 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Bagaimana untuk mendapatkan kedudukan penunjuk dalam javascript
Bagaimana untuk mendapatkan kedudukan penunjuk dalam javascript
Bagaimana untuk mendapatkan kedudukan penunjuk dalam javascript
Cara untuk mendapatkan kedudukan penunjuk dalam JavaScript: gunakan atribut pageX dan pageY, atau clientX dan clientY bagi objek acara dan bekerjasama dengan atribut scrollLeft dan scrollTop, supaya kedudukan penunjuk boleh dikira.

Persekitaran pengendalian artikel ini: sistem windows10, javascript 1.8.5, komputer thinkpad t480.
Untuk mendapatkan kedudukan penuding pada halaman, anda boleh menggunakan pageX dan pageY objek acara, atau sifat clientX dan clientY (serasi dengan IE) Anda juga perlu bekerjasama dengan scrollLeft dan sifat scrollTop, supaya anda boleh mengira Kedudukan penunjuk tetikus pada halaman.
//获取鼠标指针的页面位置
//参数:e表示当前事件对象
//返回值:返回鼠标相对页面的坐标,对象格式(x,y)
function getMP (e) {
var e = e || window.event;
return {
x : e.pageX || e.clientX + (document.documentElement.scrollLeft || document.body.scrollLeft),
y : e.pageY || e.clientY + (document.documentElement.scrollTop || document.body.scrollTop)
}
}atribut acara pageX dan pageY tidak disokong oleh penyemak imbas IE, dan atribut acara clientX dan clientY tidak disokong oleh penyemak imbas Safari, jadi ia boleh dicampur untuk serasi dengan penyemak imbas yang berbeza. Untuk mod pelik, elemen badan mewakili kawasan halaman, dan elemen html disembunyikan, tetapi dalam mod standard, elemen html mewakili kawasan halaman, dan elemen badan hanya elemen halaman bebas, jadi dua kaedah penghuraian perlu serasi.
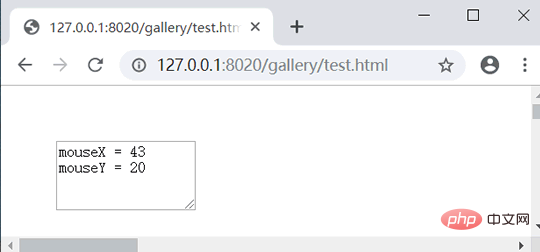
Contoh berikut menunjukkan cara memanggil fungsi sambungan di atas getMP() untuk menangkap kedudukan penuding tetikus semasa dalam dokumen.
<body style="width:2000px;height:2000px;">
<textarea id="t" cols="15" rows="4" style="position:fixed;left:50px;top:50px;"></textarea>
</body>
<script>
var t = document.getElementById("t");
document.onmousemove = function(e){
var m = getMP(e);
t.value ="mouseX = " + m.x + "\n" + "mouseY = " + m.y
}
</script>Kesan tunjuk cara adalah seperti berikut:

Dapatkan kedudukan relatif penuding
Gunakan offsetX dan offsetY atau layerX dan layerY untuk mendapatkan tetikus Penunjuk diposisikan relatif kepada offset kotak yang mengandungi. Jika anda menggunakan atribut offsetLeft dan offsetTop untuk mendapatkan koordinat offset bagi elemen dalam kotak yang mengandungi kedudukan, kemudian gunakan nilai atribut layerx tolak nilai atribut offsetLeft dan gunakan nilai atribut layery tolak nilai atribut offsetTop, anda boleh mendapatkan kedudukan penunjuk tetikus di dalam elemen.
//获取鼠标指针在元素内的位置
//参数:e表示当前事件对象,o表示当前元素
//返回值:返回相对坐标对象
function getME (e, o) {
var e = e || window.event;
return {
x : e.offsetX || (e.layerX - o.offsetLeft),
y : e.offsetY || (e.layerY - o.offsetTop)
}
}Dalam amalan, fungsi di atas mempunyai dua masalah berikut:
Jenis Mozilla dan penyemak imbas Safari menggunakan sudut kiri atas dinding luar elemen sempadan sebagai titik rujukan.
