 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Perbincangan ringkas tentang cara menggunakan konsol dalam Node.js
Perbincangan ringkas tentang cara menggunakan konsol dalam Node.js
Perbincangan ringkas tentang cara menggunakan konsol dalam Node.js
Bagaimana untuk menggunakan konsol dalam Node.js? Artikel ini akan memperkenalkan anda kepada cara menggunakan konsol dalam Node.js dan mempelajari tentang kebanyakan kaedah dalam kelas konsol saya harap ia akan membantu anda!

Dalam artikel ini, kita akan mempelajari cara menggunakan kebanyakan kaedah dalam kelas Node.js console dengan lebih cekap. [Pembelajaran yang disyorkan: "tutorial nodejs"]
Prasyarat
Tutorial ini dalam pelayar Chrome versi 70.0.3538.77 dan Node.js 8.11 Verified dalam versi .3. Kaedah
mencetak kepada output standard, sama ada terminal atau konsol penyemak imbas. console.logIa mengeluarkan rentetan secara lalai, tetapi boleh digabungkan dengan rentetan templat untuk mengubah suai perkara yang dikembalikan. Kaedah console.infoconsole.debug
dan secara operasinya sama dengan console.log. console.log
Anda boleh menggunakannya secara lalai dalam
console.log(string, substitution)
, tetapi untuk menggunakannya dalam console.infoChromeconsole.debug anda mesti berada dalam
Verbose dalam menu . console.debug Parameter dalam rentetan templat dihantar ke
 Token gantian yang disokong ialah.
Token gantian yang disokong ialah.
%s ialah mod ganti lalai.
const msg = `Using the console class`; console.log('%s', msg); console.log(msg);
OutputUsing the console class Using the console class
, %s
%d Kod ini akan mengeluarkan yang berikut. %f%i%o
akan digantikan dengan nombor (integer atau float). const circle = (radius = 1) => {
const profile = {};
const pi = 22/7;
profile.diameter = 2 * pi * radius;
profile.circumference = pi * radius * 2;
profile.area = pi * radius * 2;
profile.volume = 4/3 * pi * radius^3;
console.log('This circle has a radius of: %d cm', radius);
console.log('This circle has a circumference of: %f cm', profile.diameter);
console.log('This circle has an area of: %i cm^2', profile.area);
console.log('The profile of this cirlce is: %o', profile);
console.log('Diameter %d, Area: %f, Circumference %i', profile.diameter, profile.area, profile.circumference)
}
circle();OutputThis circle has a radius of: 1 cm
This circle has a circumference of: 6.285714285714286 cm
This circle has an area of: 6 cm^2
The profile of this cirlce is: {diameter: 6.285714285714286, circumference: 6.285714285714286, area: 6.285714285714286, volume: 7}
Diameter 6, Area: 6.285714285714286, Circumference 6- akan digantikan dengan integer.
%d - akan digantikan dengan objek.
%f %iamat mudah kerana kami tidak perlu menggunakan%ountuk mengembangkan objek kami kerana ia memaparkan semua sifat objek secara lalai.
Token gantian ini menggunakan gaya CSS pada teks yang diganti.
Kod ini akan mengeluarkan yang berikut. %c
Selepas teg penggantian console.log('LOG LEVEL: %c OK', 'color: green; font-weight: normal'); console.log('LOG LEVEL: %c PRIORITY', 'color: blue; font-weight: medium'); console.log('LOG LEVEL: %c WARN', 'color: red; font-weight: bold'); console.log('ERROR HERE');
akan dipengaruhi oleh gaya, tetapi teks sebelumnya akan kekal seperti sedia ada tanpa gaya.
 Gunakan
Gunakan
%cconsole.logParameter pertama yang dihantar kepadanya ialah data yang akan dikembalikan dalam bentuk jadual. Yang kedua ialah tatasusunan lajur yang dipilih untuk dipaparkan.
