
Pepejal bermaksud "pepejal" dan merupakan nilai atribut bagi atribut gaya sempadan css, yang bermaksud "garisan pepejal"; menetapkan nilai atribut gaya sempadan kepada "pepejal" boleh menentukan sempadan pepejal.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.

pepejal ialah nilai atribut bagi atribut gaya sempadan dalam CSS, mewakili garis pepejal yang menetapkan nilai atribut border-style kepada "pepejal" boleh mentakrifkan a sempadan yang kukuh.
div{
border-style: solid;
}
Lebar jidar dan warna yang ditetapkan dengan cara ini adalah lalai, yang mungkin tidak kelihatan bagus Anda boleh menggunakan lebar sempadan dan warna jidar untuk mengubah suainya.
div{
border-style: solid;
border-width: 1px;
border-color: red;
}
Penerangan:
Atribut gaya sempadan digunakan untuk menetapkan gaya semua sempadan elemen, atau untuk menetapkan gaya setiap sempadan secara individu. Sempadan mungkin muncul hanya jika nilai ini bukan tiada.
Nilai yang boleh ditetapkan oleh atribut gaya sempadan:
| 值 | 描述 |
|---|---|
| none | 定义无边框。 |
| hidden | 与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。 |
| dotted | 定义点状边框。在大多数浏览器中呈现为实线。 |
| dashed | 定义虚线。在大多数浏览器中呈现为实线。 |
| solid | 定义实线。 |
| double | 定义双线。双线的宽度等于 border-width 的值。 |
| groove | 定义 3D 凹槽边框。其效果取决于 border-color 的值。 |
| ridge | 定义 3D 垄状边框。其效果取决于 border-color 的值。 |
| inset | 定义 3D inset 边框。其效果取决于 border-color 的值。 |
| outset | 定义 3D outset 边框。其效果取决于 border-color 的值。 |
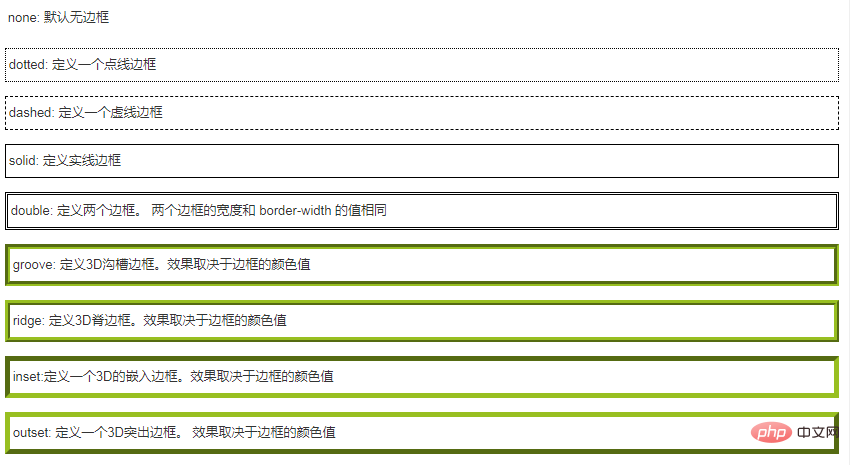
Kesan setiap nilai:

(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah maksud pepejal dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!