
Artikel ini akan memperkenalkan kepada anda cara menggunakan Laravel 8 dengan Vuejs untuk melaksanakan aplikasi satu halaman (SPA) saya harap ia akan membantu anda!

Kita semua tahu bahawa Laravel ialah rangka kerja yang hebat! Ia membolehkan jurutera timbunan penuh membina tapak web hadapan dan belakang dalam satu perhentian. Hasilnya, kami boleh membina dan menyampaikan projek web berkualiti tinggi dan selamat dengan cepat. Tetapi kuasanya tidak berhenti di situ.
Terdapat banyak lagi untuk diterokai dan ditemui di Laravel. Sebagai contoh, kami telah menulis satu siri komponen Vue JS yang boleh dibenamkan ke dalam halaman Laravel untuk memberikan pengguna interaksi UI secara dinamik.
Menarik kan? Tetapi seterusnya kita perlu meneroka adalah, adakah mungkin untuk membina aplikasi halaman tunggal (SPA) dalam projek Laravel? Sudah tentu, mengapa tidak! [Pengesyoran berkaitan: tutorial vue.js]
Sebelum semuanya bermula, kami terlebih dahulu perlu mengetahui sebab projek kami memerlukan SPA? Memang tidak dinafikan SPA memberikan pengalaman yang lebih baik kepada pengguna. Ia menjadikan halaman dimuatkan dengan lebih pantas, tanpa memuat semula, dan pengguna boleh mengakses tapak web walaupun mereka tidak mempunyai sambungan internet! Contohnya berterusan dan seterusnya.
Sudah tentu, ini juga akan membawa beberapa keburukan, jadi anda masih perlu berfikir dua kali sebelum menggunakannya. Sama ada anda sedang membina SPA atau MPA (Multiple Page Application), pastikan ia memenuhi keperluan anda. Tetapi Laravel membenarkan kami membina projek MAP secara lalai, bukan? Jadi saya fikir sudah tiba masanya untuk kita meneroka cara membina SPA dalam projek Laravel. Dimulakan secara rasmi!
1 Matlamat kami
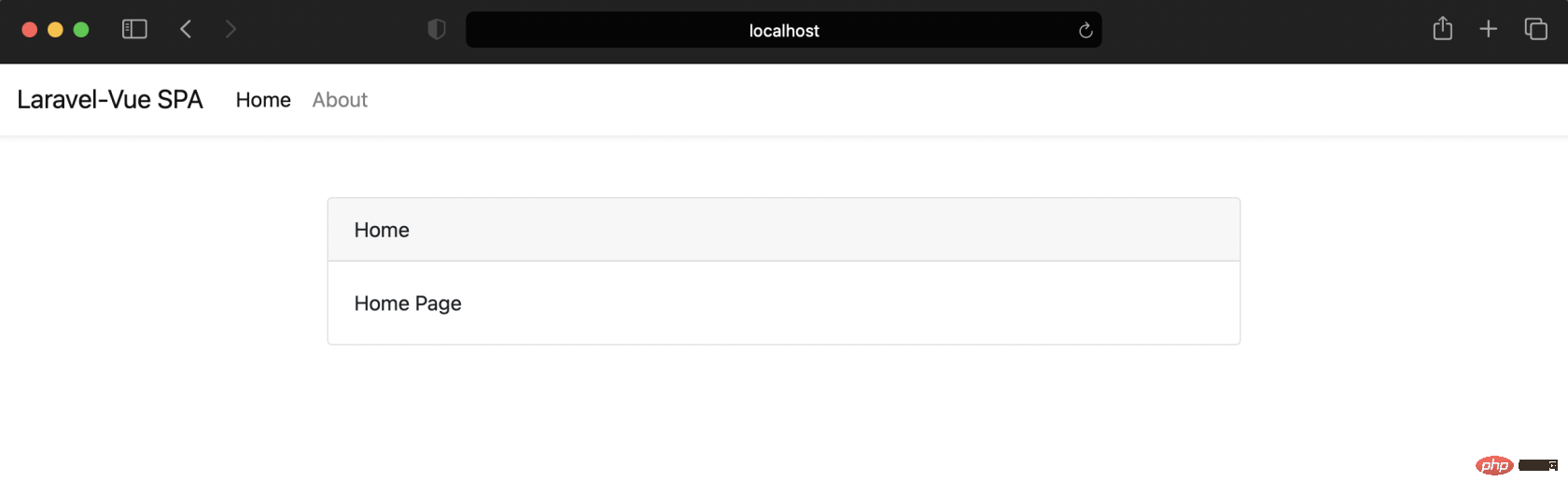
Pada akhir artikel ini, apakah yang perlu kita bina? ? Secara ringkas, kami akan mempunyai SPA dengan dua muka surat di dalamnya. Jika kita mengklik pada halaman lain, ia tidak akan dimuatkan semula. Lihatlah hasil akhir projek di bawah.

