
Bagaimana untuk mencipta kod QR halaman dalam program mini? Artikel berikut akan memperkenalkan kepada anda cara menjana kod QR halaman semasa dalam Program Mini WeChat Saya harap ia akan membantu anda!

Dalam pembangunan program mini WeChat, dalam banyak senario perniagaan terdapat keperluan untuk menjana kod QR dan kemudian mengimbas kod QR untuk memasuki halaman yang ditentukan. [Cadangan pembelajaran yang berkaitan: Tutorial Pembangunan Program Mini]
Saya tidak pernah menghadapi permintaan seperti ini sebelum ini, saya baru-baru ini mengambil kerja swasta dan mempunyai permintaan seperti ini , saya dapati yang rasmi menyediakan API, mari lakukan sekarang.

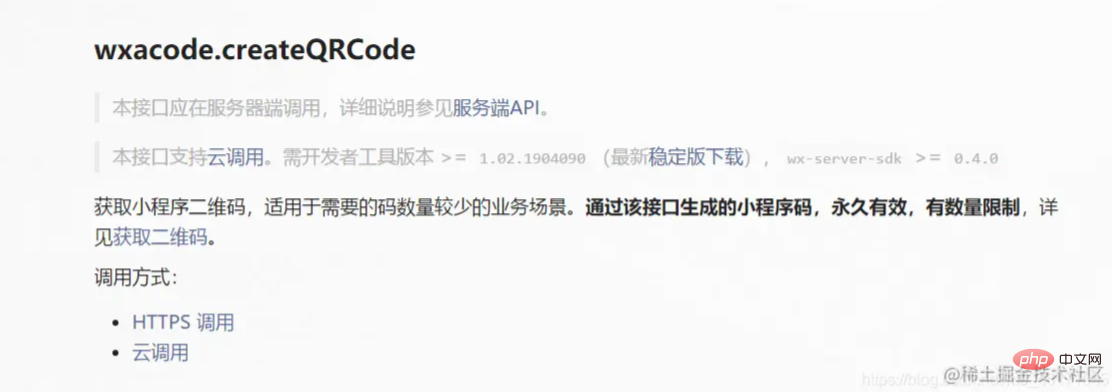
Ini ialah pengenalan dokumen rasmi yang saya gunakan panggilan awan di sini.
Pertama, buat fungsi awan baharu bernama QrCode dalam folder fungsi awan. Tulis yang berikut.
const cloud = require('wx-server-sdk')
cloud.init({
env: '云环境ID',
})
exports.main = async (event, context) => {
try {
const result = await cloud.openapi.wxacode.createQRCode({
path: '要跳转的页面路径',
width: 430
})
return result
} catch (err) {
return err
}
}Ini adalah contoh dokumen rasmi, anda boleh mengubah suai mengikut situasi anda.
Kemudian kami memanggil fungsi awan ini di bahagian pelanggan.
wx.cloud.callFunction({
name:'QrCode',
success(res){
console.log(res);
},
fail(res){
console.log(res);
}
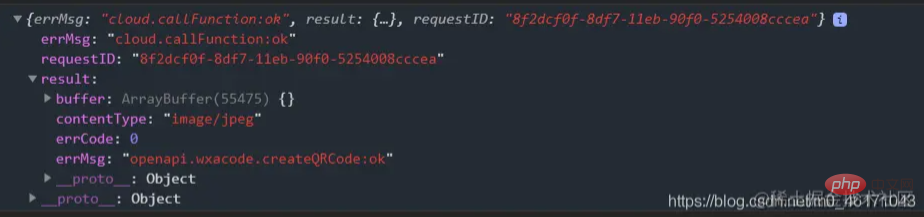
})Lihat apa output res di sini.

res.result.buffer itulah yang kami mahukan kerana ia adalah data imej, ia ditukar kepada buffer data taip untuk kami. Kita perlu melakukan penukaran. Kemudian masukkannya ke dalam ruang storan awan kami.
Berikut ialah kod lengkap:
wx.cloud.callFunction({
name:'QrCode',
success(res){
console.log(res);
const filePath = `${wx.env.USER_DATA_PATH}/test.jpg`;
wx.getFileSystemManager().writeFile({
filePath,
data:res.result.buffer,
encoding:'binary',
success:() => {
wx.cloud.uploadFile({
cloudPath:'QrCodePerbincangan ringkas tentang cara membuat kod QR halaman dalam program mini',
filePath,
success(Res){
console.log('success',Res);
},
fail(Res){
console.log('fail',Res);
}
})
}
})
},
fail(res){
console.log(res);
}
})Lihat output sekali lagi:
Kami lulus penukaran, dan Perkara terakhir yang kami mahu ialah inifileID, ini adalah alamat tempat kod QR ini disimpan dalam storan awan.

Dengan cara ini, kami sebenarnya menjana kod QR halaman yang ditentukan, dan anda boleh masuk dengan mengimbasnya.
Satu perkara yang perlu dinyatakan di sini ialah perkara ini mesti disegerakkan dengan versi dalam talian. Sebagai contoh, saya sedang menyahpepijat fungsi ini pada alat pembangunan Kod QR yang dihasilkan akan melompat ke halaman pages/index/index Jika anda mengimbas kod QR ini sekarang, ia akan melompat ke halaman versi dalam talian semasa anda tidak konsisten dengan itu dalam editor anda. Jika anda mempunyai sebarang pertanyaan, anda boleh menambah maklumat hubungan saya untuk berkomunikasi.
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Pengajaran Pengaturcaraan! !
Atas ialah kandungan terperinci Perbincangan ringkas tentang cara membuat kod QR halaman dalam program mini. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pemerolehan laluan program mini
Pemerolehan laluan program mini
 Apa yang salah dengan telefon bimbit saya yang boleh membuat panggilan tetapi tidak melayari Internet?
Apa yang salah dengan telefon bimbit saya yang boleh membuat panggilan tetapi tidak melayari Internet?
 Apakah pertukaran mata wang digital?
Apakah pertukaran mata wang digital?
 Cara menghidupkan dan mematikan Douyin Xiaohuoren
Cara menghidupkan dan mematikan Douyin Xiaohuoren
 Laksanakan kaedah lompat 301 melalui kod js
Laksanakan kaedah lompat 301 melalui kod js
 Bagaimana untuk menukar huruf kecil kepada huruf besar dalam bahasa c
Bagaimana untuk menukar huruf kecil kepada huruf besar dalam bahasa c
 Berapa tinggi Ethereum akan pergi?
Berapa tinggi Ethereum akan pergi?
 Penggunaan kenyataan padam
Penggunaan kenyataan padam