Kaedah ini akan memformatkan input yang dihantar kepadanya ke dalam jadual dan kemudian log objek input selepas perwakilan jadual. console.table
Arrayconsole.table(tabularData, [properties])
Untuk tatasusunan ringkas dengan kedalaman 1, lajur pertama dalam jadual mempunyai indeks pengepala. Di bawah tajuk Indeks dalam lajur pertama ialah indeks tatasusunan, dan item dalam tatasusunan disenaraikan di bawah tajuk Nilai dalam lajur kedua. Inilah yang berlaku dengan tatasusunan bersarang.
const books = ['The Silmarillion', 'The Hobbit', 'Unfinished Tales']; console.table(books);
const authorsAndBooks = [['Tolkien', 'Lord of The Rings'],['Rutger', 'Utopia For Realists'], ['Sinek', 'Leaders Eat Last'], ['Eyal', 'Habit']]; console.table(authorsAndBooks);

对象
对于深度为1的对象,对象的键会列在索引标题下,而对象中的值则列在第二列标题下。
const inventory = { apples: 200, mangoes: 50, avocados: 300, kiwis: 50 };
console.table(inventory);
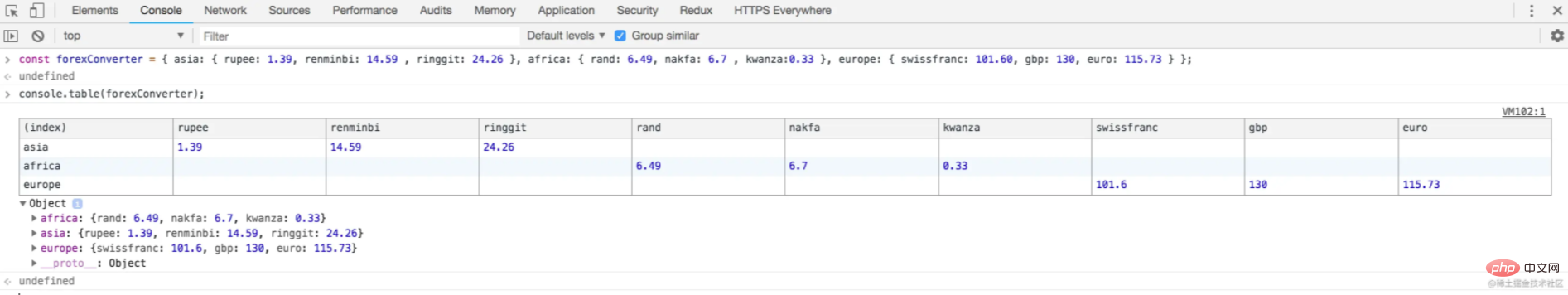
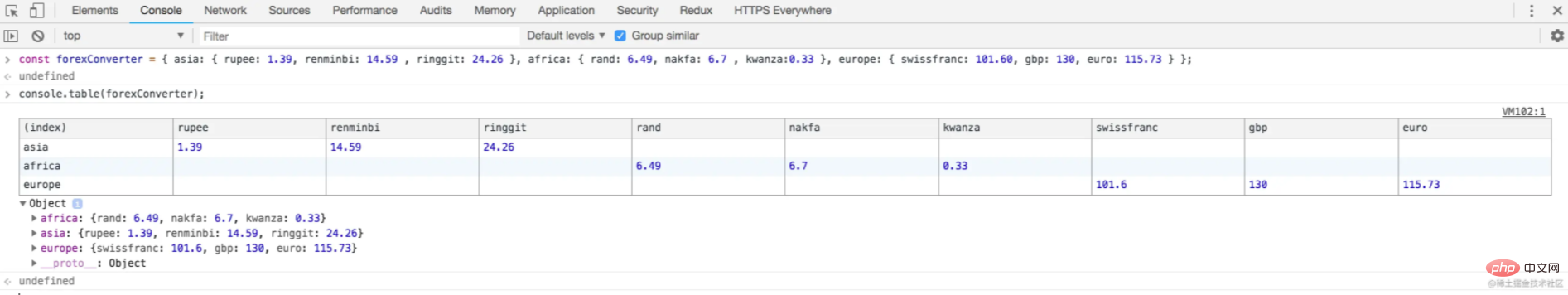
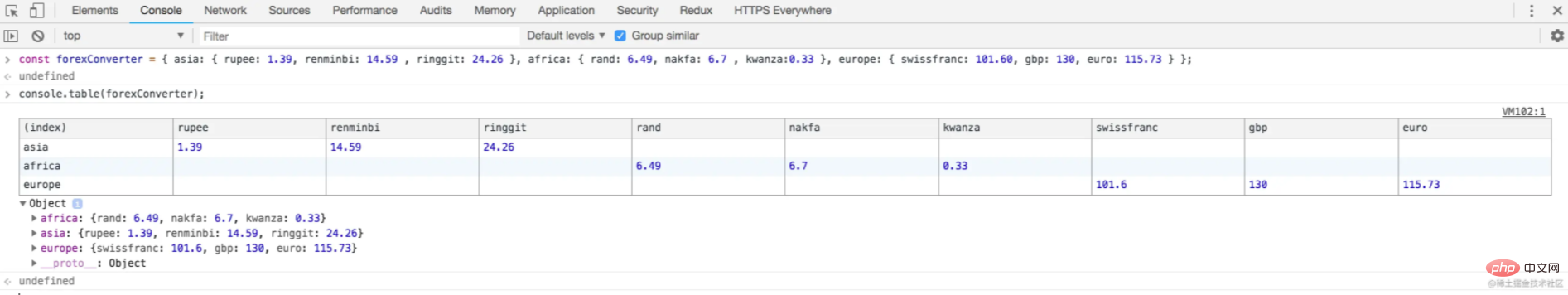
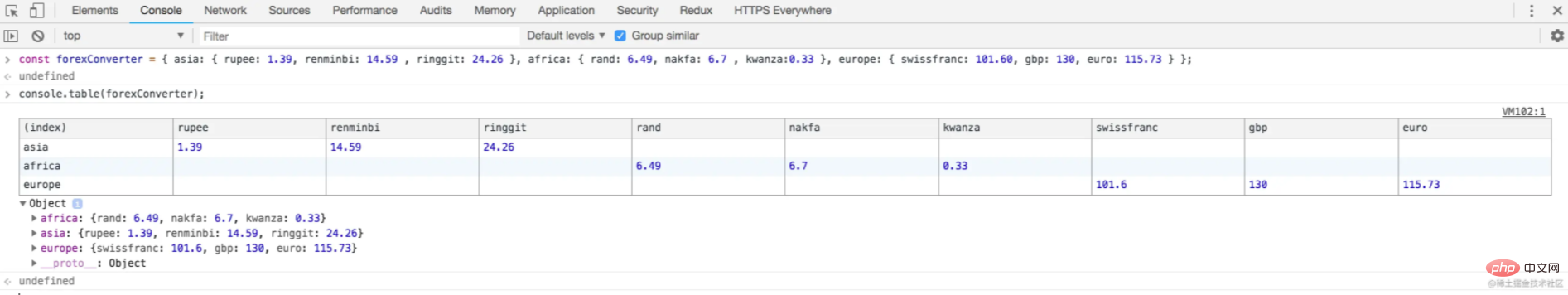
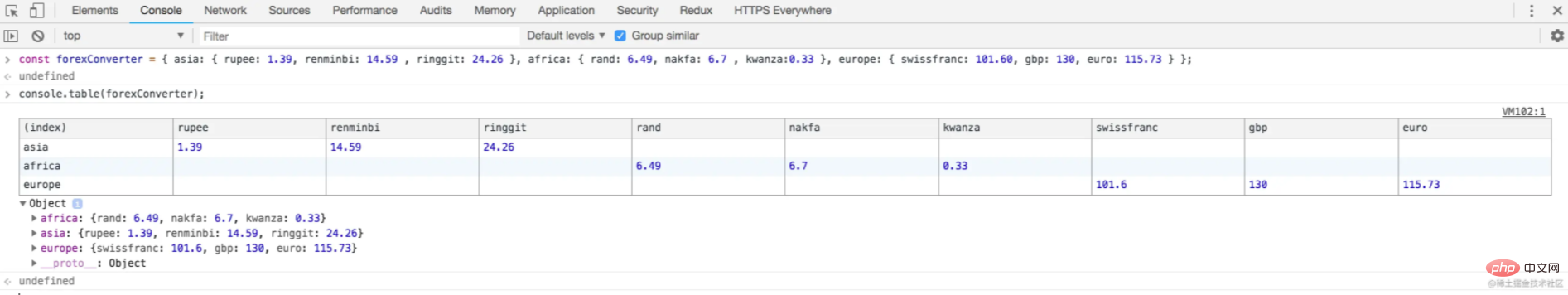
对于嵌套的对象。
const forexConverter = { asia: { rupee: 1.39, renminbi: 14.59 , ringgit: 24.26 }, africa: { rand: 6.49, nakfa: 6.7 , kwanza:0.33 }, europe: { swissfranc: 101.60, gbp: 130, euro: 115.73 } };
console.table(forexConverter);
还有一些嵌套的对象。
const workoutLog = { Monday: { push: 'Incline Bench Press', pull: 'Deadlift'}, Wednesday: { push: 'Weighted Dips', pull: 'Barbell Rows'}};
console.table(workoutLog);
这里,我们指定只想看到列推下的数据。
console.table(workoutLog, 'push');

要对某一列下的数据_进行排序_,只需点击该列标题。
很方便,是吗?
试着把一个带有一些数值的对象作为数组传给console.table!
使用console.dir
传给这个函数的第一个参数是要记录的对象,而第二个参数是一个包含选项的对象,这些选项将定义结果输出的格式,或者对象中的哪些属性将被显示。
返回的是一个由node的util.expect函数格式化的对象。
输入对象中的嵌套或子对象可在披露三角形下展开。
