
Cara memasang pengurusan keadaan vue: 1. Buat projek berasaskan Vue dan laksanakan arahan "npm install" untuk memasang dependensi 2. Dalam baris arahan kawalan, laksanakan "npm install vuex -- perintah save" untuk memasang Just Vuex.

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
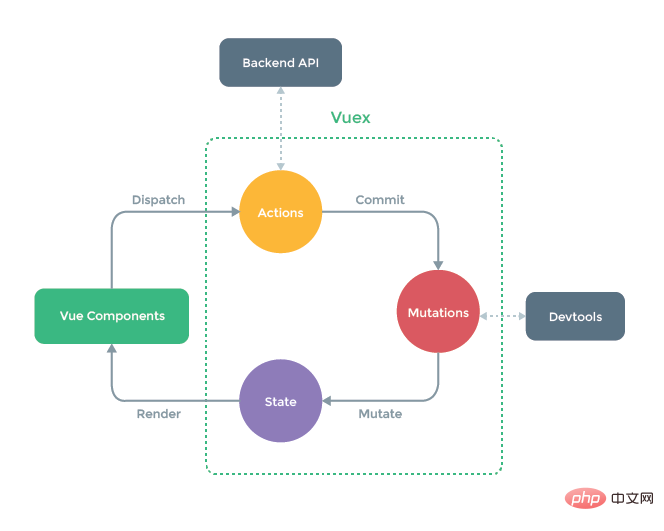
Vuex ialah model pengurusan negeri yang dibangunkan khusus untuk aplikasi Vue.js. Ia menggunakan storan terpusat untuk mengurus status semua komponen aplikasi dan menggunakan peraturan yang sepadan untuk memastikan status berubah dengan cara yang boleh diramal. Vuex juga disepadukan ke dalam sambungan devtools alat penyahpepijatan rasmi Vue, menyediakan fungsi penyahpepijatan lanjutan seperti penyahpepijatan perjalanan masa konfigurasi sifar, import dan eksport syot kilat status, dsb.
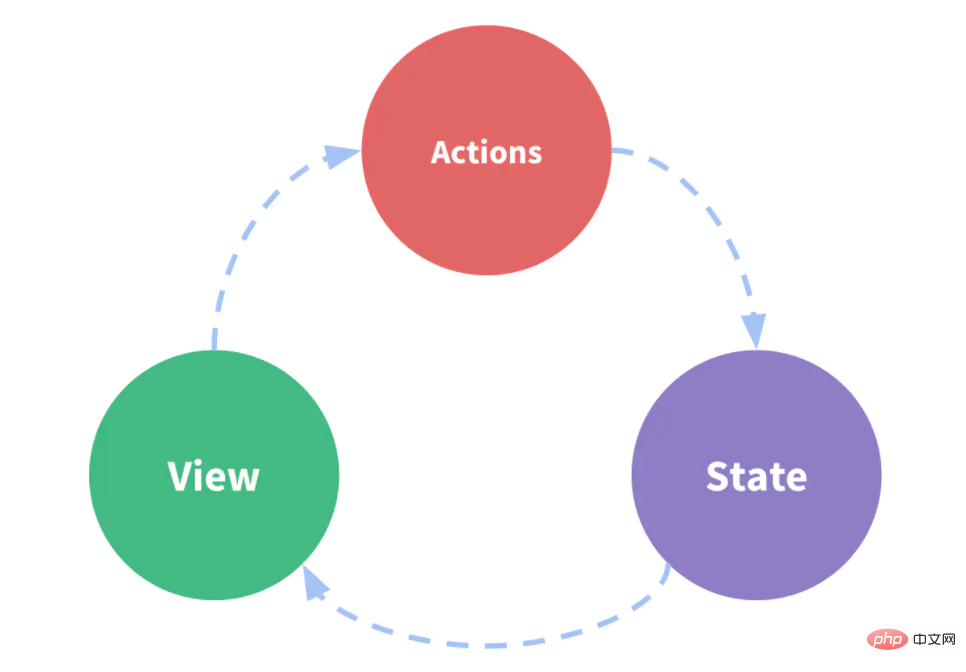
Aplikasi pengurusan diri negeri ini mengandungi bahagian berikut:
Situasi yang lebih kompleks
Pandangan berbilang bergantung pada keadaan yang sama.
 2. Dalam keadaan apakah saya harus menggunakan Vuex?
2. Dalam keadaan apakah saya harus menggunakan Vuex?
bas acara global
Seni bina fluks adalah seperti cermin mata: anda tahu bila anda memerlukannya.
