Bagaimana untuk melaksanakan penatalan imej dengan JavaScript
Kaedah JavaScript untuk melaksanakan penatalan imej: [<script>var timer;var speed=10;var box=document.getElementById("box");var boxin=document.getEl...]. </script>

Persekitaran pengendalian artikel ini: sistem windows10, javascript 1.8.5, komputer thinkpad t480.
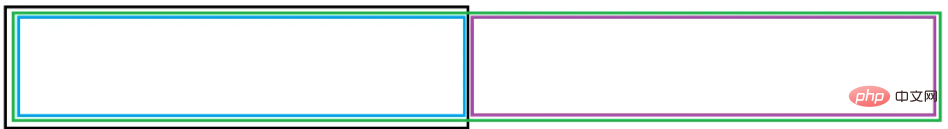
Mari kita lihat dahulu prinsip untuk mencapai kesan penatalan imej:

Kotak hitam ialah kawasan di mana imej menatal akhirnya dipaparkan, dan kotak hijau ialah sub-bekasnya. Lebarnya mestilah lebih besar daripada kotak luar hitam, supaya imej boleh ditatal dengan menetapkan tatal Kiri kotak hitam. Kotak biru paling dalam digunakan untuk membalut semua imej yang ditatal, manakala kandungan kotak ungu akan sama dengan kotak biru pada masa hadapan untuk membolehkan penatalan imej yang lancar. Gunakan pemasa JS untuk menukar nilai atribut scrollLeft kotak hitam pada selang masa tertentu untuk membuat tatal imej ke kiri Pada masa yang sama, nilai scrollLeft ditentukan Jika nilainya mencapai bahagian paling kanan hitam bekas kotak, ini bermakna kotak biru Kotak hitam telah ditatal ke kiri, dan kotak ungu berada di dalam kotak hitam. Pada masa ini, anda perlu menetapkan nilai scrollLeft kotak hitam kepada 0 dan mulakan semula.
Kod pelaksanaan khusus:
kod html:
<!\-\- 最外层盒子 --\> <div id="box"> <div id="boxin"> <div id="neirong"> <img src="/static/imghw/default1.png" data-src="Images/C_2.jpg" class="lazy" alt=""> <img src="/static/imghw/default1.png" data-src="Images/C_3.jpg" class="lazy" alt=""> <img src="/static/imghw/default1.png" data-src="Images/C_4.jpg" class="lazy" alt=""> <img src="/static/imghw/default1.png" data-src="Images/C_5.jpg" class="lazy" alt=""> <img src="/static/imghw/default1.png" data-src="Images/C_6.jpg" class="lazy" alt=""> </div> <div id="neirong2"></div> </div> </div>
kod css:
*{
margin: 0;
padding: 0;
}
#box{
height: 100px;
width: 500px;
overflow: hidden;
}
#boxin{
width: 1064px;
height: 100px;
}
#neirong{
float: left;
}
#neirong2{
float: left;
}
img{
width: 100px;
height: 100px;
}
</style>kod js:
<script>
var timer;
var speed=10;
var box=document.getElementById("box");
var boxin=document.getElementById("boxin");
var neirong=document.getElementById("neirong");
var neirong2=document.getElementById("neirong2");
neirong2.innerHTML=neirong.innerHTML;
function move(){
if(neirong2.scrollWidth-box.scrollLeft<=0){
box.scrollLeft=0;
}else{
box.scrollLeft++;
}
}
box.onmouseover=function(){
clearInterval(timer);
}
box.onmouseout=function(){
timer=setInterval(move,speed);
}
timer=setInterval(move,speed);
</script>Pembelajaran yang disyorkan: tutorial video javascript
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan penatalan imej dengan JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk menyelesaikan masalah menyimpan gambar secara automatik semasa menerbitkan di Xiaohongshu? Di manakah imej yang disimpan secara automatik semasa menyiarkan?
Mar 22, 2024 am 08:06 AM
Bagaimana untuk menyelesaikan masalah menyimpan gambar secara automatik semasa menerbitkan di Xiaohongshu? Di manakah imej yang disimpan secara automatik semasa menyiarkan?
