
Dalam vue, prop menghantar kaedah komponen induk (data) kepada komponen anak. Borang yang dihantar oleh komponen induk adalah untuk mengikat nilai kepada komponen anak dalam bentuk atribut, dan kemudian komponen anak menggunakan prop atribut untuk menerima nilai yang diluluskan oleh komponen induk.

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
Mari kita takrifkan di sini dahulu: App.vue ialah komponen induk, Second-module ialah subkomponen.
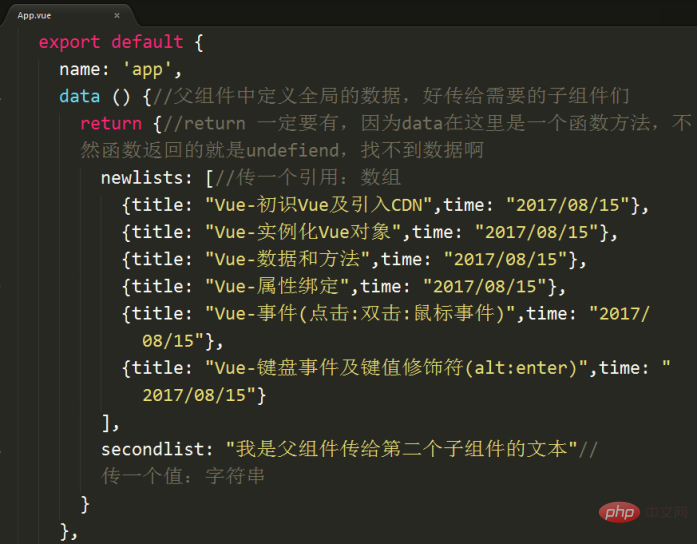
1. Pertama sekali, nilai mesti ditakrifkan dalam komponen induk dan boleh dikongsi oleh semua komponen anak. Oleh itu, nilai mesti ditakrifkan dalam data komponen induk:

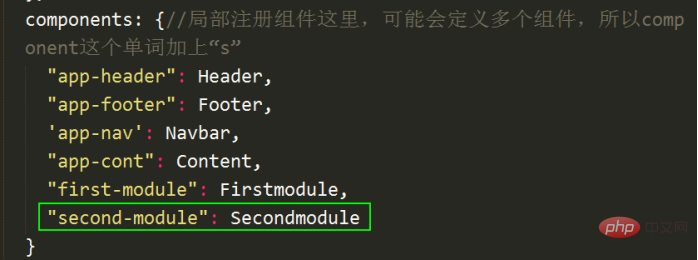
2. Kedua, komponen induk mesti mempunyai titik penumpuan dengan komponen anak: iaitu, dalam komponen induk Panggil, daftar, subkomponen rujukan:
Panggilan:

Daftar:

Sebutharga:

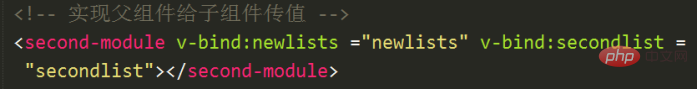
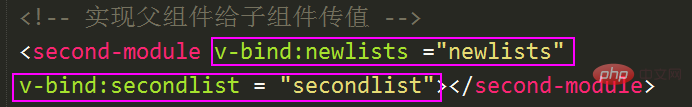
3 Seterusnya, anda boleh meletakkan Nilai komponen induk terikat kepada subkomponen :

Di sini saya mengikat dua nilai, satu ialah tatasusunan dan satu lagi rentetan.
Nota khas:
Secara umum, pemindahan daripada ibu bapa kepada anak ialah tiga langkah ini: mentakrifkan nilai dalam komponen induk, memanggil komponen anak dan merujuknya, dan menambah nilai Pas teg yang dirujuk kepada komponen anak.
Tetapi ambil perhatian bahawa anda perlu menggunakan v-bind: untuk mengikat nilai yang akan dihantar Jika anda meletakkan nilai terus pada label tanpa v-bind, ia akan dihuraikan sebagai atribut nod HTML.
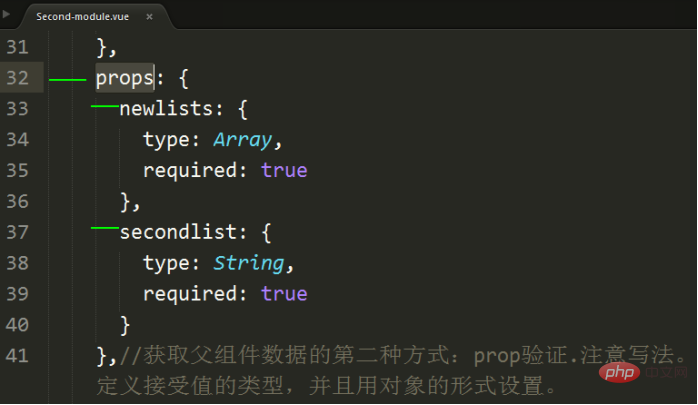
4. Akhir sekali, komponen anak mesti menerima secara dalaman nilai yang diluluskan oleh komponen induk: props (props) untuk menerima:

Cara lain untuk menerima: Beri perhatian untuk menggunakan pembalut tali di sini, dan kemudian pijak perangkap di sini.

