Bagaimana untuk menyahpepijat vuejs
Kaedah penyahpepijatan Vuejs: 1. Gunakan alat baris arahan Vue-cli untuk memulakan projek berdasarkan templat wabpack dan tukar konfigurasi devtool kepada peta sumber 2. Tambahkan konfigurasi "modul" dalam vue.config.js file .exports = {...}" akan dilakukan.

Persekitaran pengendalian artikel ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
Bagaimana untuk nyahpepijat vuejs? Bagaimana vuejs nyahpepijat kod
Penyahpepijatan konfigurasi berasaskan Webpack
Sintaks perintah untuk menggunakan alat baris arahan Vue-cli untuk memulakan projek berdasarkan templat wabpack:
npm install -g @vue/cli # 全局安装vue-cli,版本vue3.x vue init webpack [my-project] [app-name] # 使用vue-cli初始化一个完整的webpack项目。 cd my-project # 进入目录 npm install # 安装依赖 (package.json) npm start # 启动开发环境版本
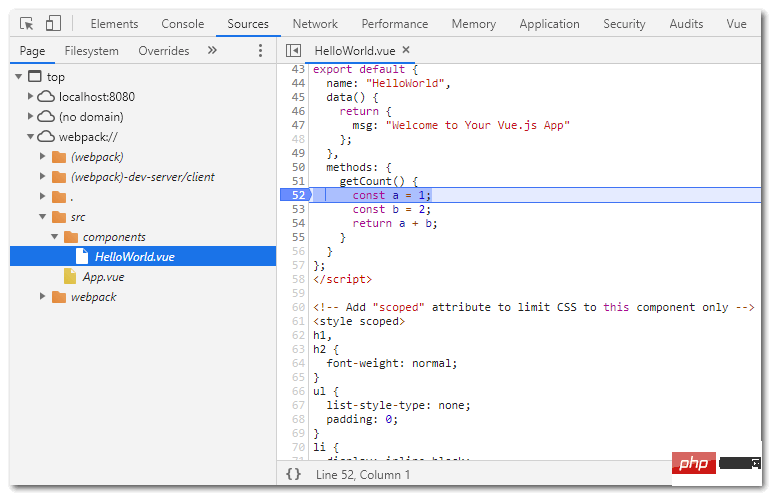
Tukar konfigurasi config/index.js dalam fail devtool kepada source-map:
module.exports = {
devtool: 'source-map',//默认是:cheap-module-eval-source-map
} ditetapkan kepada source-map, kemudian fail .map boleh dijana dan sumber boleh dipaparkan semasa menyahpepijat dalam Kod pelayar chrome, kesannya adalah seperti berikut:

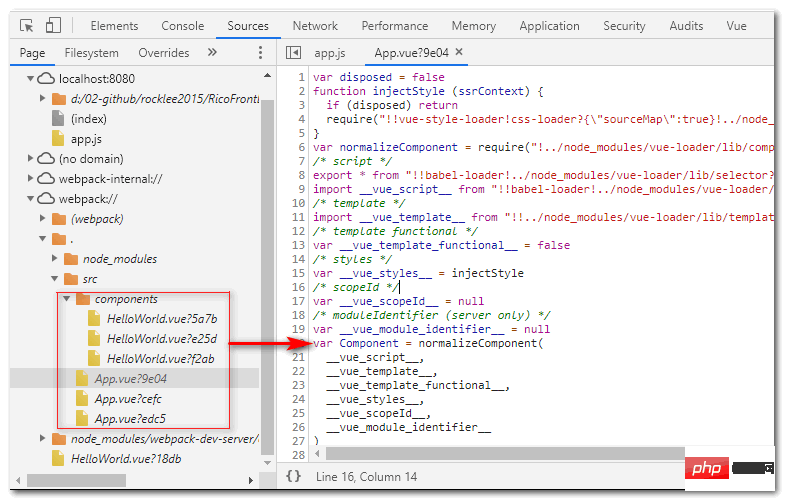
cheap-module-eval-source-mapKesan pilihan:

Apakah maksud pilihan lain bagi devtool dalam webpack di sini:
-
eval: Dokumen menerangkannya dengan sangat jelas setiap modul dirangkumkan dalam eval, dan //# sourceURL -
source-mapditambahkan pada penghujung: Ini ialah pelaksanaan peta sumber yang paling asli Pelaksanaannya adalah untuk membungkus kod dan mencipta fail peta sumber baharu pada masa yang sama dan menambah baris komen //# sourceURL. pada akhir fail yang dibungkus untuk memberitahu enjin JS di mana fail itu -
hidden-source-map: Dokumentasi juga mengatakan bahawa ia adalah soucremap tetapi tiada ulasan. Bagaimana saya boleh mencari fail tanpa ulasan? Nampaknya anda hanya boleh bergantung pada akhiran, seperti fail xxx/bundle.js Sesetengah enjin akan cuba mencari xxx/bundle.js.map -
inline-source-map: tambahkan DataUrl peta sumber. kepada setiap fail, beri perhatian kepada Fail ialah setiap fail sebelum pembungkusan, bukan yang terakhir dibungkus Pada masa yang sama, DataUrl ini ialah rentetan berformat Base64 yang mengandungi maklumat peta imbasan lengkap fail, bukan url. -
eval-source-map: Ini adalah untuk menggantikan sourceURL eval dengan DataUrl maklumat souremap lengkap -
cheap-source-map: Tidak mengandungi maklumat lajur, tidak mengandungi peta sumber pemuat, (. seperti peta sumber babel ) -
cheap-module-source-map: tidak mengandungi maklumat lajur dan peta sumber pemuat juga dipermudahkan untuk hanya mengandungi baris yang sepadan. Terdapat hanya satu peta sumber akhir, yang dijana oleh webpack dengan memudahkan peta sumber yang dijana oleh pemuat dan kemudian menjananya semula.
