 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Apakah rangka kerja yang biasa digunakan untuk JavaScript?
Apakah rangka kerja yang biasa digunakan untuk JavaScript?
Apakah rangka kerja yang biasa digunakan untuk JavaScript?
Rangka kerja yang biasa digunakan untuk JavaScript termasuk: 1. Sudut; 3. Node.js; .js ; 9. Polimer 10. Mithril, dsb.

Persekitaran pengendalian artikel ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Apakah rangka kerja yang biasa digunakan untuk JavaScript?
Rangka kerja JavaScript utama: Angular, React, MeteorJS, Vuejs, Node.js, Backbone, Ember.js, three.js, Mocha, Next.js, Polimer, Mithril, dsb.
JavaScript telah dinilai oleh IBM sebagai salah satu bahasa pengaturcaraan yang paling berbaloi pada tahun 2017. Sememangnya, popularitinya telah meningkat dengan pesat dan berterusan. Ini juga telah membawa kepada penjanaan ekosistem yang aktif dan pembangunan teknologi dan rangka kerja yang berkaitan. Pada masa kini, terdapat begitu banyak rangka kerja dan perpustakaan Jika anda tidak mempunyai pemahaman umum tentang setiap rangka kerja, mungkin sukar untuk membuat pilihan. Jika anda cuba memilih rangka kerja javascript yang sesuai, maka anda tidak boleh terlepas rangka kerja berikut:
1 Angular

Angular JS is a There is. rangka kerja aplikasi web bahagian hadapan sumber terbuka yang diselenggara oleh Google. Ia pada asalnya dibangunkan pada tahun 2009 oleh Misko Hevery dari Brat Tech LLC.
Angular JS ialah rangka kerja corak model-view-controller (MVC) yang bertujuan untuk menjadikan HTML dinamik. Berbanding dengan rangka kerja lain, ia boleh menjana kod dengan cepat dan menguji modul bebas program dengan mudah. Kelebihan terbesar ialah selepas anda mengubah suai kod, ia akan segera menyegarkan UI bahagian hadapan, yang boleh dilihat serta-merta. Ia adalah rangka kerja javascript yang paling biasa digunakan untuk pembangunan SPA (Aplikasi Halaman Tunggal). Angular JS ialah rangka kerja berciri penuh dan mungkin yang paling popular. Kelemahannya ialah ia agak sukar untuk dipelajari.
2. React

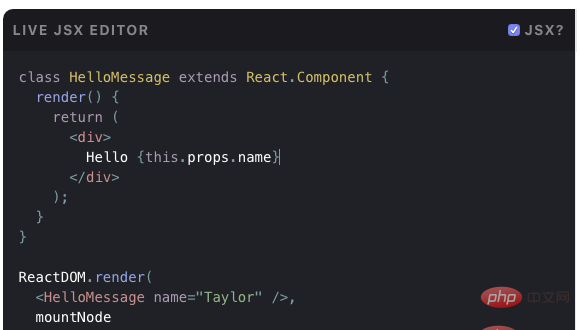
React JS bukan seperti rangka kerja tetapi lebih seperti perpustakaan, tetapi ia patut disebut. AngularJS ialah rangka kerja MVC, tetapi ReactJS ialah rangka kerja bukan MVC yang dibangunkan oleh Facebook.
Ia membolehkan anda mencipta komponen UI boleh guna semula Antara muka pengguna Facebook dan Instagram dibangunkan dengan ReactJS. Anda boleh melakukan kemas kini yang sangat kompleks dengan React dan aplikasi masih akan berjalan pantas kerana rangka kerja itu sendiri mengendalikannya dengan cepat.
Anda juga boleh menulis banyak fail kecil boleh guna semula dan bukannya menulis satu fail besar. Ini adalah pilihan terbaik untuk program besar yang berurusan dengan jumlah data yang besar. Salah satu kelemahan rangka kerja ini ialah ia hanya mengendalikan lapisan paparan aplikasi anda, jadi anda mungkin perlu menggabungkannya dengan alat lain.
3. MeteorJS
MeteorJS telah dikeluarkan pada tahun 2012 dan merangkumi semua peringkat kitaran pembangunan, termasuk pembangunan bahagian belakang, pembangunan bahagian hadapan dan pengurusan pangkalan data. Ia adalah rangka kerja sumber terbuka yang ditulis dalam NodeJS.
MeteorJS ialah rangka kerja yang ringkas dan mudah difahami, semua pakej dan rangka kerja boleh digunakan dengan mudah. Semua perubahan dalam lapisan kod boleh dikemas kini dengan segera kepada antara muka UI, dan kedua-dua pelayan dan klien hanya perlu dibangunkan menggunakan JavaScript. Dia digunakan terutamanya untuk pembangunan aplikasi masa nyata untuk syarikat seperti IKEA dan Mazda. Tidak disyorkan untuk program besar atau kompleks.
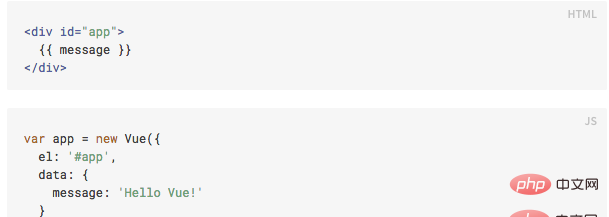
4. Vuejs