Sila lihat dokumentasi rasmi untuk kaedah penerimaan khusus~
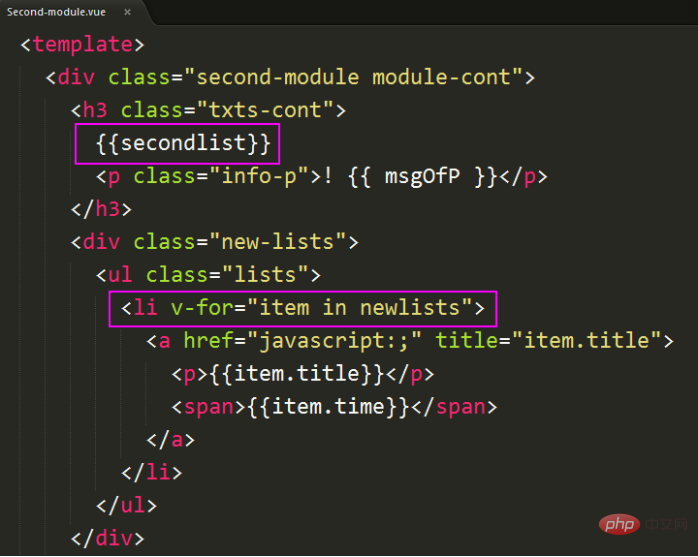
5. Dengan cara ini, nilai komponen induk boleh digunakan terus di dalam komponen kanak-kanak.

Tetapi ada perkara yang perlu diperhatikan:
Nilai yang diterima oleh komponen induk dibahagikan kepada dua jenis - jenis rujukan dan jenis biasa ,
Jenis biasa: Rentetan, Nombor, Boolean, Null
Jenis rujukan: Array (Array), Objek (Objek)
Antaranya, jenis biasa boleh ditukar dalam subkomponen dan tidak akan menjejaskan nilai dari komponen induk yang juga dipanggil dalam subkomponen adik beradik yang lain,
Walau bagaimanapun, apabila nilai jenis rujukan diubah suai dalam komponen anak, komponen induk juga akan diubah suai ialah nilai dalam sub-komponen lain yang juga merujuk kepada nilai yang diubah suai juga akan diubah suai dengan sewajarnya. . Melainkan anda mempunyai permintaan khas untuk berbuat demikian, sebaiknya jangan lakukan ini.
Nilai yang dihantar daripada komponen induk kepada komponen anak tidak boleh diubah suai dalam komponen anak, kerana data adalah awam dan semua komponen anak yang dirujuk akan ditukar jika ia diubah.
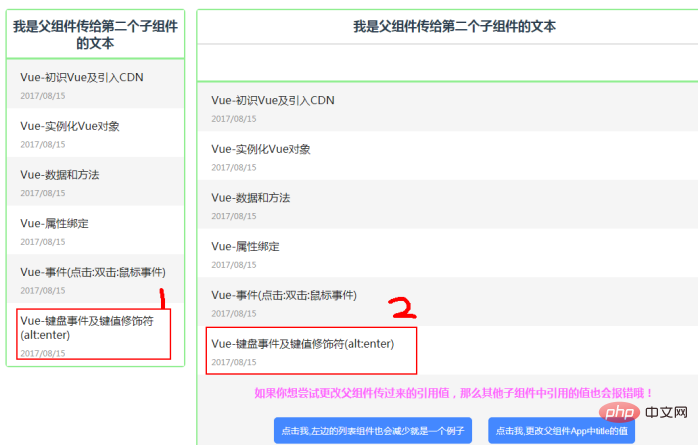
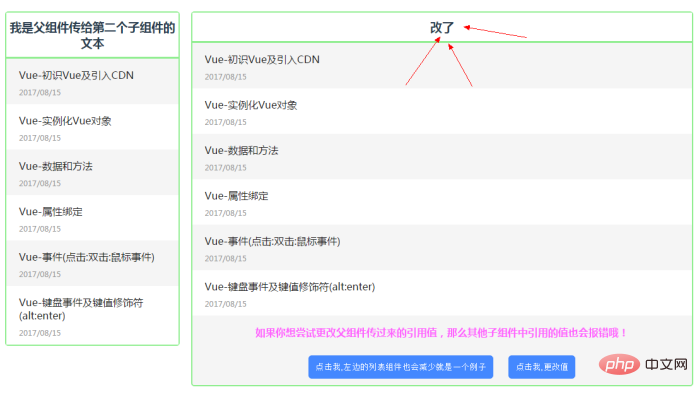
Mari kita lihat halaman kesan dahulu:
Bar senarai di sebelah kiri ialah subkomponen pertama yang merujuk nilai komponen induk, dan kanan ialah subkomponen kedua yang merujuk perkara yang sama nilai. Kesemuanya mempunyai Maklumat yang sama:

