 applet WeChat
applet WeChat
 Pembangunan program mini
Pembangunan program mini
 Bagaimana untuk merangkum semula permintaan rangkaian dalam program mini
Bagaimana untuk merangkum semula permintaan rangkaian dalam program mini
Bagaimana untuk merangkum semula permintaan rangkaian dalam program mini
Artikel ini akan memperkenalkan kepada anda enkapsulasi permintaan rangkaian dalam pembangunan applet WeChat, bercakap tentang sebab untuk enkapsulasi sekunder, dan pelaksanaan enkapsulasi khusus saya harap ia akan membantu semua orang!

1. Latar belakang
Apabila membangunkan program mini WeChat, tidak dapat dielakkan bahawa operasi permintaan rangkaian akan terlibat menyediakan API yang diminta oleh rangkaian asli adalah seperti berikut:
wx.request({
url: 'https://test.com/******', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
console.log(res.data)
}
})di mana:
url: ialah alamat antara muka bahagian belakang yang diminta;
data: Parameter yang perlu dibawa oleh antara muka permintaan;
kejayaan: ialah panggilan balik selepas permintaan berjaya, res mengandungi data yang dikembalikan selepas permintaan berjaya.
Untuk maklumat lanjut tentang penggunaan wx.request, sila lihat pengenalan rasmi.content-typeRequestTask |.
Mengelakkan pertindihan kod terutamanya ditunjukkan dalam perkara berikut:
1) Syarikat kami memanggil antara muka bahagian belakang Selain antara muka log masuk, permintaan antara muka lain perlu menambah token pada pengepala permintaan. Setiap kali anda membuat permintaan rangkaian, anda perlu lulus token, yang sangat menyusahkan. 2) Apabila membuat permintaan rangkaian, selalunya perlu menyediakan kotak pemuatan untuk menggesa pengguna bahawa ia sedang dimuatkan.... Seperti yang ditunjukkan dalam rajah di bawah:
Jika tiada enkapsulasi, jika anda perlu memaparkan kotak pemuatan pada setiap permintaan rangkaian, anda perlu menulis kod ini berulang kali:
Apabila permintaan bermula, paparkan kotak memuatkan.
Apabila permintaan tamat, sembunyikan kotak pemuatan:

Mata kedua, elakkan Panggil balik neraka

Bukankah ia kelihatan seperti anak patung matryoshka Rusia? 
Untuk pengenalan kepada Prolise, anda boleh pergi ke tapak web rasmi Liao Xuefeng untuk pengenalan terperinci. https://www.liaoxuefeng.com/wiki/1022910821149312/1023024413276544
onLoad: function () {
wx.request({
url: 'https://test.com/api/test01',
success:res=>{
wx.request({
url: 'https://test.com/api/test02',
success: res=>{
wx.request({
url: 'https://test.com/api/test03',
success: res=>{
testDataList: res.content
}
})
}
})
}
})
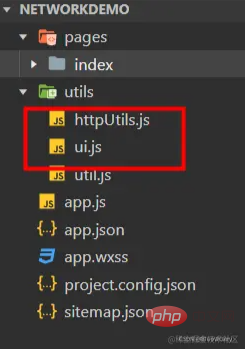
},Dua fail baharu telah dicipta dalam folder utils.
1) httpUtils.js
Pengenkapsulan permintaan rangkaian, kod khusus adalah seperti berikut:
 Terdapat Ulasan terperinci tidak akan dijelaskan di sini.
Terdapat Ulasan terperinci tidak akan dijelaskan di sini.
