 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Contoh yang menerangkan empat cara untuk mencipta objek dalam JavaScript
Contoh yang menerangkan empat cara untuk mencipta objek dalam JavaScript
Contoh yang menerangkan empat cara untuk mencipta objek dalam JavaScript
JavaScript dirujuk sebagai JS Tujuan asal JS adalah untuk menyelesaikan masalah interaksi antara pengguna dan pelayan. Perlu diingatkan bahawa JS bukanlah bahasa berorientasikan objek, tetapi bahasa berasaskan objek yang menyerupai bahasa berorientasikan objek. Jadi bagaimana anda membuat objek JavaScript?
Objek: merujuk secara khusus kepada sesuatu di alam semula jadi, dengan beberapa ciri (sifat) dan tingkah laku (kaedah Sebagai contoh, objek Yao Ming mempunyai nama, jantina, ketinggian, bola). nombor, Pasukan dan ciri-ciri lain, dan boleh menggelecek, menembak, berlari, makan dan gelagat lain, kemudian bagaimanakah kita menggunakan js untuk mencipta objek?
... 🎜>
var YaoMing = {
name:"YaoMing",
age:36,
gender:"男",
eat:function(){
console.log('吃臭豆腐');
},
read:(){
console.log('疯子在左天才在右');
}
}Jenis Kedua: panggil pembina sistem untuk mencipta objek
Jenis Ketiga: Pembina tersuai mencipta objek
var per2=new Object();
per2.name="大蛇丸";
per2.age=30;
per2.sex="男";
per2.eat=function () {
console.log("吃榴莲");
};
per2.play=function () {
console.log("这个小蛇真好玩");
};
<🎜 ?

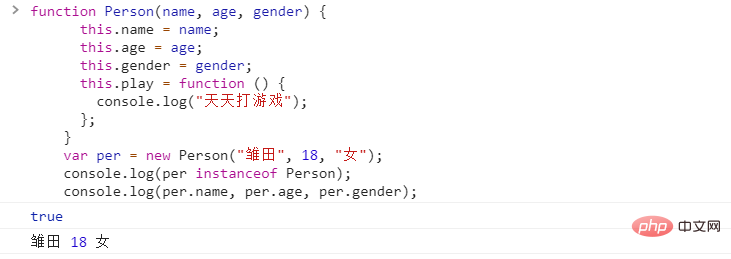
Ambil contoh di atas, buat objek var per = new Person ( "Hinata", 18, "Wanita");
Apabila membuat instantiat objek, penetapan permulaan atribut umur, nama dan jantina juga selesai. Proses dalaman adalah seperti berikut :
function Person(name, age, gender) {
this.name = name;
this.age = age;
this.gender = gender;
this.play = function () {
console.log("天天打游戏");
};
}
var per = new Person("雏田", 18, "女");
console.log(per instanceof Person);//返回true * 1. Cipta ruang untuk menyimpan objek
* 2. Tetapkan ini kepada objek semasa  * 3. Tetapkan nilai sifat dan kaedah
* 3. Tetapkan nilai sifat dan kaedah
* 4. Kembalikan objek ini kepada
Keempat: Objek penciptaan model kilang createObject("小明",20); Pembina tersuai untuk mencipta objek: var per2=new Person("小红",20) ;
Dengan membandingkan dua cara mencipta objek di atas, kita boleh membuat kesimpulan berikut:
1. Nama fungsi adalah dalam huruf kecil, 2. Kata kunci baru digunakan di dalam fungsi, 3. Dan terdapat nilai pulangan, 4. Objek selepas baru ialah objek semasa, 5. Objek boleh dibuat dengan memanggil fungsi secara langsung.
kata kunci baharu, 3. Tiada nilai pulangan, 4. ini mewakili objek semasa, 5. Buat objek melalui baharu.
Atas ialah kandungan terperinci Contoh yang menerangkan empat cara untuk mencipta objek dalam JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1371
1371
 52
52
 Apakah senario aplikasi corak kilang dalam rangka kerja java?
Jun 01, 2024 pm 04:06 PM
Apakah senario aplikasi corak kilang dalam rangka kerja java?
Jun 01, 2024 pm 04:06 PM
Corak kilang digunakan untuk memisahkan proses penciptaan objek dan merangkumnya dalam kelas kilang untuk memisahkannya daripada kelas konkrit. Dalam rangka kerja Java, corak kilang digunakan untuk: mencipta objek kompleks (seperti kacang dalam Spring), menyediakan pengasingan objek, meningkatkan kebolehujian dan kebolehselenggaraan, menyokong sambungan dan meningkatkan sokongan untuk jenis objek baharu dengan menambah kelas kilang baharu.
 Apakah faedah corak kilang java
Dec 25, 2023 pm 05:40 PM
Apakah faedah corak kilang java
Dec 25, 2023 pm 05:40 PM
Faedah corak kilang Java: 1. Mengurangkan gandingan sistem; 3. Sembunyikan proses penciptaan objek; Meningkatkan kebolehujian; 8. Menyokong pengantarabangsaan 9. Menggalakkan prinsip terbuka dan tertutup 10. Menyediakan skala yang lebih baik. Pengenalan terperinci: 1. Kurangkan gandingan sistem Corak kilang mengurangkan gandingan sistem dengan memusatkan proses penciptaan objek ke dalam kelas kilang;
 Cara mengaplikasikan corak kilang di Golang
Apr 04, 2024 am 11:33 AM
Cara mengaplikasikan corak kilang di Golang
Apr 04, 2024 am 11:33 AM
Factory Pattern In Go, corak kilang membenarkan penciptaan objek tanpa menyatakan kelas konkrit: tentukan antara muka (seperti Shape) yang mewakili objek. Buat jenis konkrit (seperti Bulatan dan Segi Empat) yang melaksanakan antara muka ini. Cipta kelas kilang untuk mencipta objek daripada jenis tertentu (seperti ShapeFactory). Gunakan kelas kilang untuk mencipta objek dalam kod klien. Corak reka bentuk ini meningkatkan fleksibiliti kod tanpa gandingan terus kepada jenis konkrit.
