
Cara memadam eslint dalam vuejs: 1. Cari webpack.base.conf.js; 2. Padamkan kod seperti "{test: /.(js|vue)$/...}"; . Buka fail webpack.base.config.js dan log keluar kod yang sepadan 4. Mulakan semula perkhidmatan.

Persekitaran pengendalian artikel ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
Bagaimana hendak memadam eslint dalam vuejs?
Alih keluar eslint dalam vue:
eslint ialah alat semakan sintaks, tetapi sekatannya terlalu ketat dan kebanyakan pembangun tidak dapat menyesuaikan diri, jadi permintaan ini timbul
Jika tidak menepati spesifikasi, ralat akan dilaporkan Kadang-kadang kita tidak mahu menulis mengikut spesifikasinya. Pada ketika ini kita perlu tutup. Terdapat dua kaedah di sini.
1. Apabila membina perancah vue, anda digesa sama ada untuk mendayakan pengesanan eslint. Gunakan ESLint untuk menyelitkan kod anda? Tulis no;
2.
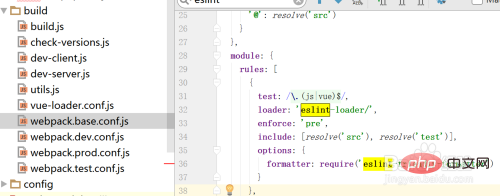
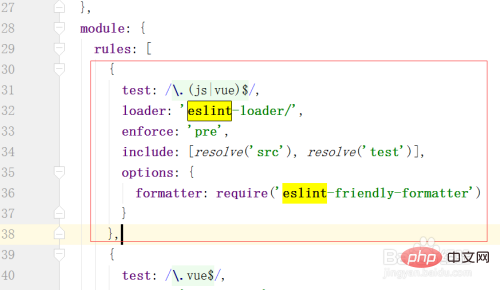
Cari fail webpack.base.conf.js, seperti yang ditunjukkan dalam rajah:

Padamkan kandungan dalam kotak merah
 ,
,
Buka fail webpack.base.config.js dalam folder bulid dalam projek. Padamkan atau log keluar kod berikut:
{ test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
formatter: require('eslint-friendly-formatter')
}
},3 Akhir sekali: Mulakan semula perkhidmatan npm run dev
Disyorkan: "Tutorial video 5 vue.js terkini. Ditampilkan 》
Atas ialah kandungan terperinci Bagaimana untuk memadam eslint dalam vuejs. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!