Apakah maksud middleware dalam nodejs
Dalam nodejs, middleware merujuk terutamanya kepada kaedah yang merangkumi pemprosesan terperinci semua permintaan HTTP Ia adalah kaedah pemprosesan dari permulaan permintaan HTTP hingga akhir respons. Tingkah laku perisian tengah adalah serupa dengan prinsip kerja penapis di Jawa, iaitu membiarkan penapis mengendalikannya sebelum memasuki pemprosesan perniagaan tertentu.

Persekitaran pengendalian tutorial ini: sistem Windows 7, nodejs versi 12.19.0, komputer Dell G3.
Konsep perisian tengah
Dalam NodeJS, perisian tengah merujuk terutamanya kepada kaedah yang merangkumi semua butiran permintaan Http. Permintaan HTTP biasanya merangkumi banyak kerja, seperti pengelogan, penapisan IP, rentetan pertanyaan, parsing badan permintaan, pemprosesan kuki, pengesahan kebenaran, pengesahan parameter, pengendalian pengecualian, dll., tetapi untuk aplikasi web, mereka tidak mahu terdedah kepada pemprosesan Terperinci yang begitu banyak, jadi perisian tengah diperkenalkan untuk memudahkan dan mengasingkan butiran antara infrastruktur dan logik perniagaan ini, supaya pembangun boleh menumpukan pada pembangunan perniagaan untuk mencapai tujuan meningkatkan kecekapan pembangunan.
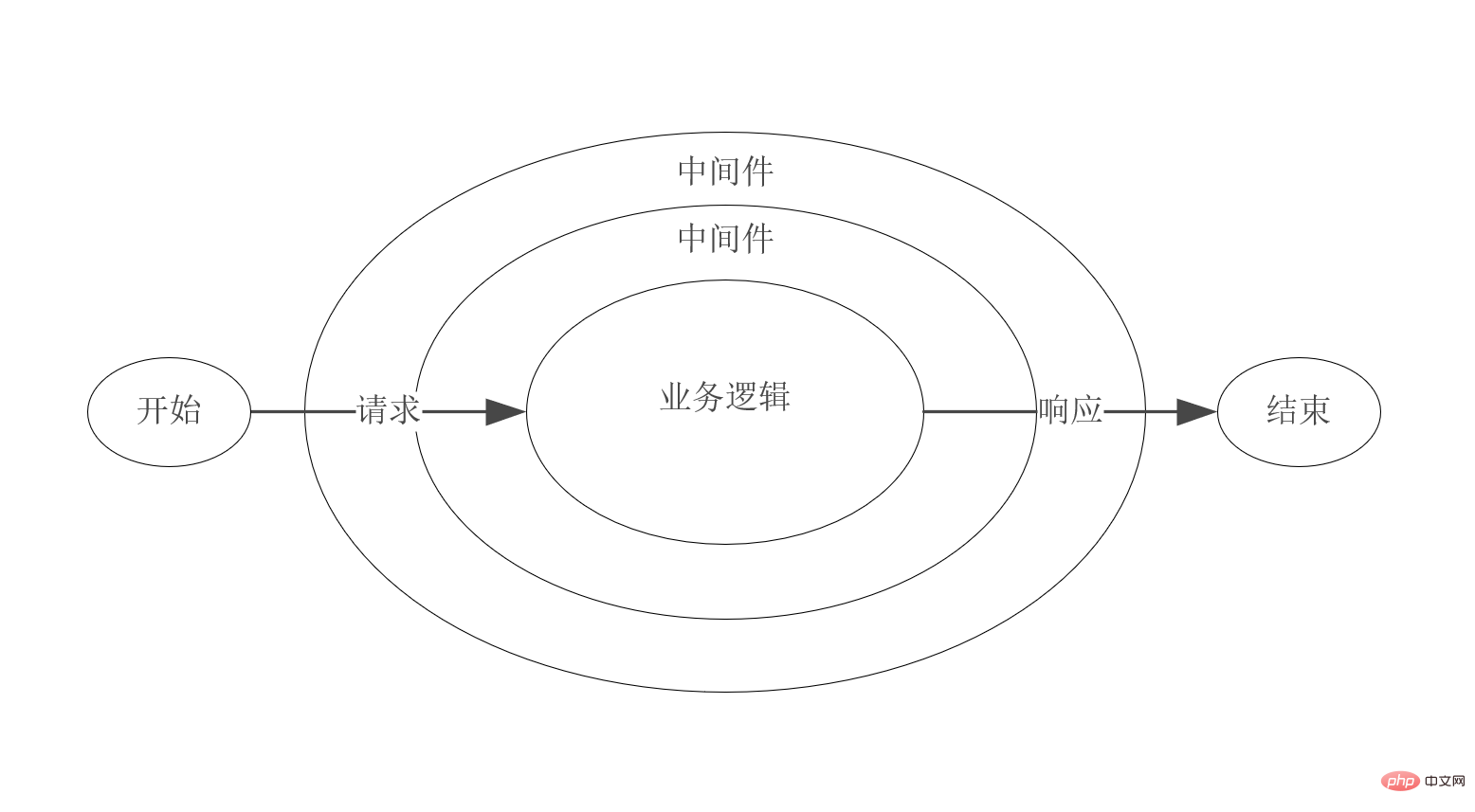
Gelagat perisian tengah adalah serupa dengan prinsip kerja penapis di Jawa, iaitu membiarkan penapis mengendalikannya sebelum memasuki pemprosesan perniagaan tertentu. Model kerjanya ditunjukkan dalam rajah di bawah.

🎜>
Perisian tengah dimulakan semasa proses permintaan kepada proses middleware ialah dalam bentuk berikut:Berikut adalah untuk memahami middleware melalui pelaksanaan dua cara mekanisme middleware Bagaimana perisian berfungsi.
const middleware = (req, res, next) => {
// TODO
next()
}Takrifkan tiga middleware mudah seperti berikut:
Laksanakan kod di atas , anda boleh melihat keputusan berikut:const middleware1 = (req, res, next) => {
console.log('middleware1 start')
next()
}
const middleware2 = (req, res, next) => {
console.log('middleware2 start')
next()
}
const middleware3 = (req, res, next) => {
console.log('middleware3 start')
next()
}// 中间件数组
const middlewares = [middleware1, middleware2, middleware3]
function run (req, res) {
const next = () => {
// 获取中间件数组中第一个中间件
const middleware = middlewares.shift()
if (middleware) {
middleware(req, res, next)
}
}
next()
}
run() // 模拟一次请求发起middleware1 start middleware2 start middleware3 start
next()
const middleware2 = (req, res, next) => {
console.log('middleware2 start') new Promise(resolve => {
setTimeout(() => resolve(), 1000)
}).then(() => {
next()
})
}seterusnya boleh dirangkumkan ke dalam objek
dan borangmiddleware1 start middleware2 start middleware3 start
adalah seperti berikut: next()next()Promise Kaedah memanggil middleware perlu ditulis semula sebagai: next.then()run()
function run (req, res) {
const next = () => {
const middleware = middlewares.shift() if (middleware) { // 将middleware(req, res, next)包装为Promise对象
return Promise.resolve(middleware(req, res, next))
}
}
next()
}const middleware1 = (req, res, next) => {
console.log('middleware1 start') // 所有的中间件都应返回一个Promise对象
// Promise.resolve()方法接收中间件返回的Promise对象,供下层中间件异步控制
return next().then(() => {
console.log('middleware1 end')
})
}const middleware1 = (req, res, next) => {
console.log('middleware1 start') // 所有的中间件都应返回一个Promise对象
// Promise.resolve()方法接收中间件返回的Promise对象,供下层中间件异步控制
return next().then((res) => {
console.log("1",res) return 'middleware1 end';
})
}
const middleware2 = (req, res, next) => {
console.log('middleware2 start') // 所有的中间件都应返回一个Promise对象
// Promise.resolve()方法接收中间件返回的Promise对象,供下层中间件异步控制
// console.log("next()",next())
return next().then((res) => {
console.log("2",res) return 'middleware2 end'
})
}
const middleware3 = (req, res, next) => {
console.log('middleware3 start') return next().then((res) => {
console.log("3",res) return 'middleware3 end'
})
}
const middlewares = [middleware1, middleware2, middleware3]function run (req, res) {
const next = () => {
const middleware = middlewares.shift() if (middleware) { // console.log("next",next)
// 将middleware(req, res, next)包装为Promise对象
return Promise.resolve(middleware(req, res, next))
}else { return Promise.resolve("结束");
}
}
next()
}
run() // 模拟一次请求发起async menanti pelaksanaan

const middleware1 = async (req, res, next) => {
console.log('middleware1 start')
let result = await next();
console.log("1",result)
}
const middleware2 = async (req, res, next) => {
console.log('middleware2 start')
let result = await next();
console.log("2",result)
return 'middleware2 end';
}
const middleware3 = async (req, res, next) => {
console.log('middleware3 start')
let result = await next();
console.log("3",result)
return 'middleware3 end';
}
const middlewares = [middleware1, middleware2, middleware3]
function run (req, res) {
const next = () => {
const middleware = middlewares.shift()
if (middleware) {
// console.log("next",next)
// 将middleware(req, res, next)包装为Promise对象
return Promise.resolve(middleware(req, res, next))
}else {
return Promise.resolve("结束");
}
}
next()
}
run() // 模拟一次请求发起Dalam rangka kerja  , middleware dilaksanakan dalam kaedah 1, dan middleware global dan middleware ditakrifkan mengikut laluan permintaan dalam middleware penghalaan terbina dalam berfungsi bersama, tetapi ia tidak boleh digunakan selepas pemprosesan perniagaan selesai. Kaedah pelaksanaan middleware dalam rangka kerja
, middleware dilaksanakan dalam kaedah 1, dan middleware global dan middleware ditakrifkan mengikut laluan permintaan dalam middleware penghalaan terbina dalam berfungsi bersama, tetapi ia tidak boleh digunakan selepas pemprosesan perniagaan selesai. Kaedah pelaksanaan middleware dalam rangka kerja
dirangkumkan ke dalam
untuk memudahkan kawalan proses tak segerak bagi middleware berikutnya dan merealisasikan model cincin bawang yang dicadangkan oleh rangka kerja, iaitu Setiap lapisan middleware adalah bersamaan dengan sfera Apabila ia menembusi keseluruhan model, setiap sfera sebenarnya akan menembusi dua kali. expresskoa2next()Promisekoa2model cincin bawang perisian tengah koa2
 Mekanisme perisian tengah rangka kerja adalah sangat mudah dan elegan Di sini kita belajar cara menggabungkan berbilang komponen rangka kerja Kod teras perisian tengah.
Mekanisme perisian tengah rangka kerja adalah sangat mudah dan elegan Di sini kita belajar cara menggabungkan berbilang komponen rangka kerja Kod teras perisian tengah.
koa2Ringkasan
function compose (middleware) {
if (!Array.isArray(middleware)) throw new TypeError('Middleware stack must be an array!')
for (const fn of middleware) {
if (typeof fn !== 'function') throw new TypeError('Middleware must be composed of functions!')
}
return function (context, next) {
let index = -1
return dispatch(0)
function dispatch (i) {
// index会在next()方法调用后累加,防止next()方法重复调用
if (i <= index) return Promise.reject(new Error('next() called multiple times'))
index = i
let fn = middleware[i]
if (i === middleware.length) fn = next
if (!fn) return Promise.resolve()
try {
// 核心代码
// 包装next()方法返回值为Promise对象
return Promise.resolve(fn(context, dispatch.bind(null, i + 1)));
} catch (err) {
// 遇到异常中断后续中间件的调用
return Promise.reject(err)
}
}
}
}Apabila melaksanakan middleware, satu middleware sepatutnya cukup mudah dan mempunyai satu tanggungjawab. Memandangkan setiap permintaan akan memanggil kod berkaitan middleware, kod middleware harus cekap dan boleh menyimpan data yang diperoleh berulang kali apabila perlu. Apabila menggunakan middleware untuk laluan yang berbeza, anda juga harus mempertimbangkan bahawa middleware yang berbeza digunakan untuk laluan yang berbeza.
[Pembelajaran yang disyorkan: "tutorial nodejs"]
Atas ialah kandungan terperinci Apakah maksud middleware dalam nodejs. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Adakah nodejs rangka kerja bahagian belakang?
Apr 21, 2024 am 05:09 AM
Adakah nodejs rangka kerja bahagian belakang?
Apr 21, 2024 am 05:09 AM
Node.js boleh digunakan sebagai rangka kerja bahagian belakang kerana ia menawarkan ciri seperti prestasi tinggi, kebolehskalaan, sokongan merentas platform, ekosistem yang kaya dan kemudahan pembangunan.
 Bagaimana untuk menyambungkan nodejs ke pangkalan data mysql
Apr 21, 2024 am 06:13 AM
Bagaimana untuk menyambungkan nodejs ke pangkalan data mysql
Apr 21, 2024 am 06:13 AM
Untuk menyambung ke pangkalan data MySQL, anda perlu mengikuti langkah berikut: Pasang pemacu mysql2. Gunakan mysql2.createConnection() untuk mencipta objek sambungan yang mengandungi alamat hos, port, nama pengguna, kata laluan dan nama pangkalan data. Gunakan connection.query() untuk melaksanakan pertanyaan. Akhir sekali gunakan connection.end() untuk menamatkan sambungan.
