Apakah grid bootstrap
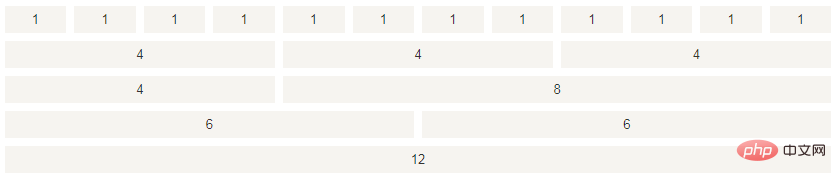
Grid bootstrap merujuk kepada sistem grid Bootstrap menyediakan sistem grid cecair yang diutamakan mudah alih Apabila skrin atau saiz port pandangan meningkat, sistem akan terbahagi kepada Maksimum 12 lajur.

Persekitaran pengendalian artikel ini: sistem Windows 7, bootsrap versi 3.3.7, komputer DELL G3
Apakah itu grid bootstrap?
Sistem Grid Bootstrap.
Bootstrap menyediakan sistem grid bendalir yang responsif dan mengutamakan mudah alih yang dibahagikan secara automatik kepada sehingga 12 lajur apabila saiz skrin atau port pandangan meningkat.
Apakah Grid?
Petikan daripada Wikipedia:
Dalam reka bentuk grafik, grid ialah struktur yang terdiri daripada satu siri garis lurus bersilang (menegak, mendatar) yang digunakan untuk menyusun kandungan (biasanya 2D). Ia digunakan secara meluas untuk susun atur reka bentuk dan struktur kandungan dalam reka bentuk cetakan. Dalam reka bentuk web, ia adalah kaedah untuk mencipta susun atur yang konsisten dengan cepat dan menggunakan HTML dan CSS dengan berkesan.
Ringkasnya, grid dalam reka bentuk web digunakan untuk menyusun kandungan, menjadikan tapak web mudah dinavigasi dan mengurangkan beban pada pengguna.
Apakah itu Sistem Grid Bootstrap?
Penerangan sistem grid dalam dokumentasi Bootstrap rasmi:
Bootstrap termasuk sistem grid cecair responsif, diutamakan mudah alih yang boleh berubah dengan peranti Atau kembangkan dengan sewajarnya kepada 12 lajur apabila saiz port pandangan meningkat. Ia mengandungi kelas yang dipratentukan untuk pilihan susun atur mudah, serta kelas campuran yang berkuasa untuk menjana lebih banyak susun atur semantik.
Mari kita fahami kenyataan di atas. Bootstrap 3 adalah mudah alih diutamakan, dalam erti kata bahawa kod Bootstrap bermula dengan komponen dan grid pada peranti skrin kecil (cth. mudah alih, tablet) dan kemudian berkembang kepada komponen dan grid pada peranti skrin besar (cth. komputer riba, desktop).
Strategi diutamakan mudah alih
Kandungan
Tentukan perkara yang paling penting.
Reka letak
Utamakan lebar yang lebih kecil.
CSS asas mengutamakan mudah alih dan pertanyaan media adalah untuk tablet dan komputer meja.
Peningkatan Progresif
Tambah elemen apabila saiz skrin bertambah.
Sistem grid responsif Apabila saiz skrin atau port pandangan meningkat, sistem akan membahagikannya secara automatik kepada sehingga 12 lajur.

Kajian yang disyorkan: "tutorial penggunaan bootstrap"
Atas ialah kandungan terperinci Apakah grid bootstrap. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Cara mendapatkan bar carian bootstrap
Apr 07, 2025 pm 03:33 PM
Cara mendapatkan bar carian bootstrap
Apr 07, 2025 pm 03:33 PM
Cara menggunakan Bootstrap untuk mendapatkan nilai bar carian: Menentukan ID atau nama bar carian. Gunakan JavaScript untuk mendapatkan elemen DOM. Mendapat nilai elemen. Lakukan tindakan yang diperlukan.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Gunakan Bootstrap untuk melaksanakan pusat menegak: Kaedah Flexbox: Gunakan kelas D-Flex, Justify-Content, dan Align-Item-Center untuk meletakkan unsur-unsur dalam bekas Flexbox. Kaedah Kelas Align-Items-Center: Bagi pelayar yang tidak menyokong Flexbox, gunakan kelas Align-Items-Center, dengan syarat unsur induk mempunyai ketinggian yang ditetapkan.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang




