badan fungsi scopeTest, pembolehubah tempatan v1 dan v2 adalah sah, jadi hasil keluaran kedua-dua pembolehubah ini dalam fungsi. body ialah "bbb" " dan "ccc"; di luar badan fungsi, pembolehubah global v1 dan v2 adalah sah, jadi di luar badan fungsi, hasil output kedua-dua pembolehubah ini ialah "JavaScript" dan "JScript" masing-masing.
Selain itu, pembolehubah peringkat blok lv dan pembolehubah tempatan lv mempunyai nama yang sama Dalam blok penghakiman if, pembolehubah peringkat blok lv adalah sah, jadi hasil output dalam blok ialah "123 ", manakala di luar blok, pembolehubah tempatan lv Sah, hasil keluaran pembolehubah lv ialah "aaa".
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>变量作用域示例</title>
<script>
var v1 = "JavaScript"; //全局变量
let v2 = "JScript"; //全局变量
let v3 = "Script"; //全局变量
scopeTest(); //调用函数
function scopeTest(){
var lv = "aaa"; //局部变量
var v1 = "bbb"; //局部变量
let v2 = "ccc"; //局部变量
if(true){
let lv = "123"; //块级变量
console.log("块内输出的lv = " + lv); //123
}
console.log("函数体内输出的lv = " + lv); //aaa
console.log("函数体内输出的v1 = " + v1); //bbb
console.log("函数体内输出的v2 = " + v2); //ccc
console.log("函数体内输出的v3 = " + v3); //Script
//v4为全局变量,赋值在后面,因而值为undefined
console.log("函数体内输出的v4 = " + v4);
}
var v4 = "VBScript"; //全局变量
console.log("函数体外输出的lv = " + lv); //① 报ReferenceError错误
console.log("函数体外输出的v1 = " + v1); //JavaScript
console.log("函数体外输出的v2 = " + v2); //JScript
console.log("函数体外输出的v3 = " + v3); //Script
console.log("函数体外输出的v3 = " + v4); //VBScript
</script>
</head>
<body>
</body>
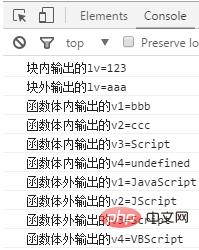
</html>Seperti yang ditunjukkan dalam Rajah 1, ralat rujukan lv tidak ditentukan yang dilaporkan dalam baris 26 kod (iaitu, kod yang diulas pada ① dalam Contoh 1) adalah kerana pembolehubah lv ialah pembolehubah tempatan dan tidak sah selepas meninggalkan fungsi . Komen baris kod ini dan kemudian jalankannya Pada masa ini, buka konsol penyemak imbas dan anda boleh melihat hasil yang ditunjukkan dalam Rajah 2.

Rajah 2: Output konsol selepas ① komen kod
Seperti yang boleh dilihat daripada Rajah 2, pembolehubah peringkat blok menimpa pembolehubah tempatan dalam blok dan pembolehubah tempatan adalah Pembolehubah global ditimpa dalam badan fungsi, dan pembolehubah global yang tidak ditimpa adalah sah di dalam dan di luar badan fungsi. Berfikir: Mengapakah hasil keluaran pembolehubah v4 dalam badan fungsi "tidak ditentukan" tanpa melaporkan ralat?
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Apakah jenis skop umum dalam JavaScript? Adakah terdapat skop blok dalam js?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Penggunaan typedef struct dalam bahasa c
May 09, 2024 am 10:15 AM
Penggunaan typedef struct dalam bahasa c
May 09, 2024 am 10:15 AM
typedef struct digunakan dalam bahasa C untuk mencipta alias jenis struktur untuk memudahkan penggunaan struktur. Ia alias jenis data baharu kepada struktur sedia ada dengan menentukan alias struktur. Faedah termasuk kebolehbacaan yang dipertingkatkan, penggunaan semula kod dan pemeriksaan jenis. Nota: Struktur mesti ditakrifkan sebelum menggunakan alias itu mestilah unik dalam program dan hanya sah dalam skop di mana ia diisytiharkan.