console.dir(object, options);
// where options = { showHidden: true ... }让我们看看这个动作。
const user = {
details: {
name: {
firstName: 'Immanuel',
lastName: 'Kant'
},
height: `1.83m"`,
weight: '90kg',
age: '80',
occupation: 'Philosopher',
nationality: 'German',
books: [
{
name: 'Critique of Pure Reason',
pub: '1781',
},
{
name: 'Critique of Judgement',
pub: '1790',
},
{
name: 'Critique of Practical Reason',
pub: '1788',
},
{
name: 'Perpetual Peace',
pub: '1795',
},
],
death: '1804'
}
}
console.dir(user);这里是Chrome浏览器的控制台。

使用console.dirxml
这个函数将为传递给它的XML/HTML渲染一棵交互式树。如果无法渲染节点树,它默认为一个Javascript对象。
console.dirxml(object|nodeList);
与console.dir ,渲染的树可以通过点击披露三角形来扩展,在其中可以看到子节点。
它的输出类似于我们在浏览器的Elements标签下发现的输出。
这是我们从维基百科页面传入一些HTML时的情况。
const toc = document.querySelector('#toc'); console.dirxml(toc);

让我们从这个网站上的一个页面传入一些HTML。
console.dirxml(document)

这就是我们传入一个对象时的情况。

试着在一些HTML上调用console.dir ,看看会发生什么。
使用console.assert
传递给函数的第一个参数是一个要测试是否为真值的值。所有传递的其他参数被认为是信息,如果传递的值没有被评估为真值,就会被打印出来。
Node REPL将抛出一个错误,停止后续代码的执行。
console.assert(value, [...messages])
下面是一个基本的例子。
console.assert(false, 'Assertion failed');
OutputAssertion failed: Assertion failed
现在,让我们找点乐子。我们将建立一个小型测试框架,使用console.assert
const sum = (a = 0, b = 0) => Number(a) + Number(b);
function test(functionName, actualFunctionResult, expected) {
const actual = actualFunctionResult;
const pass = actual === expected;
console.assert(pass, `Assertion failed for ${functionName}`);
return `Test passed ${actual} === ${expected}`;
}
console.log(test('sum', sum(1,1), 2)); // Test passed 2 === 2
console.log(test('sum', sum(), 0)); // Test passed 0 === 0
console.log(test('sum', sum, 2)); // Assertion failed for sum
console.log(test('sum', sum(3,3), 4)); // Assertion failed for sum使用console.error 和console.warn