Pelayar lain menggunakan penjuru kiri sebelah atas dinding dalam sempadan unsur sebagai asal koordinat.
Memandangkan kesan sempadan pada kedudukan tetikus, apabila sempadan elemen sangat luas, anda mesti mempertimbangkan cara untuk menghapuskan kesan sempadan pada kedudukan tetikus. Walau bagaimanapun, disebabkan oleh gaya sempadan yang berbeza, ia mempunyai lebar lalai sebanyak 3 piksel, yang menyusahkan untuk mendapatkan lebar sebenar sempadan elemen. Lebih banyak syarat perlu ditetapkan untuk menentukan lebar sempadan unsur semasa.
Contoh
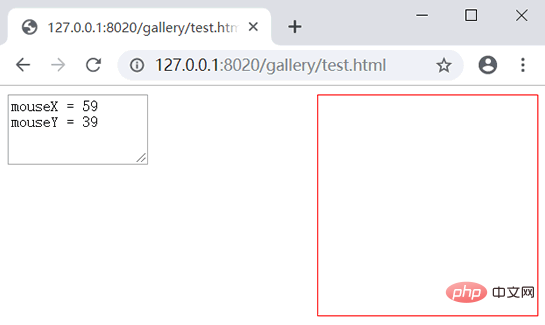
Fungsi sambungan yang dipertingkatkan untuk mendapatkan kedudukan penuding tetikus dalam elemen adalah seperti berikut:
//完善获取鼠标指针在元素内的位置
//参数:e表示当前事件对象,o表示当前元素
//返回值:返回鼠标相对元素的坐标位置,其中x表示x轴偏移距离,y表示y轴偏移距离
function getME(e, o){
var e = e || window.event;
//获取元素左侧边框的宽度
//调用getStyle()扩展函数获取边框样式值,并尝试转换为数值,如果转换成功,则赋值。
//否则判断是否定义了边框样式,如果定义边框样式,且值不为none,则说明边框宽度为默认值,即为3像素。
//如果没有定义边框样式,且宽度值为auto,则说明边框宽度为0
var bl = parseInt(getStyle(o, "borderLeftWidth")) || ((o.style.borderLeftStyle && o.style.borderLeftStyle != "none" )? 3 : 0);
//获取元素顶部边框的宽度,设计思路与获取左侧边框方法相同
var bt = parseInt(getStyle(o, "borderTopWidth")) || ((o.style.borderTopStyle && o.style.borderTopStyle !="none" ) ? 3 : 0);
var x = e.offsetX || (e.layerX - o.offsetLeft - bl); // 一般浏览器下鼠标偏移值
//兼容Mozilla类型浏览器,减去边框宽度
var y = e.offsetY || (e.layerY - o.offsetTop - bt); // 一般浏览器下鼠标偏移值
//兼容Mozilla类型浏览器,减去边框宽度
var u = navigator.userAgent; // 获取浏览器的用户数据
if( (u.indexOf("KHTML") > - 1) ||(u.indexOf("Konqueror") > - 1) || (u.indexOf("AppleWebKit") > - 1)
){ // 如果是Safari浏览器,则减去边框的影响
x -= bl; y -= bt;
} return { // 返回兼容不同浏览器的鼠标位置对象,以元素边框内壁左上角为定位原点
x : x, y : y
}
}Kesan demonstrasi adalah seperti berikut:

Pembelajaran yang disyorkan: tutorial video javascript
Atas ialah kandungan terperinci Bagaimana untuk mendapatkan kedudukan penunjuk dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Lokasi Burung Origami di Taman Filem dan Televisyen Stardome Railway Crocker
Mar 27, 2024 pm 11:51 PM
Lokasi Burung Origami di Taman Filem dan Televisyen Stardome Railway Crocker
Mar 27, 2024 pm 11:51 PM
Terdapat sejumlah 20 burung origami di Taman Filem dan Televisyen Croaker di Star Dome Railway Ramai pemain tidak tahu di mana burung origami berada di Taman Filem dan Televisyen Crocker. Editor telah meringkaskan lokasi setiap burung origami untuk membantu semua orang . Carinya, dan lihat ringkasan terkini lokasi burung origami di Taman Filem dan Televisyen Croaker untuk kandungan tertentu. Panduan ke Kereta Api Kubah Bintang Honkai: Burung Origami di Crook Movie Park Lokasi 1, Crook Movie Park Tingkat 1 2 dan Crook Movie Park Tingkat 2 Star Dome Railway
 Di manakah Kuaishou diterbitkan dan bagaimana untuk menukar lokasinya? Bagaimana untuk menambah lokasi pada video yang telah dimuat naik?