2) ui.js terutamanya enkapsulasi ringkas bagi operasi UI wx adalah seperti berikut:
const ui = require('./ui');
const BASE_URL = 'https://www.wanandroid.com'
/**
* 网络请求request
* obj.data 请求接口需要传递的数据
* obj.showLoading 控制是否显示加载Loading 默认为false不显示
* obj.contentType 默认为 application/json
* obj.method 请求的方法 默认为GET
* obj.url 请求的接口路径
* obj.message 加载数据提示语
*/
function request(obj) {
return new Promise(function(resolve, reject) {
if(obj.showLoading){
ui.showLoading(obj.message? obj.message : '加载中...');
}
var data = {};
if(obj.data) {
data = obj.data;
}
var contentType = 'application/json';
if(obj.contentType){
contentType = obj.contentType;
}
var method = 'GET';
if(obj.method){
method = obj.method;
}
wx.request({
url: BASE_URL + obj.url,
data: data,
method: method,
//添加请求头
header: {
'Content-Type': contentType ,
'token': wx.getStorageSync('token') //获取保存的token
},
//请求成功
success: function(res) {
console.log('===============================================================================================')
console.log('== 接口地址:' + obj.url);
console.log('== 接口参数:' + JSON.stringify(data));
console.log('== 请求类型:' + method);
console.log("== 接口状态:" + res.statusCode);
console.log("== 接口数据:" + JSON.stringify(res.data));
console.log('===============================================================================================')
if (res.statusCode == 200) {
resolve(res);
} else if (res.statusCode == 401) {//授权失效
reject("登录已过期");
jumpToLogin();//跳转到登录页
} else {
//请求失败
reject("请求失败:" + res.statusCode)
}
},
fail: function(err) {
//服务器连接异常
console.log('===============================================================================================')
console.log('== 接口地址:' + url)
console.log('== 接口参数:' + JSON.stringify(data))
console.log('== 请求类型:' + method)
console.log("== 服务器连接异常")
console.log('===============================================================================================')
reject("服务器连接异常,请检查网络再试");
},
complete: function() {
ui.hideLoading();
}
})
});
}
//跳转到登录页
function jumpToLogin(){
wx.reLaunch({
url: '/pages/login/login',
})
}
module.exports = {
request,
}3) Panggil secara khusus
untuk membuat permintaan rangkaian dalam index.js Kod khusus adalah seperti berikut:
Baiklah, di sini kita pergi Itu penghujungnya di sini Jika kandungan di atas membantu anda, jangan lupa untuk memberinya suka.export const showToast = function(content,duration) {
if(!duration) duration = 2000
wx.showToast({
title: content,
icon: 'none',
duration: duration,
})
}
var isShowLoading = false
export const showLoading = function(title) {
if(isShowLoading) return
wx.showLoading({
title: title?title:'',
mask:true,
success:()=>{
isShowLoading = true
}
})
}
export const hideLoading = function() {
if(!isShowLoading) return
isShowLoading = false
wx.hideLoading()
}https://github.com/YMAndroid/NetWorkDemoUntuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati:
Pengenalan kepada Pengaturcaraan! !
Atas ialah kandungan terperinci Bagaimana untuk merangkum semula permintaan rangkaian dalam program mini. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Laksanakan kesan flip kad dalam program mini WeChat
Nov 21, 2023 am 10:55 AM
Laksanakan kesan flip kad dalam program mini WeChat
Nov 21, 2023 am 10:55 AM
Melaksanakan kesan flipping kad dalam program mini WeChat Dalam program mini WeChat, melaksanakan kesan flipping kad ialah kesan animasi biasa yang boleh meningkatkan pengalaman pengguna dan daya tarikan interaksi antara muka. Yang berikut akan memperkenalkan secara terperinci cara melaksanakan kesan khas flipping kad dalam applet WeChat dan memberikan contoh kod yang berkaitan. Pertama, anda perlu menentukan dua elemen kad dalam fail susun atur halaman program mini, satu untuk memaparkan kandungan hadapan dan satu untuk memaparkan kandungan belakang Kod sampel khusus adalah seperti berikut: <!--index.wxml-. ->&l
 TrendForce: Produk platform Blackwell Nvidia memacu kapasiti pengeluaran CoWoS TSMC untuk meningkat sebanyak 150% tahun ini
Apr 17, 2024 pm 08:00 PM
TrendForce: Produk platform Blackwell Nvidia memacu kapasiti pengeluaran CoWoS TSMC untuk meningkat sebanyak 150% tahun ini
Apr 17, 2024 pm 08:00 PM
Menurut berita dari laman web ini pada 17 April, TrendForce baru-baru ini mengeluarkan laporan, mempercayai bahawa permintaan untuk produk platform Blackwell baharu Nvidia adalah menaik, dan dijangka memacu jumlah kapasiti pengeluaran pembungkusan CoWoS TSMC meningkat lebih daripada 150% pada 2024. Produk platform baharu NVIDIA Blackwell termasuk GPU siri B dan kad pemecut GB200 yang menyepadukan CPU GraceArm NVIDIA sendiri. TrendForce mengesahkan bahawa rantaian bekalan pada masa ini sangat optimistik tentang GB200, dengan penghantaran dijangka melebihi satu juta unit pada 2025, menyumbang 40-50% daripada GPU mewah Nvidia. Nvidia merancang untuk menyampaikan produk seperti GB200 dan B100 pada separuh kedua tahun ini, tetapi pembungkusan wafer huluan mesti terus menggunakan produk yang lebih kompleks.