2 Pemasangan Laravel dan Vue JS
Kami akan menggunakan Laravel baharu sebagai titik permulaan . Biasanya kita boleh mencipta projek baharu melalui arahan berikut:
composer create-project laravel/laravel --prefer-dist laravel-vue-spa
Penciptaan telah selesai dan anda sudah mempunyai projek baharu. Kemudian anda perlu memasang Vue JS di dalamnya.
composer require laravel/ui
Perkara terakhir yang perlu dilakukan ialah menyepadukan Vue JS ke dalam projek Laravel. Syukur kepada Tuhan, kita boleh menggunakan perintah berikut untuk membantu kita menyepadukan. Sangat mudah.
php artisan ui vue
Jangan lupa untuk menyusun Vue apabila perubahan berlaku.
npm install && npm run dev
3 Vue Router dan struktur fail
Memandangkan dalam SPA, pengguna boleh menavigasi ke halaman yang mereka ingin capai melalui penghalaan . Jadi anda perlu memasang perpustakaan tambahan, Penghala Vue.
npm install vue-router
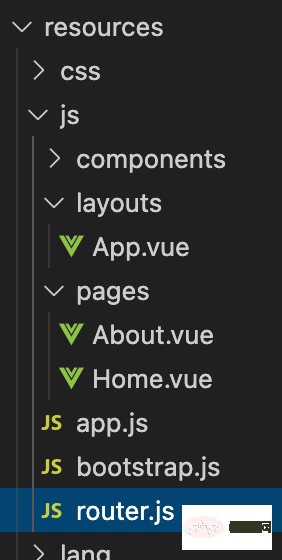
Langkah paling penting sebelum melaksanakan SPA ialah struktur fail. Cipta folder dan fail baharu dalam direktori sumber/js Struktur kod adalah seperti yang ditunjukkan dalam rajah di bawah.

Di bawah direktori sumber/js, anda perlu mencipta direktori baharu bernama susun atur dan halaman Jadual Kandungan. Kandungan yang terkandung dalam direktori reka letak adalah seperti yang anda bayangkan, dan digunakan untuk memaparkan fail susun atur halaman dalam direktori halaman. keliru? Ini akan menjadikan struktur SPA lebih jelas nanti dalam proses pelaksanaannya.
Jangan lupa cipta fail router.js untuk menyimpan semua laluan yang kami perlukan.
4 Pelaksanaan SPA
Sudah tiba masanya untuk melaksanakan SPA! Mula-mula, ubah suai fail router.js (dalam resources/js/router.js)
import Vue from 'vue';
import VueRouter from 'vue-router';
import Home from './pages/Home.vue';
import About from './pages/About.vue';
Vue.use(VueRouter);
const router = new VueRouter({
mode: 'history',
linkExactActiveClass: 'active',
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: About
},
]
});
export default router;dalam baris keempat dan kelima, kita perlu Konfigurasikan dua halaman di sini, halaman utama dan halaman tentang. Saya tahu bahawa dua halaman ini belum wujud lagi. Kami akan menciptanya kemudian. Pada baris 9-24 kami mendaftarkan semua maklumat penghalaan yang kami perlukan. Oleh itu setiap objek laluan mempunyai laluan, nama dan sifat komponen untuk rendering/paparan.
Penghalaan telah disediakan, apakah yang perlu kita lakukan sekarang? Kami akan memaparkan halaman ini dalam fail susun atur. Ingat App.vue sudah berada dalam direktori reka letak? Mari menciptanya.
<template>
<div>
<nav class="navbar navbar-expand-md navbar-light bg-white shadow-sm">
<router-link :to="{ name: 'home' }" class="navbar-brand"
>Laravel-Vue SPA</router-link
>
<button
class="navbar-toggler"
data-toggle="collapse"
data-target="#navbarCollapse"
>
<span class="navbar-toggler-icon"></span>
</button>
<div id="navbarCollapse" class="collapse navbar-collapse">
<ul class="navbar-nav">
<li class="nav-item">
<router-link
class="nav-link"
data-toggle="collapse"
:to="{ name: 'home' }"
>
Home
</router-link>
</li>
<li class="nav-item">
<router-link
class="nav-link"
data-toggle="collapse"
:to="{ name: 'about' }"
>
About
</router-link>
</li>
</ul>
</div>
</nav>
<div class="container">
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
watch: {
$route() {
$("#navbarCollapse").collapse("hide");
},
},
};
</script>Nota baris 17-23, di mana teg digunakan. Pautan penghalaan ini serupa dengan teg dan digunakan untuk menavigasi antara berbilang halaman. Jadi persoalannya, di manakah halaman itu akan dipaparkan? Lihat pada teg pada baris 40, jadi halaman akan dipaparkan pada teg .
