
Fungsi penapis dalam JavaScript adalah untuk mencipta tatasusunan baharu, dan elemen dalam tatasusunan baharu disemak dengan menyemak semua elemen dalam tatasusunan yang ditetapkan yang memenuhi syarat Sintaks penggunaan ialah "array.filter (fungsi(Nilai semasa, indeks, arr)...)".

Persekitaran pengendalian artikel ini: sistem Windows 7, versi javascript 1.8.5, komputer DELL G3
Apakah itu penggunaan penapis dalam javascript? Kaedah
filter() mencipta tatasusunan baharu Elemen dalam tatasusunan baharu disemak untuk semua elemen dalam tatasusunan tertentu yang memenuhi syarat.
Nota: filter() tidak akan mengesan tatasusunan kosong.
Nota: filter() tidak mengubah tatasusunan asal.
Sintaks
array.filter(function(currentValue,index,arr), thisValue)
Penerangan parameter

Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
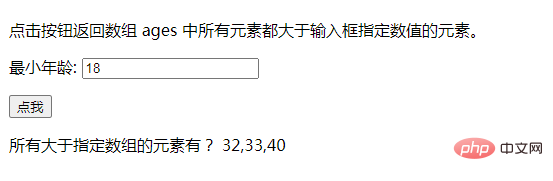
<p>点击按钮返回数组 ages 中所有元素都大于输入框指定数值的元素。</p>
<p>最小年龄: <input type="number" id="ageToCheck" value="18"></p>
<button onclick="myFunction()">点我</button>
<p>所有大于指定数组的元素有? <span id="demo"></span></p>
<script>
var ages = [32, 33, 12, 40];
function checkAdult(age) {
return age >= document.getElementById("ageToCheck").value;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.filter(checkAdult);
}
</script>
</body>
</html>Kesannya adalah seperti berikut:

Kajian yang disyorkan: "Tutorial Asas JavaScript"
Atas ialah kandungan terperinci Apakah kegunaan penapis dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!