 Alipay melancarkan program mini 'Chinese Character Picking-Rare Characters' untuk mengumpul dan menambah pustaka aksara yang jarang ditemui
Oct 31, 2023 pm 09:25 PM
Alipay melancarkan program mini 'Chinese Character Picking-Rare Characters' untuk mengumpul dan menambah pustaka aksara yang jarang ditemui
Oct 31, 2023 pm 09:25 PM
Menurut berita dari laman web ini pada 31 Oktober, pada 27 Mei tahun ini, Ant Group mengumumkan pelancaran "Projek Pemilihan Watak Cina", dan baru-baru ini membawa kemajuan baharu: Alipay melancarkan program mini "Pemilihan Watak Cina-Watak Biasa" untuk mengumpul koleksi daripada masyarakat Watak nadir menambah pustaka aksara jarang dan memberikan pengalaman input yang berbeza untuk aksara jarang untuk membantu memperbaik kaedah input aksara jarang dalam Alipay. Pada masa ini, pengguna boleh memasukkan applet "Watak Tidak Biasa" dengan mencari kata kunci seperti "Pengambilan aksara Cina" dan "aksara jarang". Dalam program mini, pengguna boleh menghantar gambar aksara jarang yang belum dikenali dan dimasukkan oleh sistem Selepas pengesahan, jurutera Alipay akan membuat entri tambahan ke dalam perpustakaan fon. Laman web ini mendapati bahawa pengguna juga boleh mengalami kaedah input pemisahan perkataan terkini dalam program mini Kaedah input ini direka untuk perkataan yang jarang dengan sebutan yang tidak jelas. Pembongkaran pengguna
 Cara uniapp mencapai penukaran pantas antara program mini dan H5
Oct 20, 2023 pm 02:12 PM
Cara uniapp mencapai penukaran pantas antara program mini dan H5
Oct 20, 2023 pm 02:12 PM
Bagaimana uniapp boleh mencapai penukaran pantas antara program mini dan H5 memerlukan contoh kod khusus Dalam beberapa tahun kebelakangan ini, dengan perkembangan Internet mudah alih dan populariti telefon pintar, program mini dan H5 telah menjadi bentuk aplikasi yang sangat diperlukan. Sebagai rangka kerja pembangunan merentas platform, uniapp boleh dengan cepat merealisasikan penukaran antara program kecil dan H5 berdasarkan set kod, meningkatkan kecekapan pembangunan. Artikel ini akan memperkenalkan cara uniapp boleh mencapai penukaran pantas antara program mini dan H5, dan memberikan contoh kod khusus. 1. Pengenalan kepada uniapp unia
 Saiz pakej AMD 'Strix Halo” FP11 terdedah: bersamaan dengan Intel LGA1700, 60% lebih besar daripada Phoenix
Jul 18, 2024 am 02:04 AM
Saiz pakej AMD 'Strix Halo” FP11 terdedah: bersamaan dengan Intel LGA1700, 60% lebih besar daripada Phoenix
Jul 18, 2024 am 02:04 AM