这两个基本上是相同的。它们都会打印传递给它们的任何字符串。
然而,console.warn 在信息传递之前会打印出一个三角形的警告符号。
console.warn(string, substitution);

而console.error ,在信息传递前打印出一个危险符号。
console.error(string, substitution);

让我们注意到,字符串替换可以用与console.log 方法相同的方式来应用。
下面是一个使用console.error 的迷你日志函数。
const sum = (a = 0, b = 0) => Number(a) + Number(b);
function otherTest(actualFunctionResult, expected) {
if (actualFunctionResult !== expected) {
console.error(new Error(`Test failed ${actualFunctionResult} !== ${expected}`));
} else {
// pass
}
}
otherTest(sum(1,1), 3);
使用console.trace(label)
这个控制台方法将打印字符串Trace: ,后面是传递给函数的标签,然后是堆栈跟踪到函数的当前位置。
function getCapital(country) {
const capitalMap = {
belarus: 'minsk', australia: 'canberra', egypt: 'cairo', georgia: 'tblisi', latvia: 'riga', samoa: 'apia'
};
console.trace('Start trace here');
return Object.keys(capitalMap).find(item => item === country) ? capitalMap[country] : undefined;
}
console.log(getCapital('belarus'));
console.log(getCapital('accra'));
使用console.count(label)
Count将开始并递增一个名为label 的计数器。
让我们建立一个单词计数器来看看它是如何工作的。
const getOccurences = (word = 'foolish') => {
const phrase = `Oh me! Oh life! of the questions of these recurring, Of the endless trains of the faithless, of cities fill’d with the foolish, Of myself forever reproaching myself, for who more foolish than I, and who more faithless?`;
let count = 0;
const wordsFromPhraseArray = phrase.replace(/[,.!?]/igm, '').split(' ');
wordsFromPhraseArray.forEach((element, idx) => {
if (element === word) {
count ++;
console.count(word);
}
});
return count;
}
getOccurences();getOccurences('foolish');
在这里,我们看到foolish 这个词被记录了两次。该词在短语中每出现一次就记录一次。
[secondary_label] foolish: 1 foolish: 2 2
我们可以用这个方法来查看一个函数被调用了多少次,或者我们的代码中的某一行被执行了多少次。
使用console.countReset(label)
顾名思义,这将重置一个计数器,该计数器有一个由console.count 方法设置的label 。