Rujukan: Beberapa penjelasan tentang pelbagai mod pilihan peta sumber pek web
Penyahpepijatan konfigurasi berdasarkan vue-cli
vue-cli adalah berdasarkan pada Kesan pembungkusan webpack adalah sama seperti di atas, tetapi konfigurasinya berbeza.
Tambah konfigurasi berikut dalam fail vue.config.js:
module.exports = {
configureWebpack: {
devtool:'souce-map'
}
}penyahpepijatan editor vskod
Terdapat masalah dengan penyahpepijatan vskod dan mod nyahpepijat telah bermula untuk seketika. Saya telah mencuba banyak kaedah tetapi tidak berjaya. 🎜>
Atas ialah kandungan terperinci Bagaimana untuk menyahpepijat vuejs. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Beberapa petua untuk membangunkan aplikasi Android menggunakan bahasa Vue.js dan Kotlin
Jul 31, 2023 pm 02:17 PM
Beberapa petua untuk membangunkan aplikasi Android menggunakan bahasa Vue.js dan Kotlin
Jul 31, 2023 pm 02:17 PM
Beberapa petua untuk membangunkan aplikasi Android menggunakan bahasa Vue.js dan Kotlin Dengan populariti aplikasi mudah alih dan pertumbuhan berterusan keperluan pengguna, pembangunan aplikasi Android telah menarik lebih banyak perhatian daripada pembangun. Apabila membangunkan apl Android, memilih tindanan teknologi yang betul adalah penting. Dalam beberapa tahun kebelakangan ini, bahasa Vue.js dan Kotlin secara beransur-ansur menjadi pilihan popular untuk pembangunan aplikasi Android. Artikel ini akan memperkenalkan beberapa teknik untuk membangunkan aplikasi Android menggunakan bahasa Vue.js dan Kotlin serta memberikan contoh kod yang sepadan. 1. Sediakan persekitaran pembangunan pada permulaan
 Beberapa petua untuk membangunkan aplikasi visualisasi data menggunakan Vue.js dan Python
Jul 31, 2023 pm 07:53 PM
Beberapa petua untuk membangunkan aplikasi visualisasi data menggunakan Vue.js dan Python
Jul 31, 2023 pm 07:53 PM
Beberapa petua untuk membangunkan aplikasi visualisasi data menggunakan Vue.js dan Python Pengenalan: Dengan kemunculan era data besar, visualisasi data telah menjadi penyelesaian penting. Dalam pembangunan aplikasi visualisasi data, gabungan Vue.js dan Python boleh memberikan fleksibiliti dan fungsi yang berkuasa. Artikel ini akan berkongsi beberapa petua untuk membangunkan aplikasi visualisasi data menggunakan Vue.js dan Python, dan melampirkan contoh kod yang sepadan. 1. Pengenalan kepada Vue.js Vue.js ialah JavaScript yang ringan
 Penyepaduan bahasa Vue.js dan Lua, amalan terbaik dan perkongsian pengalaman dalam membina enjin bahagian hadapan untuk pembangunan permainan
Aug 01, 2023 pm 08:14 PM
Penyepaduan bahasa Vue.js dan Lua, amalan terbaik dan perkongsian pengalaman dalam membina enjin bahagian hadapan untuk pembangunan permainan
Aug 01, 2023 pm 08:14 PM
Penyepaduan bahasa Vue.js dan Lua, amalan terbaik dan perkongsian pengalaman untuk membina enjin bahagian hadapan untuk pembangunan permainan Pengenalan: Dengan pembangunan berterusan pembangunan permainan, pilihan enjin bahagian hadapan permainan telah menjadi keputusan penting. Antara pilihan ini, rangka kerja Vue.js dan bahasa Lua telah menjadi tumpuan ramai pembangun. Sebagai rangka kerja hadapan yang popular, Vue.js mempunyai ekosistem yang kaya dan kaedah pembangunan yang mudah, manakala bahasa Lua digunakan secara meluas dalam pembangunan permainan kerana prestasinya yang ringan dan cekap. Artikel ini akan meneroka bagaimana untuk
 Mengintegrasikan Vue.js dengan Objektif-C, petua dan nasihat untuk membangunkan apl Mac yang boleh dipercayai
Jul 30, 2023 pm 03:01 PM
Mengintegrasikan Vue.js dengan Objektif-C, petua dan nasihat untuk membangunkan apl Mac yang boleh dipercayai
Jul 30, 2023 pm 03:01 PM