Laman web ini melaporkan pada 9 Julai bahawa pemproses siri "Strix" seni bina AMD Zen5 akan mempunyai dua penyelesaian pembungkusan StrixPoint yang lebih kecil akan menggunakan pakej FP8, manakala StrixHalo akan menggunakan pakej FP11. Sumber: sumber videocardz @Olrak29_ Pendedahan terbaru ialah saiz pakej FP11 StrixHalo ialah 37.5mm*45mm (1687 milimeter persegi), yang sama dengan saiz pakej LGA-1700 bagi CPU Intel AlderLake dan RaptorLake. Phoenix APU terbaru AMD menggunakan penyelesaian pembungkusan FP8 dengan saiz 25*40mm, yang bermaksud bahawa StrixHalo's F
 Bagaimana untuk mengendalikan pendaftaran program mini
Sep 13, 2023 pm 04:36 PM
Bagaimana untuk mengendalikan pendaftaran program mini
Sep 13, 2023 pm 04:36 PM
Langkah-langkah operasi pendaftaran program mini: 1. Sediakan salinan kad pengenalan peribadi, lesen perniagaan korporat, kad pengenalan orang sah dan bahan pemfailan lain 2. Log masuk ke latar belakang pengurusan program mini 3. Masukkan halaman tetapan program mini; Pilih " "Basic Settings"; 5. Isikan maklumat pemfailan; 6. Muat naik bahan pemfailan; 7. Hantar permohonan pemfailan; 8. Tunggu keputusan semakan. Jika pemfailan tidak lulus, buat pengubahsuaian berdasarkan alasan dan serahkan semula permohonan pemfailan; 9. Operasi susulan bagi pemfailan ialah Can.
 Bagaimana untuk mendapatkan keahlian dalam program mini WeChat
May 07, 2024 am 10:24 AM
Bagaimana untuk mendapatkan keahlian dalam program mini WeChat
May 07, 2024 am 10:24 AM
1. Buka program mini WeChat dan masukkan halaman program mini yang sepadan. 2. Cari pintu masuk berkaitan ahli pada halaman program mini Biasanya pintu masuk ahli berada di bar navigasi bawah atau pusat peribadi. 3. Klik portal keahlian untuk memasuki halaman permohonan keahlian. 4. Pada halaman permohonan keahlian, isikan maklumat yang berkaitan, seperti nombor telefon bimbit, nama, dsb. Selepas melengkapkan maklumat, serahkan permohonan. 5. Program mini akan menyemak permohonan keahlian Selepas lulus semakan, pengguna boleh menjadi ahli program mini WeChat. 6. Sebagai ahli, pengguna akan menikmati lebih banyak hak keahlian, seperti mata, kupon, aktiviti eksklusif ahli, dsb.
 Teknologi pembungkusan dan aplikasi dalam PHP
Oct 12, 2023 pm 01:43 PM
Teknologi pembungkusan dan aplikasi dalam PHP
Oct 12, 2023 pm 01:43 PM
Teknologi enkapsulasi dan enkapsulasi aplikasi dalam PHP ialah konsep penting dalam pengaturcaraan berorientasikan objek Ia merujuk kepada merangkum data dan operasi pada data bersama-sama untuk menyediakan antara muka akses bersatu kepada program luaran. Dalam PHP, enkapsulasi boleh dicapai melalui pengubahsuai kawalan akses dan definisi kelas. Artikel ini akan memperkenalkan teknologi enkapsulasi dalam PHP dan senario aplikasinya, dan menyediakan beberapa contoh kod khusus. 1. Pengubah suai kawalan capaian berkapsul Dalam PHP, pengkapsulan dicapai terutamanya melalui pengubahsuai kawalan capaian. PHP menyediakan tiga pengubah kawalan akses,