const getOccurences = (word = 'foolish') => {
const phrase = `Oh me! Oh life! of the questions of these recurring, Of the endless trains of the faithless, of cities fill’d with the foolish, Of myself forever reproaching myself, for who more foolish than I, and who more faithless?`;
let count = 0;
const wordsFromPhraseArray = phrase.replace(/[,.!?]/igm, '').split(' ');
wordsFromPhraseArray.forEach((element, idx) => {
if (element === word) {
count ++;
console.count(word);
console.countReset(word);
}
});
return count;
}
getOccurences();getOccurences('foolish');
[secondary_label] foolish: 1 foolish: 1 2
我们可以看到,我们的getOccurences 函数返回2,因为在这句话中确实有两次出现foolish ,但由于我们的计数器在每次匹配时都被重置,所以它记录了两次foolish: 1 。
使用console.time(label) 和console.timeEnd(label)
console.time 函数启动一个定时器,并将label 作为参数提供给该函数,而console.timeEnd 函数停止一个定时器,并将label 作为参数提供给该函数。
console.time('<timer-label>'); console.timeEnd('<timer-label>');
我们可以通过向两个函数传递相同的label 名称来计算出运行一个操作所需的时间。
const users = ['Vivaldi', 'Beethoven', 'Ludovico'];
const loop = (array) => {
array.forEach((element, idx) => {
console.log(element);
})
}
const timer = () => {
console.time('timerLabel');
loop(users);
console.timeEnd('timerLabel');
}
timer();我们可以看到计时器停止后显示的计时器标签与时间值相对应。
OutputVivaldi Beethoven Ludovico timerLabel: 0.69091796875ms
循环函数花了0.6909ms完成了对数组的循环操作。
结论
最后,我们已经来到了本教程的结尾。
请注意,本教程没有涵盖console 类的非标准使用,如console.profile ,console.profileEnd ,和console.timeLog 。
更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci Perbincangan ringkas tentang cara menggunakan konsol dalam Node.js. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1205
1205
 24
24
 Cara memasang Konsol Pengurusan Dasar Kumpulan pada Windows 11
May 17, 2023 am 09:59 AM
Cara memasang Konsol Pengurusan Dasar Kumpulan pada Windows 11