3. Pemasangan
Gunakan alat pengurusan pakej npm untuk memasang vuex.
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project # 安装依赖,走你 $ cd my-project $ npm install $ npm run dev
Perlu diingatkan bahawa –simpan mesti ditambah di sini, kerana kami akan menggunakan pakej anda dalam persekitaran pengeluaran.
npm install vuex --save
Selepas berjalan, anda boleh melihat 1 dipaparkan pada halaman, iaitu, kenaikan fungsi mempunyai telah dilaksanakan dengan betul, kira Dari awal 0 hingga keluaran 1 selepas kenaikan sendiri,
Perlu diingatkan bahawa kami menyerahkan mutasi dan bukannya menukar store.state.count secara langsung kerana kami ingin menjejaki perubahan keadaan dengan lebih jelas .import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
}
})
store.commit('increment')
/* eslint-disable no-new */
new Vue({
el: '#app',
template: `<p>{{ count }}</p>`,
computed: {
count () {
return store.state.count
}
}
})Biasanya kami tidak menggunakannya seperti ini Cara yang lebih baik untuk menggunakannya ialah:
2. Dalam fail store.js, gunakan Vue.use untuk merujuk vuex.
import Vue from 'vue'; import Vuex from 'vuex';
3. Perkenalkan fail vuex baharu dalam main.js
Vue.use(Vuex);
4 Vuex menyediakan mekanisme untuk "menyuntik" keadaan daripada komponen akar melalui pilihan stor Kepada setiap satu subkomponen (anda perlu memanggil Vue.use(Vuex), dengan mendaftarkan pilihan kedai dalam contoh akar, tika kedai akan disuntik ke dalam semua subkomponen di bawah komponen akar, dan subkomponen boleh diakses melalui ini.$store to lalai untuk merangkumkan kod supaya ia boleh dirujuk secara luaran.
import store from './store/store'
3. Buat templat ujian Vue baharu . Dalam templat, kami menggunakan
untuk mengeluarkan nilai kiraan (nota: kerana kedai telah disuntik ke dalam contoh vue sebelum ini, tidak perlu merujuknya lagiimport Vue from 'vue'
import App from './App'
import router from './router'
import store from './store/store'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
template: '5. Tambah dua butang pada templat test.vue dan panggil kaedah dalam mutasi. Rujuk fail dalam index.js di bawah folder, tentukan laluan yang sepadan, jalankan program dan masukkan antara muka, klik butang untuk melihat kesan
{
path: '/count',
name: 'Count',
component: Count
}state,这个就是我们说的访问状态对象,它就是我们SPA(单页应用程序)中的共享值。
访问状态对象赋值给内部对象,也就是把stroe.js中的值,赋值给我们模板里data中的值。有三种赋值方式
1、通过computed的计算属性直接赋值
computed属性可以在输出前,对data中的值进行改变,我们就利用这种特性把store.js中的state值赋值给我们模板中的data值。
computed:{
count(){
return this.$store.state.count;
}
}这里需要注意的是return this.$store.state.count这一句,一定要写this,要不你会找不到$store的。这种写法很好理解,但是写起来是比较麻烦的,那我们来看看第二种写法。
2、通过mapState的对象来赋值
我们首先要用import引入mapState。
import {mapState} from 'vuex'然后还在computed计算属性里写如下代码:(根据需要选用一种方法即可)
computed: mapState({
// 箭头函数可使代码更简练
count: state => state.count, // es6写法,function (state) { return state.count }
// 传字符串参数 'count' 等同于 `state => state.count`
countAlias: 'count',
// 为了能够使用 `this` 获取局部状态,必须使用常规函数
countPlusLocalState (state) {
return state.count + this.localCount
}
})3、当映射的计算属性的名称与 state 的子节点名称相同时,我们也可以给 mapState 传一个字符串数组。
computed: mapState([ // 映射 this.count 为 store.state.count 'count' ])
4、还可以采用简化写法(个人比较喜欢这种写法本质上和第三种是一个意思,后面的mutations中也有类似的写法)
// 使用对象展开运算符将此对象混入到外部对象中
...mapState({
num: 'count'
})这个算是最简单的写法了,在实际项目开发当中也经常这样使用。
相关推荐:《vue.js教程》
Atas ialah kandungan terperinci Bagaimana untuk memasang pengurusan keadaan vue Vuex. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!