Mar 21, 2024 pm 06:00 PM
Di manakah Kuaishou diterbitkan dan bagaimana untuk menukar lokasinya? Bagaimana untuk menambah lokasi pada video yang telah dimuat naik?
Mar 21, 2024 pm 06:00 PM
Sebagai platform video pendek yang terkenal di China, Kuaishou menyediakan banyak pencipta peluang untuk mempamerkan bakat mereka dan berkongsi kehidupan mereka. Semasa memuat naik video, sesetengah pencipta pemula mungkin keliru tentang cara menukar lokasi siaran video. Artikel ini akan memperkenalkan anda tentang cara menukar lokasi penerbitan video Kuaishou dan berkongsi beberapa petua untuk penerbitan video Kuaishou untuk membantu anda menggunakan platform ini dengan lebih baik untuk mempamerkan hasil kerja anda. 1. Di manakah Kuaishou diterbitkan dan bagaimana untuk menukar lokasinya? 1. Antara muka penerbitan: Dalam Kuaishou APP, klik butang "Terbitkan" untuk memasuki antara muka penerbitan video. 2. Maklumat lokasi: Dalam antara muka penerbitan, terdapat lajur "Lokasi" Klik untuk memasuki antara muka pemilihan lokasi. 3. Tukar lokasi: Dalam antara muka pemilihan lokasi, klik butang "Lokasi" untuk melihat lokasi semasa. Jika anda ingin menukar lokasi, klik "Lokasi"
 Bagaimanakah fungsi generik mengendalikan penunjuk dan jenis rujukan dalam Golang?
Apr 16, 2024 pm 04:06 PM
Bagaimanakah fungsi generik mengendalikan penunjuk dan jenis rujukan dalam Golang?
Apr 16, 2024 pm 04:06 PM
Apabila fungsi generik mengendalikan jenis penuding dalam Go, ia akan menerima rujukan kepada pembolehubah asal, membenarkan nilai pembolehubah diubah suai. Jenis rujukan disalin apabila diluluskan, menjadikan fungsi tidak dapat mengubah suai nilai pembolehubah asal. Contoh praktikal termasuk menggunakan fungsi generik untuk membandingkan rentetan atau kepingan nombor.
 Cara menukar lokasi Rumah Peta Gaode
Feb 27, 2024 pm 07:31 PM
Cara menukar lokasi Rumah Peta Gaode
Feb 27, 2024 pm 07:31 PM
Sebagai pembantu yang berkuasa untuk perjalanan harian kami, Amap bukan sahaja menyediakan perkhidmatan navigasi yang tepat, tetapi juga membenarkan pengguna menentukan "lokasi rumah" mereka secara langsung dengan cara yang mesra pengguna. Adalah mudah untuk menyemak laluan pulang anda setiap kali. Tetapi kadangkala lokasi rumah kita juga perlu dikemas kini, jadi bagaimana kita boleh mengubah suai "lokasi rumah" dengan mudah di Amap Seterusnya, ikuti panduan editor dan pelajari cara mengubahnya bersama-sama! rumah? Jawapan: [AMAP] - [Tetapan] - [Ikon tiga titik] - [Ubah suai lokasi] - [Tetapkan lokasi] - [Tetapkan sebagai alamat rumah]. Langkah-langkah khusus: 1. Mula-mula buka perisian Amap, masukkan halaman utama, slaid ke atas, cari rumah dan klik [Tetapan] 2. Kemudian dalam halaman tetapan, kita boleh;
 Di manakah terletaknya Arena Era Terakhir?