Penyepaduan bahasa Vue.js dan Objektif-C, petua dan cadangan untuk membangunkan aplikasi Mac yang boleh dipercayai Dalam beberapa tahun kebelakangan ini, dengan populariti Vue.js dalam pembangunan bahagian hadapan dan kestabilan Objective-C dalam pembangunan aplikasi Mac, pembangun Mula. cuba menggabungkan kedua-duanya untuk membangunkan aplikasi Mac yang lebih dipercayai dan cekap. Artikel ini akan memperkenalkan beberapa petua dan cadangan untuk membantu pembangun menyepadukan Vue.js dan Objective-C dengan betul serta membangunkan aplikasi Mac berkualiti tinggi. satu
 Cara menggunakan Vue untuk melaksanakan kesan gelembung sembang seperti QQ
Sep 20, 2023 pm 02:27 PM
Cara menggunakan Vue untuk melaksanakan kesan gelembung sembang seperti QQ
Sep 20, 2023 pm 02:27 PM
Cara menggunakan Vue untuk melaksanakan kesan gelembung sembang seperti QQ Dalam era sosial hari ini, fungsi sembang telah menjadi salah satu fungsi teras aplikasi mudah alih dan aplikasi web. Salah satu elemen yang paling biasa dalam antara muka sembang ialah gelembung sembang, yang boleh membezakan dengan jelas mesej penghantar dan penerima, dengan berkesan meningkatkan kebolehbacaan mesej. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan kesan gelembung sembang seperti QQ dan memberikan contoh kod khusus. Pertama, kita perlu mencipta komponen Vue untuk mewakili gelembung sembang. Komponen ini terdiri daripada dua bahagian utama
 Cara menggunakan PHP dan Vue.js untuk melaksanakan fungsi penapisan dan pengisihan data pada carta
Aug 27, 2023 am 11:51 AM
Cara menggunakan PHP dan Vue.js untuk melaksanakan fungsi penapisan dan pengisihan data pada carta
Aug 27, 2023 am 11:51 AM
Cara menggunakan PHP dan Vue.js untuk melaksanakan fungsi penapisan dan pengisihan data pada carta Dalam pembangunan web, carta ialah cara yang sangat biasa untuk memaparkan data. Menggunakan PHP dan Vue.js, anda boleh melaksanakan fungsi penapisan dan pengisihan data dengan mudah pada carta, membolehkan pengguna menyesuaikan paparan data pada carta, meningkatkan visualisasi data dan pengalaman pengguna. Pertama, kita perlu menyediakan satu set data untuk carta digunakan. Katakan kita mempunyai jadual data yang mengandungi tiga lajur: nama, umur dan gred Data adalah seperti berikut: Nama, Umur, Gred Zhang San 1890 Li
 Bangunkan perangkak web dan alat pengikis data yang cekap menggunakan bahasa Vue.js dan Perl
Jul 31, 2023 pm 06:43 PM
Bangunkan perangkak web dan alat pengikis data yang cekap menggunakan bahasa Vue.js dan Perl
Jul 31, 2023 pm 06:43 PM
Gunakan bahasa Vue.js dan Perl untuk membangunkan perangkak web dan alat mengikis data yang cekap Dalam beberapa tahun kebelakangan ini, dengan perkembangan pesat Internet dan kepentingan data yang semakin meningkat, permintaan untuk perangkak web dan alat pengikis data juga telah meningkat. Dalam konteks ini, adalah pilihan yang baik untuk menggabungkan bahasa Vue.js dan Perl untuk membangunkan perangkak web dan alat mengikis data yang cekap. Artikel ini akan memperkenalkan cara membangunkan alat sedemikian menggunakan bahasa Vue.js dan Perl, serta melampirkan contoh kod yang sepadan. 1. Pengenalan kepada bahasa Vue.js dan Perl
 Penyepaduan bahasa Vue.js dan Dart, kemahiran praktikal dan pembangunan untuk membina antara muka UI aplikasi mudah alih yang hebat
Aug 02, 2023 pm 03:33 PM
Penyepaduan bahasa Vue.js dan Dart, kemahiran praktikal dan pembangunan untuk membina antara muka UI aplikasi mudah alih yang hebat
Aug 02, 2023 pm 03:33 PM
Penyepaduan bahasa Vue.js dan Dart, amalan dan kemahiran pembangunan untuk membina antara muka UI aplikasi mudah alih yang hebat Pengenalan: Dalam pembangunan aplikasi mudah alih, reka bentuk dan pelaksanaan antara muka pengguna (UI) adalah bahagian yang sangat penting. Untuk mencapai antara muka aplikasi mudah alih yang hebat, kami boleh menyepadukan Vue.js dengan bahasa Dart, dan menggunakan ciri pengikatan data dan komponenisasi yang berkuasa Vue.js dan perpustakaan pembangunan aplikasi mudah alih yang kaya bagi bahasa Dart untuk membina aplikasi mudah alih yang Memukau. antara muka UI. Artikel ini akan menunjukkan kepada anda bagaimana untuk