 Bagaimana untuk menyelesaikan pembolehubah yang diharapkan dalam java
May 07, 2024 am 02:48 AM
Bagaimana untuk menyelesaikan pembolehubah yang diharapkan dalam java
May 07, 2024 am 02:48 AM
Pengecualian nilai jangkaan pembolehubah dalam Java boleh diselesaikan dengan: memulakan pembolehubah menggunakan nilai nol menggunakan semakan dan tugasan;
 Kelebihan dan kekurangan penutupan dalam js
May 10, 2024 am 04:39 AM
Kelebihan dan kekurangan penutupan dalam js
May 10, 2024 am 04:39 AM
Kelebihan penutupan JavaScript termasuk mengekalkan skop pembolehubah, membolehkan kod modular, pelaksanaan tertunda, dan keburukan pengendalian peristiwa termasuk kebocoran memori, peningkatan kerumitan, overhed prestasi dan kesan rantaian skop.
 Apa yang termasuk bermakna dalam c++
May 09, 2024 am 01:45 AM
Apa yang termasuk bermakna dalam c++
May 09, 2024 am 01:45 AM
Arahan prapemproses #include dalam C++ memasukkan kandungan fail sumber luaran ke dalam fail sumber semasa, menyalin kandungannya ke lokasi yang sepadan dalam fail sumber semasa. Digunakan terutamanya untuk memasukkan fail pengepala yang mengandungi pengisytiharan yang diperlukan dalam kod, seperti #include <iostream> untuk memasukkan fungsi input/output standard.
 Petunjuk pintar C++: analisis komprehensif kitaran hayat mereka
May 09, 2024 am 11:06 AM
Petunjuk pintar C++: analisis komprehensif kitaran hayat mereka
May 09, 2024 am 11:06 AM
Kitaran hayat penunjuk pintar C++: Penciptaan: Penunjuk pintar dicipta apabila memori diperuntukkan. Pemindahan pemilikan: Pindahkan pemilikan melalui operasi pemindahan. Keluaran: Memori dikeluarkan apabila penunjuk pintar keluar dari skop atau dikeluarkan secara eksplisit. Pemusnahan objek: Apabila objek runcing dimusnahkan, penunjuk pintar menjadi penunjuk tidak sah.
 Bolehkah definisi fungsi dan panggilan dalam C++ bersarang?
May 06, 2024 pm 06:36 PM
Bolehkah definisi fungsi dan panggilan dalam C++ bersarang?
May 06, 2024 pm 06:36 PM
boleh. C++ membenarkan definisi dan panggilan fungsi bersarang. Fungsi luaran boleh menentukan fungsi terbina dalam, dan fungsi dalaman boleh dipanggil terus dalam skop. Fungsi bersarang meningkatkan enkapsulasi, kebolehgunaan semula dan kawalan skop. Walau bagaimanapun, fungsi dalaman tidak boleh mengakses pembolehubah tempatan fungsi luaran secara langsung, dan jenis nilai pulangan mesti konsisten dengan pengisytiharan fungsi luaran Fungsi dalaman tidak boleh rekursif sendiri.
 Terdapat beberapa situasi di mana ini dalam js menunjuk ke
May 06, 2024 pm 02:03 PM
Terdapat beberapa situasi di mana ini dalam js menunjuk ke
May 06, 2024 pm 02:03 PM
Dalam JavaScript, jenis penunjuk ini termasuk: 1. Objek global 2. Panggilan fungsi; 4. Pengendali acara; Selain itu, penunjuk kepada ini boleh ditetapkan secara eksplisit menggunakan kaedah bind(), call(), dan apply().
 Perbezaan antara let dan var dalam vue
May 08, 2024 pm 04:21 PM
Perbezaan antara let dan var dalam vue
May 08, 2024 pm 04:21 PM
Dalam Vue, terdapat perbezaan dalam skop apabila mengisytiharkan pembolehubah antara let dan var: Skop: var mempunyai skop global dan let mempunyai skop peringkat blok. Skop peringkat blok: var tidak mencipta skop peringkat blok, mari buat skop peringkat blok. Pengisytiharan Semula: var membenarkan pembolehubah diisytiharkan semula dalam skop yang sama, jangan biarkan.