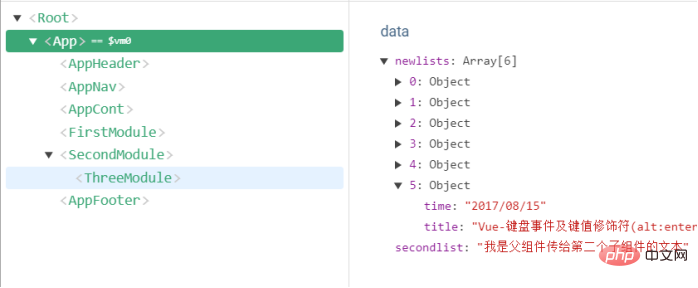
6 keping data juga jelas dalam alatan pembangunan:

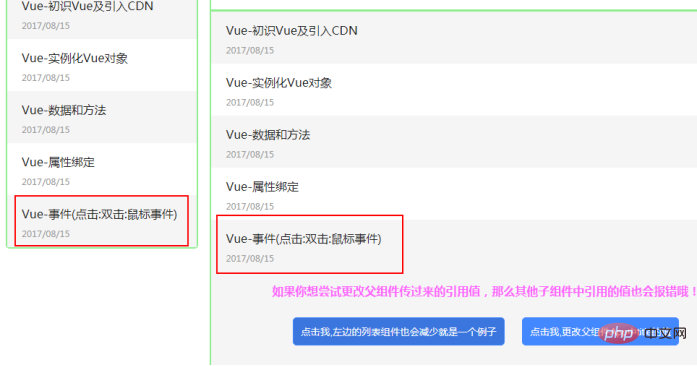
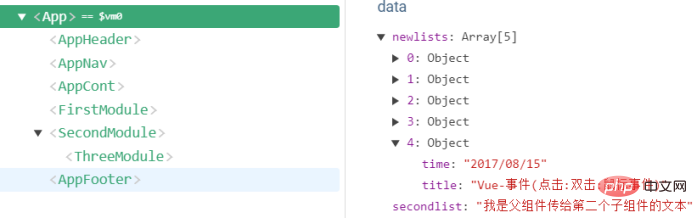
Perhatikan sekeping data terakhir untuk perbandingan : Selepas mengklik butang biru pertama di bahagian kanan, satu set data akan hilang, sudah tentu, kedua-dua belah pihak akan hilang pada masa yang sama.

Begitu juga, melihat alat pembangunan, terdapat satu data yang hilang untuk komponen Apl.

Tetapi apabila menghantar rentetan, nombor atau nilai Boolean, pengubahsuaian dalam satu komponen tidak akan menjejaskan maklumat komponen lain. Tidak mengapa.
Apabila saya mengklik butang biru kedua, hanya tajuk dalam subkomponen kedua berubah dan komponen pertama tidak berubah

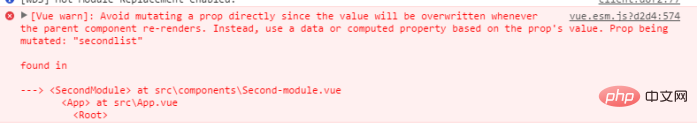
Selepas mencuba, nilainya memang berubah, tetapi Vue memunculkan amaran untuk saya:
Amaran: Elakkan mengubah suai terus prop, kerana apabila komponen induk semula- Apabila memaparkan, nilai ini akan ditimpa. Sebaliknya, gunakan data berasaskan tiang atau sifat yang dikira.

Penyata tapak web rasmi: 
Cadangan berkaitan: "tutorial vue.js"
Atas ialah kandungan terperinci Apakah prop dalam vue pass kepada kaedah komponen induk?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!