
Idea berorientasikan objek ialah proses abstrak---->Proses instantiation, kita boleh mencipta objek instantiated melalui JS constructor, kemudian instance Apakah hubungan antara objek dan pembina? Mari kita gunakan contoh kod untuk membincangkan ~
//自定义构造函数
function Person(name,age,gender)
{
this.name = name;
this.age = age;
this.gender = gender;
this.eat = function ()
{
console.log("吃大蒜拌臭豆腐加榴莲酱");
};
}Pembina ---->Buat objek setiap
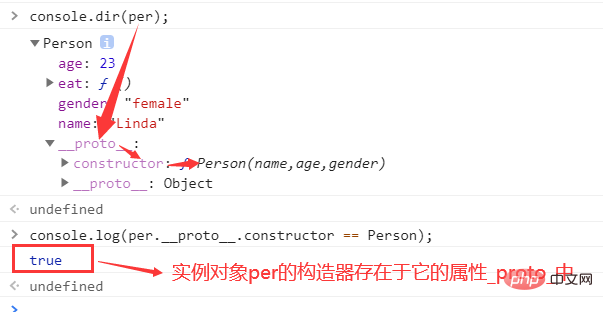
var per = new Person( 'Linda', 23, 'wanita'); >
Kita boleh mendapatkan contoh daripada di atas Hubungan antara objek dan pembina adalah seperti berikut:
1. Objek instance dicipta melalui pembina---proses penciptaan dipanggil instantiation
2. Bagaimana untuk menentukan sama ada objek adalah hasil instantiasi pembina? 1 ) Melalui pembina, iaitu objek instance == nama pembina:
console.log(dog.constructor==Animal);
2 ) Instance objek nama pembina:
console.log(dog instanceof Animal)
;
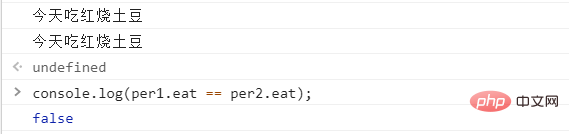
Dengan mencetak keputusan sebagai palsu boleh disimpulkan bahawa per1 dan per2 tidak berkongsi kaedah makan, maka ia mudah untuk menyimpulkan bahawa contoh objek yang dibuat melalui pembina tersuai tidak menjimatkan ruang memori, dengan itu membawa kepada prototaip untuk menyelesaikan masalah ini.
function Person(name, age) {
this.name = name;
this.age = age;
this.eat = function () {
console.log("今天吃红烧土豆");
}
}
var per1 = new Person("小白", 20);
var per2 = new Person("小黑", 30);
per1.eat();
per2.eat();
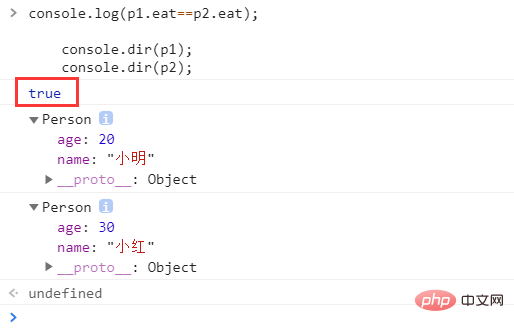
Dengan mencetak keputusan, kami mendapati bahawa dua objek contoh p1 dan p2 berkongsi kaedah makan, merealisasikan perkongsian data dan menjimatkan ruang memori. Tetapi apabila kita melihat struktur objek contoh, kita tidak menemui kaedah makan, tetapi objek itu memang boleh memanggil kaedah makan.
function Person(name,age) {
this.name=name;
this.age=age;
}
//通过原型来添加方法,解决数据共享,节省内存空间
Person.prototype.eat=function () {
console.log("吃凉菜");
};
var p1=new Person("小明",20);
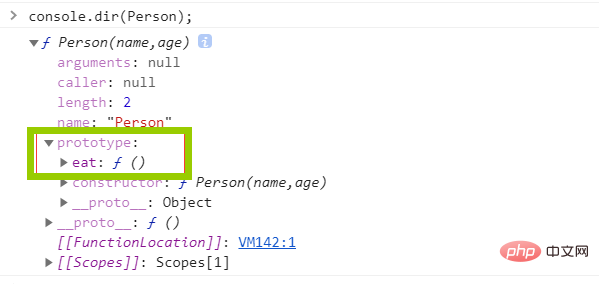
var p2=new Person("小红",30);Kemudian mari kita lihat struktur Orang pembina

) Apabila melihat struktur objek, kami mendapati bahawa sebagai tambahan kepada atribut umur dan nama, terdapat juga atribut _proto_ yang nilainya ialah objek, yang dipanggil prototaip tersirat dalam JavaScript. Prototaip tersirat objek menunjuk kepada prototaip prototaip pembina yang membina objek Ini juga memastikan bahawa contoh boleh mengakses sifat dan kaedah yang ditakrifkan dalam prototaip pembina.

Ringkasan hubungan antara pembina JS - objek contoh - objek prototaip
1 Pembina boleh membuat instantiate objek; .
Terdapat atribut dalam pembina yang dipanggil prototaip, iaitu objek prototaip bagi pembina; objek instance (__proto__) menghala ke objek prototaip (prototaip) pembina; data yang perlu dikongsi ditakrifkan dalam prototaip, dan data yang tidak perlu dikongsi ditulis dalam pembina; 🎜>
Atas ialah kandungan terperinci Hubungan antara objek JS pembina-contoh objek-prototaip. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