Mar 22, 2024 am 08:06 AM
Dengan perkembangan media sosial yang berterusan, Xiaohongshu telah menjadi platform untuk lebih ramai golongan muda berkongsi kehidupan mereka dan menemui perkara yang indah. Ramai pengguna bermasalah dengan isu autosimpan semasa menyiarkan imej. Jadi, bagaimana untuk menyelesaikan masalah ini? 1. Bagaimana untuk menyelesaikan masalah menyimpan gambar secara automatik semasa menerbitkan di Xiaohongshu? 1. Kosongkan cache Pertama, kita boleh cuba mengosongkan data cache Xiaohongshu. Langkah-langkahnya adalah seperti berikut: (1) Buka Xiaohongshu dan klik butang "Saya" di sudut kanan bawah (2) Pada halaman tengah peribadi, cari "Tetapan" dan klik padanya (3) Tatal ke bawah dan cari "; Kosongkan Cache". Klik OK. Selepas mengosongkan cache, masukkan semula Xiaohongshu dan cuba siarkan gambar untuk melihat sama ada masalah penjimatan automatik telah diselesaikan. 2. Kemas kini versi Xiaohongshu untuk memastikan bahawa Xiaohongshu anda
 Bagaimana untuk menyiarkan gambar dalam ulasan TikTok? Di manakah pintu masuk ke gambar di ruang komen?
Mar 21, 2024 pm 09:12 PM
Bagaimana untuk menyiarkan gambar dalam ulasan TikTok? Di manakah pintu masuk ke gambar di ruang komen?
Mar 21, 2024 pm 09:12 PM
Dengan populariti video pendek Douyin, interaksi pengguna di kawasan komen menjadi lebih berwarna. Sesetengah pengguna ingin berkongsi imej dalam ulasan untuk meluahkan pendapat atau emosi mereka dengan lebih baik. Jadi, bagaimana untuk menyiarkan gambar dalam ulasan TikTok? Artikel ini akan menjawab soalan ini secara terperinci untuk anda dan memberikan anda beberapa petua dan langkah berjaga-jaga yang berkaitan. 1. Bagaimana untuk menyiarkan gambar dalam komen Douyin? 1. Buka Douyin: Pertama, anda perlu membuka APP Douyin dan log masuk ke akaun anda. 2. Cari kawasan ulasan: Apabila menyemak imbas atau menyiarkan video pendek, cari tempat yang anda mahu mengulas dan klik butang "Ulasan". 3. Masukkan kandungan ulasan anda: Masukkan kandungan ulasan anda dalam ruangan komen. 4. Pilih untuk menghantar gambar: Dalam antara muka untuk memasukkan kandungan ulasan, anda akan melihat butang "gambar" atau butang "+", klik
 6 Cara Menjadikan Gambar Lebih Tajam pada iPhone
Mar 04, 2024 pm 06:25 PM
6 Cara Menjadikan Gambar Lebih Tajam pada iPhone
Mar 04, 2024 pm 06:25 PM
iPhone terbaru Apple menangkap kenangan dengan perincian, ketepuan dan kecerahan yang jelas. Tetapi kadangkala, anda mungkin menghadapi beberapa isu yang boleh menyebabkan imej kelihatan kurang jelas. Walaupun autofokus pada kamera iPhone telah berjalan jauh dan membolehkan anda mengambil foto dengan cepat, kamera boleh tersalah fokus pada subjek yang salah dalam situasi tertentu, menjadikan foto kabur di kawasan yang tidak diingini. Jika foto anda pada iPhone anda kelihatan tidak fokus atau kurang ketajaman secara keseluruhan, siaran berikut akan membantu anda menjadikannya lebih tajam. Cara Menjadikan Gambar Lebih Jelas pada iPhone [6 Kaedah] Anda boleh cuba menggunakan apl Foto asli untuk membersihkan foto anda. Jika anda mahukan lebih banyak ciri dan pilihan
 Cara membuat gambar ppt muncul satu persatu
Mar 25, 2024 pm 04:00 PM
Cara membuat gambar ppt muncul satu persatu
Mar 25, 2024 pm 04:00 PM
Dalam PowerPoint, ia adalah teknik biasa untuk memaparkan gambar satu demi satu, yang boleh dicapai dengan menetapkan kesan animasi. Panduan ini memperincikan langkah untuk melaksanakan teknik ini, termasuk persediaan asas, sisipan imej, menambah animasi dan melaraskan susunan dan masa animasi. Selain itu, tetapan dan pelarasan lanjutan disediakan, seperti menggunakan pencetus, melaraskan kelajuan dan susunan animasi, dan pratonton kesan animasi. Dengan mengikuti langkah dan petua ini, pengguna boleh dengan mudah menyediakan gambar untuk muncul satu demi satu dalam PowerPoint, dengan itu meningkatkan kesan visual persembahan dan menarik perhatian penonton.