Baiklah, halaman utama dan halaman tentang masih belum dibuat lagi. Buka halaman Home.vue dalam direktori halaman.
<template>
<div class="container mt-5">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">About</div>
<div class="card-body">About Page</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
}
</script>Sehingga langkah ini, kami telah menetapkan penghalaan untuk lompatan antara halaman SPA dan reka letak halaman paparan. Perkara terakhir yang perlu kita lakukan ialah mengubah suai fail kemasukan Vue JS.
Buka resource/js/app.js dan ubah suainya.
/**
* 首先,我们将重载项目中所有包含 Vue 或其他库的 JavaScript 依赖
* 使用 Vue 和 Laravel 构建健壮、强大的 web 应用,这是个很好的开始。
*/
require('./bootstrap');
window.Vue = require('vue').default;
import router from './router';
import App from './layouts/App.vue';
/**
* 如下代码块可用于自动注册 Vue 组件。这将递归的扫描 Vue 组件目录
* 并按照其 "文件名" 自动注册。
*
* 比如 . ./components/ExampleComponent.vue -> <example-component></example-component>
*/
// const files = require.context('./', true, /\.vue$/i)
// files.keys().map(key => Vue.component(key.split('/').pop().split('.')[0], files(key).default))
Vue.component('example-component', require('./components/ExampleComponent.vue').default);
/**
* 随后,我们将创建一个新的 Vue 应用实例并将其挂载到页面。
* 然后,你可以附加组件到应用中或自定义 JavaScript 脚手架以满足特殊需求。
*/
const app = new Vue({
router,
el: '#app',
render: h => h(App)
});在第 11 行和 12 行,引入了布局文件和路由文件,在 34 行,告诉 Vue 使用路由并在 36 行指定渲染到指定布局。
万事俱备,是时候告诉 Laravel 通过 Vuejs 实现 SPA 了。打开 routes/web.php 并在此创建其他入口。
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web 路由
|--------------------------------------------------------------------------
|
| 这里是注册应用 web 路由的地方。这些路由将会被 RouteServiceProvider 加载
| 也就是那些包含了 "web" 中间件的路由组会加载这些路由。
| 现在继续创建一些有意思的东西!
|
*/
Route::get('/{any}', function () {
return view('layouts.vue');
})->where('any', '.*');在如上代码中,我们告诉 Laravel 用户所有访问都将返回 resources/views/layouts/vue.blade.php 文件。很明显,我们还没有这个文件,一起创建下。
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
</head>
<body>
<div id="app"></div>
<script src="{{ asset('js/app.js') }}"></script>
</body>
</html>好了,这里有两个重点。第一个重点,在 16 行,创建了一个 id 为 “app” 的
标签。为何这很重要呢?因为 Vue 只能渲染到标致 id 为 “app” 的 p(或其他标签)上。如果你还记得 resources/js/app.js 的 35 行,我们告诉 Vue ,渲染到 id 为 “app” 的标签上。第二个重点是在 18 行,我们引入了编译后的 Vue JS 文件。
就先这样了。在你去测试前,请确保编译了 Vue JS 脚本:
npm run dev
然后运行服务并在浏览器中打开。

这!我们成功在 Laravel 中构建了 SPA!如果你从一个页面导航至另一个页面,将不会引发页面重载。
在本文完结前,我再说一点点,我们可以把 MPA 和 SPA 构建到一起。比如 SPA 页面只用于关于页。你需要为 SPA 添加一个端点 /about/{any} ,然后其他端点依旧是 MPA。或者哪怕项目中有多个 SPA 。通过 Laravel,也可以轻易的把其他 SPA 或者 MPA 或把他们一起构建到一个项目中!这不是就很赞吗!
是时候借宿了。在最后,我想说 Laravel 是一个非常棒的框架。你探索的越多,越能体验到它的强大。感谢您的阅读,我们下次见。
更多编程相关知识,请访问:编程学习!!
Atas ialah kandungan terperinci Mari kita bincangkan tentang cara membuat aplikasi satu halaman SPA dengan Laravel8 Vuejs. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk membuka fail csv
Bagaimana untuk membuka fail csv
 Bagaimana untuk membuka fail html WeChat
Bagaimana untuk membuka fail html WeChat
 Konsep m2m dalam Internet Perkara
Konsep m2m dalam Internet Perkara
 Apakah yang ditunjukkan oleh pihak lain selepas disekat di WeChat?
Apakah yang ditunjukkan oleh pihak lain selepas disekat di WeChat?
 Bagaimana untuk membuka fail mobi
Bagaimana untuk membuka fail mobi
 Apakah perbezaan antara Douyin dan Douyin Express Edition?
Apakah perbezaan antara Douyin dan Douyin Express Edition?
 apa itu c#
apa itu c#
 Bolehkah Douyin mengecas semula bil telefon dikembalikan?
Bolehkah Douyin mengecas semula bil telefon dikembalikan?