 Analisis mendalam tentang corak kilang Java: membezakan dan menggunakan perbezaan antara kilang mudah, kaedah kilang dan kilang abstrak
Dec 28, 2023 pm 03:09 PM
Analisis mendalam tentang corak kilang Java: membezakan dan menggunakan perbezaan antara kilang mudah, kaedah kilang dan kilang abstrak
Dec 28, 2023 pm 03:09 PM
Penjelasan terperinci tentang Corak Kilang Java: Fahami perbezaan dan senario aplikasi kilang mudah, kaedah kilang dan kilang abstrak Pengenalan Dalam proses pembangunan perisian, berhadapan dengan proses penciptaan dan permulaan objek yang kompleks, kita sering perlu menggunakan corak kilang untuk menyelesaikan masalah ini. . Sebagai bahasa pengaturcaraan berorientasikan objek yang biasa digunakan, Java menyediakan pelbagai pelaksanaan corak kilang. Artikel ini akan memperkenalkan secara terperinci tiga kaedah pelaksanaan biasa bagi corak kilang Java: kilang mudah, kaedah kilang dan kilang abstrak, dan menjalankan analisis mendalam tentang perbezaan dan senario aplikasinya. satu,
 Aplikasi mod tunggal dan mod kilang dalam fungsi C++ membebankan dan menulis semula
Apr 19, 2024 pm 05:06 PM
Aplikasi mod tunggal dan mod kilang dalam fungsi C++ membebankan dan menulis semula
Apr 19, 2024 pm 05:06 PM
Corak Singleton: Sediakan contoh tunggal dengan parameter berbeza melalui lebihan fungsi. Corak kilang: Cipta pelbagai jenis objek melalui penulisan semula fungsi untuk memisahkan proses penciptaan daripada kelas produk tertentu.
 Fahami corak kilang dalam pengaturcaraan berorientasikan objek PHP
Aug 10, 2023 am 10:37 AM
Fahami corak kilang dalam pengaturcaraan berorientasikan objek PHP
Aug 10, 2023 am 10:37 AM
Memahami Corak Kilang dalam Pengaturcaraan Berorientasikan Objek PHP Corak kilang ialah corak reka bentuk yang biasa digunakan yang digunakan untuk memisahkan penciptaan dan penggunaan objek dalam proses mencipta objek. Dalam pengaturcaraan berorientasikan objek PHP, corak kilang boleh membantu kami mengurus penciptaan dan kitaran hayat objek dengan lebih baik. Artikel ini akan memperkenalkan corak kilang dalam PHP secara terperinci melalui contoh kod. Dalam PHP, kita boleh melaksanakan proses penciptaan dan permulaan objek dengan menggunakan corak kilang dan bukannya terus menggunakan kata kunci baharu. Kelebihan ini ialah jika perubahan perlu dibuat pada masa hadapan
 Penjelasan terperinci tentang corak kilang Java: kilang mudah, kaedah kilang dan kilang abstrak
Dec 28, 2023 am 10:23 AM
Penjelasan terperinci tentang corak kilang Java: kilang mudah, kaedah kilang dan kilang abstrak
Dec 28, 2023 am 10:23 AM
Penjelasan terperinci tentang corak kilang Java: kilang ringkas, kaedah kilang dan kilang abstrak Corak kilang ialah corak reka bentuk yang biasa digunakan Ia digunakan untuk mencipta objek secara dinamik mengikut keperluan yang berbeza, memisahkan penciptaan dan penggunaan objek, dan meningkatkan kebolehgunaan semula dan. penggunaan kod. Di Jawa, terdapat tiga bentuk utama corak kilang: kilang mudah, kaedah kilang dan kilang abstrak. 1. Model kilang ringkas Model kilang ringkas ialah model kilang yang paling asas dan bentuk paling ringkas. Ia mencipta objek melalui kelas kilang dan menentukan objek yang hendak dibuat berdasarkan parameter yang berbeza.
 Perbincangan mendalam tentang pelaksanaan dan aplikasi corak kilang Java
Feb 24, 2024 pm 10:15 PM
Perbincangan mendalam tentang pelaksanaan dan aplikasi corak kilang Java
Feb 24, 2024 pm 10:15 PM
Penjelasan terperinci tentang prinsip dan aplikasi corak kilang Java Corak kilang ialah corak reka bentuk yang biasa digunakan, yang digunakan untuk mencipta objek dan merangkum proses penciptaan objek. Terdapat banyak cara untuk melaksanakan corak kilang di Jawa, yang paling biasa ialah corak kilang mudah, corak kaedah kilang dan corak kilang abstrak. Artikel ini akan memperkenalkan prinsip dan aplikasi ketiga-tiga corak kilang ini secara terperinci, dan memberikan contoh kod yang sepadan. 1. Corak Kilang Mudah Corak kilang ringkas ialah corak kilang yang paling ringkas dan paling biasa digunakan. Ia menggunakan kelas kilang untuk mengembalikan nilai yang berbeza berdasarkan parameter yang diluluskan.