 Bagaimana untuk menukar dokumen pdf ke dalam imej jpg dengan Foxit PDF Reader - Bagaimana untuk menukar dokumen pdf ke dalam imej jpg dengan Foxit PDF Reader
Mar 04, 2024 pm 05:49 PM
Bagaimana untuk menukar dokumen pdf ke dalam imej jpg dengan Foxit PDF Reader - Bagaimana untuk menukar dokumen pdf ke dalam imej jpg dengan Foxit PDF Reader
Mar 04, 2024 pm 05:49 PM
Adakah anda juga menggunakan perisian Foxit PDF Reader? Jadi adakah anda tahu bagaimana Foxit PDF Reader menukar dokumen pdf kepada imej jpg Artikel berikut membawa anda bagaimana Foxit PDF Reader menukar dokumen pdf kepada imej jpg imej jpg, sila datang dan lihat di bawah. Mula-mula mulakan Pembaca PDF Foxit, kemudian cari "Ciri" pada bar alat atas, dan kemudian pilih fungsi "PDF kepada Orang Lain". Seterusnya, buka halaman web yang dipanggil "Foxit PDF Online Conversion". Klik butang "Log Masuk" di bahagian atas sebelah kanan halaman untuk log masuk, dan kemudian hidupkan fungsi "PDF ke Imej". Kemudian klik butang muat naik dan tambah fail pdf yang anda ingin tukar kepada imej Selepas menambahnya, klik "Mulakan Penukaran".
 Apakah yang perlu saya lakukan jika imej pada halaman web tidak boleh dimuatkan? 6 penyelesaian
Mar 15, 2024 am 10:30 AM
Apakah yang perlu saya lakukan jika imej pada halaman web tidak boleh dimuatkan? 6 penyelesaian
Mar 15, 2024 am 10:30 AM
Beberapa netizen mendapati bahawa apabila mereka membuka halaman web pelayar, gambar di halaman web itu tidak dapat dimuatkan untuk masa yang lama. Saya menyemak bahawa rangkaian adalah normal, jadi apakah masalahnya? Editor di bawah akan memperkenalkan kepada anda enam penyelesaian kepada masalah bahawa imej halaman web tidak boleh dimuatkan. Imej halaman web tidak boleh dimuatkan: 1. Masalah kelajuan Internet Halaman web tidak dapat memaparkan imej Ia mungkin kerana kelajuan Internet komputer agak perlahan dan terdapat lebih banyak perisian yang dibuka pada komputer Dan imej yang kami akses adalah agak besar mungkin disebabkan oleh tamat masa pemuatan Akibatnya, gambar tidak dapat dipaparkan Anda boleh mematikan perisian yang mengambil kelajuan rangkaian dan menyemaknya dalam pengurus tugas. 2. Terlalu ramai pelawat Jika halaman web tidak dapat memaparkan gambar, mungkin kerana halaman web yang kami lawati telah dilawati pada masa yang sama.
 Bagaimana untuk menyusun dua gambar bersebelahan dalam dokumen wps
Mar 20, 2024 pm 04:00 PM
Bagaimana untuk menyusun dua gambar bersebelahan dalam dokumen wps
Mar 20, 2024 pm 04:00 PM
Apabila menggunakan perisian pejabat WPS, kami mendapati bahawa bukan sahaja satu bentuk digunakan, jadual dan gambar boleh ditambah pada teks, gambar juga boleh ditambah pada jadual, dll. Ini semua digunakan bersama untuk membuat kandungan keseluruhan dokumen kelihatan lebih kaya , jika anda perlu memasukkan dua gambar ke dalam dokumen dan ia perlu disusun bersebelahan. Kursus seterusnya kami boleh menyelesaikan masalah ini: bagaimana untuk meletakkan dua gambar bersebelahan dalam dokumen wps. 1. Mula-mula, anda perlu membuka perisian WPS dan cari gambar yang ingin anda laraskan. Klik kiri pada gambar dan bar menu akan muncul, pilih "Layout Halaman". 2. Pilih "Pembungkusan ketat" dalam pembungkusan teks. 3. Selepas semua gambar yang anda perlukan disahkan untuk ditetapkan kepada "Pembungkusan teks yang ketat", anda boleh menyeret gambar ke kedudukan yang sesuai dan klik pada gambar pertama.
 Bagaimana untuk membuat Win11 memaparkan gambar secara automatik pada permulaan
Dec 31, 2023 pm 10:54 PM
Bagaimana untuk membuat Win11 memaparkan gambar secara automatik pada permulaan
Dec 31, 2023 pm 10:54 PM
Sesetengah pengguna ingin membuka gambar secara automatik apabila menghidupkan komputer tanpa menukar kertas dinding desktop Kita boleh menggunakan fungsi ini untuk menikmati gambar atau memo gesaan Sebenarnya, kaedah tetapan adalah sangat mudah dalam folder permulaan Mari kita lihat di bawah. Cara membuka gambar secara automatik apabila Windows 11 bermula: 1. Pertama, kita perlu klik dua kali untuk membuka "Komputer Ini" pada desktop 2. Selepas memasuki komputer ini, klik dua kali untuk memasuki sistem "c drive" 3 . Kemudian cari lokasi berikut "C:\Users\Administrator" \AppData\Roaming\Microsoft\Windows\StartMenu\Programs\Start