May 17, 2023 am 09:59 AM
Memasang Konsol Pengurusan Dasar Kumpulan (juga dikenali sebagai GPMC) pada Windows 11 akan menjadi topik siaran hari ini. Dalam sistem Windows, alatan yang sedang kita bincangkan menambah baik pengurusan Dasar Kumpulan dengan memudahkan pentadbir IT dan sistem untuk memahami. Berhati-hati untuk tidak mengelirukan Editor Dasar Kumpulan Tempatan (gpedit.msc) dengan Konsol Pengurusan Dasar Kumpulan (GPMC). Dari segi tetapan sistem setempat, Gpedit berfungsi dengan pendaftaran, tetapi GPMC berfungsi dengan tetapan pengurusan pelayan untuk rangkaian berasaskan domain. Anda perlu memuat turun dan memasang Alat Pentadbiran Pelayan Jauh Windows, kadangkala dipanggil RSAT, untuk mencapai ini. Gunakan pengurusan pelayan jauh
 7 Cara untuk Membetulkan Tidak Akan Menentukur Skrin Sentuh Windows 11
Apr 23, 2023 pm 10:49 PM
7 Cara untuk Membetulkan Tidak Akan Menentukur Skrin Sentuh Windows 11
Apr 23, 2023 pm 10:49 PM
Mempunyai komputer riba skrin sentuh Windows 11 yang tidak akan menentukur atau tidak berfungsi? Ini boleh mengecewakan, terutamanya jika satu-satunya pilihan akses adalah melalui peranti dengan skrin sentuh. Walaupun peranti skrin sentuh Windows terkenal dengan kefungsiannya yang lancar, terutamanya untuk aplikasi yang menuntut secara grafik, perkara kadangkala boleh menjadi salah. Anda mungkin menghadapi masalah seperti skrin sentuh tidak berfungsi dengan betul atau kadangkala skrin sentuh Windows 11 tidak akan menentukur sama sekali. Walaupun kami telah membincangkan cara untuk menentukur skrin sentuh anda pada Windows 10, di sini kami akan membincangkan beberapa penyelesaian yang boleh membantu anda apabila skrin sentuh Windows 11 anda tidak akan menentukur. Adakah skrin sentuh berfungsi dengan Wind?