Mar 07, 2024 pm 08:16 PM
Di manakah terletaknya Arena Era Terakhir?
Mar 07, 2024 pm 08:16 PM
Dalam "Zaman Terakhir", pemain boleh bermain dalam pelbagai mod seperti mod permainan, mod cabaran dan arena, dsb. Arena ialah cara terbaik untuk bermain permainan, menyediakan dua mod untuk dipilih oleh pemain. Di manakah Arena di Era Terakhir Jawapan: Arena ialah permainan akhir, dan lokasi khususnya adalah di Gerbang Juara. Anda perlu mendapatkan Kunci Arena atau Kunci Arena Memori Selepas mengklik kanan, anda boleh melihat peta dunia dan mencari lokasi khusus Gerbang Juara. Arena ini dibahagikan kepada dua mod utama: Mod Kejuaraan Arena dan Mod Arena Tanpa Kesudahan. Yang pertama termasuk 40 gelombang musuh dan ganjaran terpilih, sentiasa memuncak dalam pertempuran dengan Juara Arena. Terdapat 4 peringkat dalam Mod Kejuaraan Arena Lebih tinggi kesukaran, lebih baik ganjarannya. Arena Endless ialah mod dengan ombak tak terhingga Kesukaran secara beransur-ansur meningkat
 Di manakah lokasi Baucar Harian Meituan_Pengenalan lokasi Baucar Harian Meituan
Mar 27, 2024 pm 05:11 PM
Di manakah lokasi Baucar Harian Meituan_Pengenalan lokasi Baucar Harian Meituan
Mar 27, 2024 pm 05:11 PM
1. Kami membuka Meituan pada telefon mudah alih, dan kemudian klik pada pilihan bawa pulang di penjuru kiri sebelah atas halaman utama. 2. Selepas memasuki halaman platform bawa pulang, anda boleh melihat bahagian dengan kupon harian di halaman utama, klik padanya terus. 3. Selepas memasuki Tiantian God Voucher, anda akan melihat banyak aktiviti, klik Selesai, dan kemudian kita boleh mendapat ganjaran selepas menyelesaikan tugasan.
 Di manakah saya boleh mencari tutorial rakaman skrin telefon vivo?
Mar 23, 2024 am 11:40 AM
Di manakah saya boleh mencari tutorial rakaman skrin telefon vivo?
Mar 23, 2024 am 11:40 AM
1. Leret ke bawah dari bahagian atas skrin telefon untuk memanggil pusat kawalan, dan klik ikon [Rakaman Skrin] untuk memulakan rakaman skrin. Klik butang pemasaan merah di bahagian atas skrin untuk menamatkan rakaman skrin. 2. Jika ini kali pertama anda menggunakannya, ia secara automatik akan melompat ke tetapan rakaman skrin Anda boleh membuat beberapa tetapan di sini, seperti bunyi rakaman, memaparkan trek sentuh, dsb., dan kemudian klik [Mulakan Rakaman Skrin].
 Senarai lokasi titik segar semula di Identity V's Forest of No Return Cellar
Mar 08, 2024 pm 12:34 PM
Senarai lokasi titik segar semula di Identity V's Forest of No Return Cellar
Mar 08, 2024 pm 12:34 PM
Senarai lokasi titik penyegaran ruang bawah tanah di Identity V's Forest of No Return Friends, dalam permainan Identity V, terdapat bukan sahaja pintu tetapi juga ruang bawah tanah Identity V's Forest of No Return adalah berikut. Senarai lokasi titik penyegaran Identity V's Forest of No Return Cellar Lokasi Forest of No Return Cellar yang pertama Dalam permainan, Forest of No Return Cellar yang pertama terletak betul-betul di belakang rumah besar itu. cerita dan sangat besar Pemain Boleh didapati dengan mudah. 2. Lokasi ruang bawah tanah kedua di Hutan Tiada Kembali Lokasi bilik bawah tanah kedua di Hutan Tiada Kembali juga berhampiran rumah dua tingkat Selepas pemain memasuki rumah besar, dia datang ke tingkap tingkat satu rumah dan keluar terus dari situ saya nampak runtuhan betul-betul bertentangan