 Apakah pembolehubah global dalam nodejs
Apr 21, 2024 am 04:54 AM
Apakah pembolehubah global dalam nodejs
Apr 21, 2024 am 04:54 AM
Pembolehubah global berikut wujud dalam Node.js: Objek global: modul Teras global: proses, konsol, memerlukan pembolehubah persekitaran Runtime: __dirname, __filename, __line, __column Constants: undefined, null, NaN, Infinity, -Infinity
 Adakah terdapat perbezaan besar antara nodejs dan java?
Apr 21, 2024 am 06:12 AM
Adakah terdapat perbezaan besar antara nodejs dan java?
Apr 21, 2024 am 06:12 AM
Perbezaan utama antara Node.js dan Java ialah reka bentuk dan ciri: Didorong peristiwa vs. didorong benang: Node.js dipacu peristiwa dan Java dipacu benang. Satu-benang vs. berbilang benang: Node.js menggunakan gelung acara satu-benang dan Java menggunakan seni bina berbilang benang. Persekitaran masa jalan: Node.js berjalan pada enjin JavaScript V8, manakala Java berjalan pada JVM. Sintaks: Node.js menggunakan sintaks JavaScript, manakala Java menggunakan sintaks Java. Tujuan: Node.js sesuai untuk tugas intensif I/O, manakala Java sesuai untuk aplikasi perusahaan besar.
 Apakah perbezaan antara fail npm dan npm.cmd dalam direktori pemasangan nodejs?
Apr 21, 2024 am 05:18 AM
Apakah perbezaan antara fail npm dan npm.cmd dalam direktori pemasangan nodejs?
Apr 21, 2024 am 05:18 AM
Terdapat dua fail berkaitan npm dalam direktori pemasangan Node.js: npm dan npm.cmd Perbezaannya adalah seperti berikut: sambungan berbeza: npm ialah fail boleh laku dan npm.cmd ialah pintasan tetingkap arahan. Pengguna Windows: npm.cmd boleh digunakan daripada command prompt, npm hanya boleh dijalankan dari baris arahan. Keserasian: npm.cmd adalah khusus untuk sistem Windows, npm tersedia merentas platform. Cadangan penggunaan: Pengguna Windows menggunakan npm.cmd, sistem pengendalian lain menggunakan npm.
 Adakah nodejs bahasa pembangunan bahagian belakang?
Apr 21, 2024 am 05:09 AM
Adakah nodejs bahasa pembangunan bahagian belakang?
Apr 21, 2024 am 05:09 AM
Ya, Node.js ialah bahasa pembangunan bahagian belakang. Ia digunakan untuk pembangunan bahagian belakang, termasuk mengendalikan logik perniagaan sebelah pelayan, mengurus sambungan pangkalan data dan menyediakan API.
 Bagaimana untuk menggunakan projek nodejs ke pelayan
Apr 21, 2024 am 04:40 AM
Bagaimana untuk menggunakan projek nodejs ke pelayan
Apr 21, 2024 am 04:40 AM
Langkah-langkah penggunaan pelayan untuk projek Node.js: Sediakan persekitaran penggunaan: dapatkan akses pelayan, pasang Node.js, sediakan repositori Git. Bina aplikasi: Gunakan npm run build untuk menjana kod dan kebergantungan yang boleh digunakan. Muat naik kod ke pelayan: melalui Git atau Protokol Pemindahan Fail. Pasang kebergantungan: SSH ke dalam pelayan dan gunakan pemasangan npm untuk memasang kebergantungan aplikasi. Mulakan aplikasi: Gunakan arahan seperti node index.js untuk memulakan aplikasi, atau gunakan pengurus proses seperti pm2. Konfigurasikan proksi terbalik (pilihan): Gunakan proksi terbalik seperti Nginx atau Apache untuk menghalakan trafik ke aplikasi anda
 Mana satu untuk dipilih antara nodejs dan java?
Apr 21, 2024 am 04:40 AM
Mana satu untuk dipilih antara nodejs dan java?
Apr 21, 2024 am 04:40 AM
Node.js dan Java masing-masing mempunyai kebaikan dan keburukan dalam pembangunan web, dan pilihan bergantung pada keperluan projek. Node.js cemerlang dalam aplikasi masa nyata, pembangunan pesat dan seni bina perkhidmatan mikro, manakala Java cemerlang dalam sokongan, prestasi dan keselamatan gred perusahaan.