 Prapesanan dibuka untuk muat semula Nintendo Switch Lite baharu
Jun 29, 2024 am 06:49 AM
Prapesanan dibuka untuk muat semula Nintendo Switch Lite baharu
Jun 29, 2024 am 06:49 AM
Nintendo telah membuka prapesanan untuk versi terkini Switch Lite (kurr. $189.99 di Amazon). Walau bagaimanapun, peranti itu belum lagi tersedia untuk dipesan secara global. Untuk mengimbas kembali, syarikat itu membentangkan Edisi Switch Lite Hyrule hampir dua minggu lalu d
![Ralat Sistem Xbox E200 [Tetap]](https://img.php.cn/upload/article/000/465/014/170832475129577.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Ralat Sistem Xbox E200 [Tetap]
Feb 19, 2024 pm 02:39 PM
Ralat Sistem Xbox E200 [Tetap]
Feb 19, 2024 pm 02:39 PM
Artikel ini akan menerangkan cara menyelesaikan ralat sistem E200 pada konsol Xbox anda. Biasanya, ralat ini berlaku apabila konsol Xbox anda terganggu semasa cuba memasang kemas kini sistem pengendalian konsol terkini. Ralat ini juga mungkin berlaku jika kemas kini sistem terganggu akibat gangguan bekalan elektrik atau masalah rangkaian. Betulkan Ralat Sistem Xbox E200 Gunakan pembaikan berikut untuk membetulkan Ralat Sistem E200 pada konsol Xbox anda: Matikan dan hidupkan konsol Xbox anda sekali lagi Lakukan kemas kini sistem tetapan semula kilang konsol anda Mari mulakan. 1] Mematikan konsol Xbox anda dan hidupkan semula Menetapkan semula kitaran kuasa konsol Xbox anda secara berkesan boleh menghapuskan kemungkinan gangguan sementara dan menyelesaikan beberapa isu. Ikuti langkah ini untuk mematikan dan membuka semula Kawalan Xbox
 Apakah maksud konsol?
Sep 05, 2023 pm 02:43 PM
Apakah maksud konsol?
Sep 05, 2023 pm 02:43 PM
Konsol bermaksud konsol Ia adalah peranti atau perisian yang berinteraksi dengan sistem komputer Ia biasanya merupakan peranti dengan papan kekunci dan skrin untuk memasukkan dan mengeluarkan maklumat pada asalnya komputer dan pelayan, ia boleh membantu pengguna mengurus dan menyelenggara sistem komputer, serta memasang sistem pengendalian dan aplikasi, program nyahpepijat, dsb.
 Penjelasan grafik terperinci tentang memori dan GC enjin Node V8
Mar 29, 2023 pm 06:02 PM
Penjelasan grafik terperinci tentang memori dan GC enjin Node V8
Mar 29, 2023 pm 06:02 PM
Artikel ini akan memberi anda pemahaman yang mendalam tentang memori dan pengumpul sampah (GC) enjin NodeJS V8 saya harap ia akan membantu anda!
 Artikel tentang kawalan memori dalam Node
Apr 26, 2023 pm 05:37 PM
Artikel tentang kawalan memori dalam Node
Apr 26, 2023 pm 05:37 PM
Perkhidmatan Node yang dibina berdasarkan bukan sekatan dan dipacu peristiwa mempunyai kelebihan penggunaan memori yang rendah dan sangat sesuai untuk mengendalikan permintaan rangkaian besar-besaran. Di bawah premis permintaan besar-besaran, isu yang berkaitan dengan "kawalan memori" perlu dipertimbangkan. 1. Mekanisme kutipan sampah V8 dan had ingatan Js dikawal oleh mesin kutipan sampah
 Kosongkan output konsol menggunakan fungsi Console.Clear dalam C#
Nov 18, 2023 am 11:00 AM
Kosongkan output konsol menggunakan fungsi Console.Clear dalam C#
Nov 18, 2023 am 11:00 AM
Gunakan fungsi Console.Clear dalam C# untuk mengosongkan output konsol Dalam aplikasi konsol C#, kami selalunya perlu mengosongkan maklumat output dalam konsol untuk memaparkan kandungan baharu atau memberikan pengalaman pengguna yang lebih baik. C# menyediakan fungsi Console.Clear untuk melaksanakan fungsi ini, yang boleh mengosongkan output dalam konsol dan menjadikan antara muka kosong semula. Format panggilan bagi fungsi Console.Clear adalah seperti berikut: Console.Clear();