Selepas memahami React dan Angular, anda boleh cuba mempelajari tentang VueJS, rangka kerja javascript progresif untuk pembangunan antara muka pengguna. Ia merupakan pembangunan pantas dan penyelesaian merentas platform.
Berbanding dengan Angular dan React, ia terbukti lebih pantas dan menyerap kelebihan kedua-duanya. Pengasas Vue ialah You Yuxi, yang pernah bekerja di Google dan menggunakan Angular.
Ideanya adalah untuk mengekstrak terus ciri Angular yang dia suka dan mencipta rangka kerja baharu tanpa memperkenalkan konsep rumit lain. Semua templat Vue adalah berdasarkan HTML dan anda boleh menemui banyak sumber di GitHub. Ia juga menyediakan pengikatan dua hala dan pemaparan sebelah pelayan. Dalam Vue, anda boleh menggunakan sintaks templat atau menulis fungsi rendering secara langsung menggunakan JSX.
5. Node.js
Node.js ialah persekitaran masa jalan JavaScript sebelah pelayan yang berfungsi pada platform merentas dan sumber terbuka. Rangka kerja ini mempunyai seni bina dipacu peristiwa yang mampu memacu I/O tak segerak. Ia berfungsi dalam persekitaran masa jalan JavaScript dan oleh itu menunjukkan sifat JAVA yang serupa seperti pembentukan benang, pakej, gelung.
6. Backbone
Backbone ialah model MVP yang bergantung pada pustaka Underscore.js. Ia direka bentuk untuk membangunkan aplikasi web satu halaman dan memastikan penyegerakan bahagian yang berbeza dalam aplikasi web. Ia menggunakan gaya pengaturcaraan imperatif, tidak seperti Angular yang menggunakan gaya pengaturcaraan deklaratif. Backbone juga mengemas kini secara serentak dengan kod backend, jadi apabila model berubah, halaman HTML berubah dengan sewajarnya. Backbone digunakan untuk membina Groupon, Airbnb, Digg, Foursquare, Hulu, Soundcloud, Trello dan banyak lagi aplikasi terkenal.
Memilih rangka kerja JavaScript yang betul bukanlah mudah, ia bergantung pada ciri yang diperlukan apl anda. Setiap rangka kerja mempunyai ciri yang berbeza, dan setiap satu mempunyai kelebihan dan kekurangannya.
7. Ember.js
Rangka kerja Ember.js telah dicipta pada tahun 2011. Ia telah digunakan untuk mereka bentuk tapak web untuk banyak syarikat terkenal, termasuk Kickstarter, Heroku, dan LinkedIn.
Ember.js dikemas kini dengan kerap dan menyediakan pakej ciri lengkap. Rangka kerja ini sangat berkesan untuk membangunkan aplikasi web yang kompleks, dan sistem templat berasaskan rentetannya membantu mengurangkan masa permulaan. Ember.js memfokuskan pada kebolehskalaan supaya pembangun boleh menggunakannya dengan mudah untuk projek mudah alih dan web.
8. three.js
Ingin mencipta visualisasi 3D tetapi tidak memerlukan enjin permainan yang lengkap? Three.js menyediakan perpustakaan 3D yang ringan untuk memaparkan 3D ke dalam kanvas HTML5, SVG dan WebGL. Ini sememangnya perpustakaan yang jelas, dan terdapat beratus-ratus contoh yang berfungsi dengan baik dalam pameran kes penggunaan untuk Three.js.
Bila hendak menggunakan three.js? Pada bila-bila masa anda memerlukan visualisasi 3D mudah yang boleh dikeluarkan kepada kanvas.
9. Mocha
Mocha ialah rangka kerja ujian JavaScript yang memudahkan untuk menguji kod tak segerak dalam model nod dan aplikasi penyemak imbas. Ujian Mocha boleh dijalankan seiring dengan pengecualian pengesanan berkualiti tinggi untuk kes ujian yang betul.
10 Next.js
Next.js bukan rangka kerja JavaScript biasa anda. Ia telah dibangunkan oleh pasukan React sebagai alat tambahan untuk pemaparan sebelah pelayan. Menggunakan React dan Next.js, pembangun boleh menyelaraskan proses pembangunan sama seperti menggunakan rangka kerja Vue.js.
Next.js dilengkapi dengan ciri luar biasa seperti pemisahan kod automatik dan penghalaan sisi klien berasaskan halaman. Selain itu, Next.js mempunyai sokongan penuh CSS yang dipanggil styled-jsx, menjadikan penggayaan antara muka pengguna lebih mudah.
11. Polimer
Polymer ialah perpustakaan JavaScript sumber terbuka yang dibangunkan oleh Google yang boleh mencipta pelbagai elemen tapak web tanpa memasuki lapisan yang rumit. Selain itu, ia menyokong pengikatan data sehala dan dua hala, sekali gus membuka rangkaian aplikasi yang lebih luas.
12. Mithril
Mithril ialah rangka kerja JavaScript sisi pelanggan yang digunakan terutamanya untuk membangunkan aplikasi satu halaman. Pelaksanaan rangka kerja adalah lebih mudah kerana tiada fungsi yang diperoleh daripada kelas asas. Ia kecil (
[Pembelajaran yang disyorkan: Tutorial asas JavaScript]
Atas ialah kandungan terperinci Apakah rangka kerja yang biasa digunakan untuk JavaScript?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata





