
Pemasa Javascript mempunyai 2 fungsi, iaitu: 1. fungsi setTimeout(), yang digunakan untuk melaksanakan kod tertentu selepas masa yang ditetapkan (unit adalah milisaat Kod hanya akan dilaksanakan sekali; () fungsi digunakan untuk melaksanakan berulang kali kod tertentu mengikut tempoh tertentu (unit: milisaat).

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Pemasa JavaScript, kadangkala dipanggil "pemasa", digunakan untuk melaksanakan tugas tertentu selepas masa yang ditentukan, sama seperti jam penggera dalam kehidupan kita.
Dalam JavaScript, kami boleh menggunakan pemasa untuk menangguhkan pelaksanaan kod tertentu atau untuk melaksanakan berulang kali kod tertentu pada selang masa tetap. Contohnya, anda boleh menggunakan pemasa untuk mengemas kini iklan pada halaman secara kerap atau memaparkan jam masa nyata.
JavaScript menyediakan dua cara untuk menetapkan pemasa, iaitu setTimeout() dan setInterval() Perbezaan antaranya adalah seperti berikut:
| 方法 | 说明 |
|---|---|
| setTimeout() | 在指定的时间后(单位为毫秒),执行某些代码,代码只会执行一次 |
| setInterval() | 按照指定的周期(单位为毫秒)来重复执行某些代码,定时器不会自动停止,除非调用 clearInterval() 函数来手动停止或着关闭浏览器窗口 |
setTimeout()
Fungsi JS setTimeout() digunakan untuk melaksanakan kod tertentu selepas masa yang ditentukan Kod hanya dilaksanakan sekali. Format sintaks fungsi JS setTimeout() adalah seperti berikut:setTimeout(code,millisec)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var myFun = function (str = 'JavaScript'){
document.write(str + "<br>");
};
setTimeout(myFun, 500, 'Hello');
setTimeout(myFun, 1000);
setTimeout(function(){
document.write("定时器<br>");
}, 1500)
setTimeout("document.write(\"setTimeout()\")", 2000);
</script>
</body>
</html>Hello JavaScript 定时器 setTimeout()
setInterval()
Fungsi JS setInterval() boleh menentukan pemasa yang boleh dilaksanakan berulang kali Setiap pelaksanaan perlu menunggu selang masa yang ditentukan. Format sintaks fungsi JS setInterval() adalah seperti berikut:setInterval(code,millisec[,"lang"])
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<p id="one"></p>
<p id="two"></p>
<script type="text/javascript">
var num = 1;
var myFun = function (){
document.getElementById('one').innerHTML += num + " ";
num ++;
};
setInterval(myFun, 500);
setInterval(function(){
var d = new Date();
document.getElementById('two').innerHTML = d.toLocaleTimeString();
}, 1000);
</script>
</body>
</html>
JS cancel timer
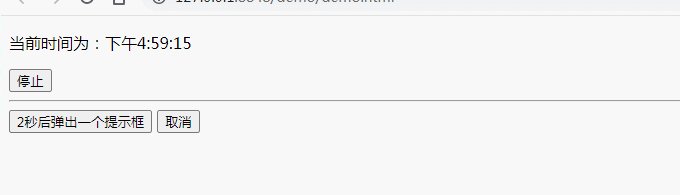
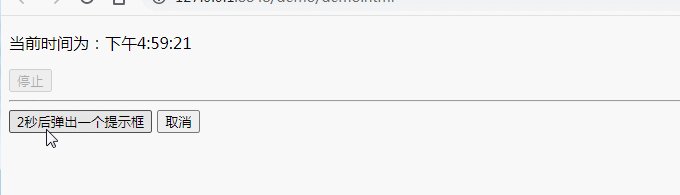
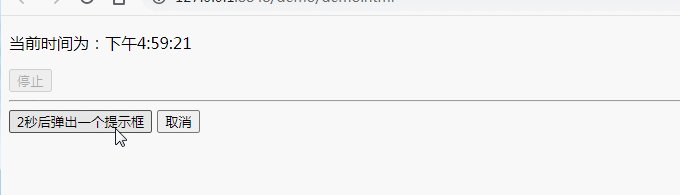
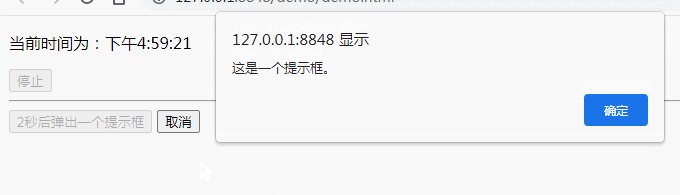
Apabila menggunakan setTimeout() atau setInterval() untuk menetapkan pemasa, kedua-dua kaedah akan menghasilkan ID unik pemasa ID ialah nilai integer positif, juga dikenali sebagai "pengecam pemasa". , lulus Dengan ID ini, kami boleh mengosongkan pemasa yang sepadan dengan ID. Kita boleh menggunakan fungsi clearTimeout() atau clearInterval() untuk mengosongkan pemasa yang dicipta oleh fungsi setTimeout() atau setInterval() masing-masing. Memanggil fungsi clearTimeout() atau clearInterval() memerlukan ID unik pemasa sebagai parameter Kod sampel adalah seperti berikut:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<p>当前时间为:<span id="clock"></span></p>
<button onclick="stopClock(this);">停止</button><hr>
<button onclick="delayedAlert(this);">2秒后弹出一个提示框</button>
<button onclick="clearAlert();">取消</button>
<script type="text/javascript">
var intervalID;
function showTime() {
var d = new Date();
document.getElementById("clock").innerHTML = d.toLocaleTimeString();
}
function stopClock(e) {
clearInterval(intervalID);
e.setAttribute('disabled', true)
}
intervalID = setInterval(showTime, 1000);
var timeoutID;
var that;
function delayedAlert(e) {
that = e;
timeoutID = setTimeout(showAlert, 2000);
e.setAttribute('disabled', true)
}
function showAlert() {
alert('这是一个提示框。');
that.removeAttribute('disabled');
}
function clearAlert() {
clearTimeout(timeoutID);
that.removeAttribute('disabled');
}
</script>
</body>
</html><.>
 [Pembelajaran yang disyorkan:
[Pembelajaran yang disyorkan:
Atas ialah kandungan terperinci Apakah fungsi pemasa javascript?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!