
Cara menggunakan projek vuejs ke tomcat: 1. Muat turun tomcat dan nyahzipnya; 2. Ubah suai "config/index.js" di bawah vue; Jalankan binaan larian npm 5. Mulakan tomcat.

Persekitaran pengendalian artikel ini: sistem Windows 7, Vue2.9.6, komputer Dell G3.
Bagaimana untuk menggunakan projek vuejs ke tomcat?
Sebarkan projek vue ke tomcat:
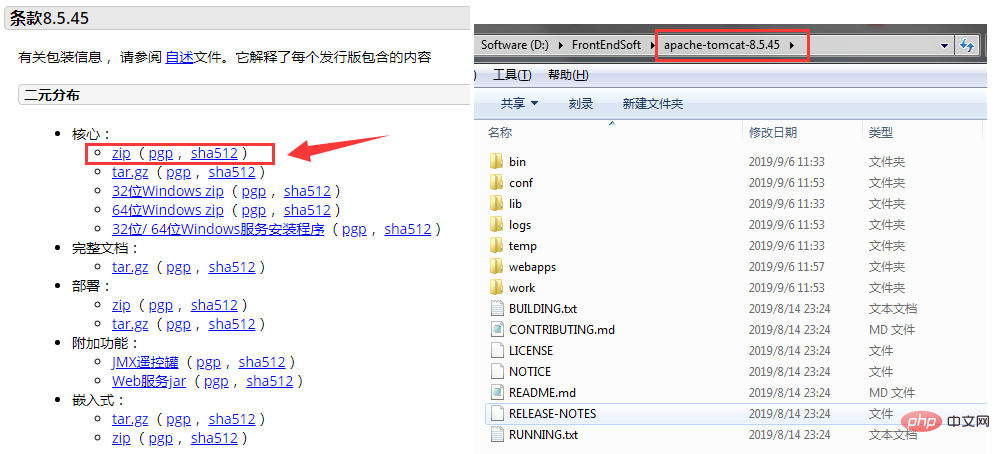
1 Prasyarat: Mempunyai persekitaran java dikonfigurasikan, muat turun tomcat dan nyahzip https://tomcat.apache. org/download-80.cgi, dapatkan direktori berikut

2. Ubah suai config/index.js di bawah projek vue Ambil perhatian bahawa kedua-dua dev dan build mesti menukar konfigurasi of assetsPublicPath
module.exports = {
dev: {
...
assetsPublicPath: './',
...
},
build: {
...
assetsPublicPath: './',
...
}
}3 Ubah suai konfigurasi penghalaan src/router/index.js dan tambahkan asas konfigurasi: '/aoxinwechat/' Jika tidak dikonfigurasikan di sini, halaman utama projek yang digunakan kosong, tetapi tiada ralat akan dilaporkan, dan Fail yang diimport dimuatkan seperti biasa
export default new Router({
//如打包文件存放在Tomcat/webapps/aoxinwechat下,
//那么base就这么写
base: '/aoxinwechat/',
mode: 'history',
routes: [
...
]
})4. Jalankan npm run build dan tampal semua dalam direktori dist yang dijana oleh pakej ke dalam laluan Tomcat/webapps/oxinwechat . aoxinwechat ialah nama projek tersuai
5 Mulakan tomcat, klik dua kali fail startup.bat dalam direktori bin di bawah tomcat, atau buka baris arahan untuk mengakses startup.bat,
Format laluan akses>>ip:port/ aoxinwechat, contohnya: http://localhost:8080/aoxinwechat/, anda boleh mengakses projek Vue.
Disyorkan: "5 pilihan tutorial video vue.js terkini"
Atas ialah kandungan terperinci Bagaimana untuk menggunakan projek vuejs ke tomcat. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah format caj
Apakah format caj
 Bagaimana untuk memasang sistem linux
Bagaimana untuk memasang sistem linux
 Apakah perbezaan antara weblogic dan tomcat
Apakah perbezaan antara weblogic dan tomcat
 vscode menjalankan bahasa c
vscode menjalankan bahasa c
 Bagaimana untuk menyelesaikan watak tomcat Cina yang kacau
Bagaimana untuk menyelesaikan watak tomcat Cina yang kacau
 Perbezaan antara pelayan aplikasi ringan dan pelayan awan
Perbezaan antara pelayan aplikasi ringan dan pelayan awan
 Apakah perisian Xiaohongshu?
Apakah perisian Xiaohongshu?
 Bagaimana untuk menutup but selamat
Bagaimana untuk menutup but selamat