Apakah borang sisipan css?
Borang sisipan CSS: 1. Tulis kod css ke dalam atribut gaya teg elemen 2. Tulis kod css antara pasangan tag ""; 3. Tulis kod css dalam fail css dan importnya menggunakan tag pautan; 4. Gunakan peraturan "@import" untuk mengimport fail kod css.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
1. Apakah itu CSS
CSS (Cascading style sheets), CSS boleh digunakan untuk membina style sheet untuk halaman web dan menggunakan style sheet untuk mencapai pengoptimuman daripada laman web kesan mencantikkan. Lata yang dipanggil boleh menganggap halaman web sebagai struktur lapisan demi lapisan, dengan tahap tinggi meliputi tahap rendah. CSS boleh menggayakan halaman web secara hierarki. (Saiz teks, warna latar belakang, lebar dan tinggi, sempadan, dll.)
CSS ialah bahasa yang dicipta dan diselenggara oleh organisasi W3C Ia mempunyai versi 1.0 pada tahun 1996 dan versi 2.0 pada tahun 1998. Versi 2.1 telah dikeluarkan. pada tahun 2004. Tiada masa keluaran keseluruhan untuk CSS3 Ia dibahagikan kepada banyak fungsi kecil dan dikeluarkan pada masa yang berbeza Untuk maklumat terperinci, anda boleh menyemak laman web rasmi W3C.
2. Kaedah sisipan CSS
Terdapat empat kaedah sisipan dalam helaian gaya css: gaya sebaris, gaya dalaman, tag pautan untuk memperkenalkan gaya luaran dan gaya yang diimport
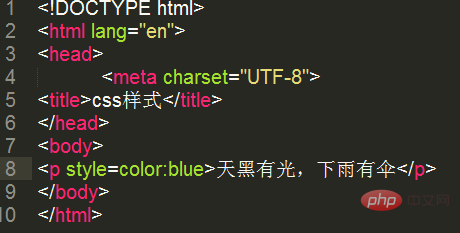
(1) Gaya sebaris (gaya sebaris)
Gaya sebaris: Anda boleh menulis kod css ke dalam atribut gaya elemen dan menambahnya selepas atribut gaya. kod css. Gaya sebaris ditulis ke dalam tag sebaris.
Berbilang gaya boleh ditulis dalam satu atribut gaya. Nilai atribut yang berbeza dipisahkan dengan koma bertitik (;). Teg sebaris hanya berfungsi pada elemen semasa.


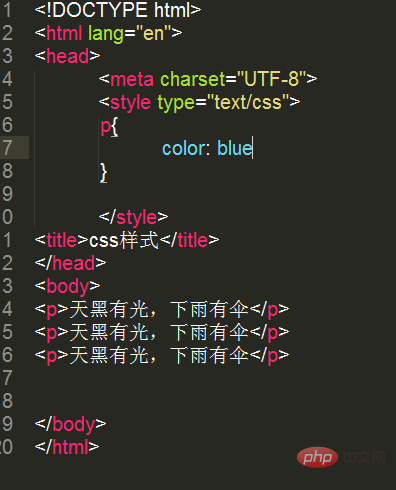
(2) Gaya dalaman
Gaya dalaman: Anda boleh menulis gaya CSS ke dalam < tag (), bahagian type="text/css" ialah nilai lalai dan boleh ditulis atau tidak. Antaranya, teks bermaksud gaya bertulis ialah teks, dan css bermaksud ini adalah helaian gaya css.
Untuk menambah kandungan dalam teg gaya, anda perlu menulis pemilih kandungan css terlebih dahulu untuk menunjukkan kepada siapa gaya ditetapkan harus diikuti dengan kurungan kerinting { } dan tulis helaian gaya Pergi ke teg gaya yang ditentukan dan pilih elemen yang ditentukan melalui pemilih CSS, dan kemudian tetapkan gaya untuk elemen ini pada masa yang sama, yang boleh menjadikan gaya digunakan semula dengan lebih baik, memisahkan struktur dan gaya serta meningkatkan semantik. tahap. (Gaya dalaman hanya boleh digunakan pada halaman semasa)


(3), Gaya luaran
Gaya luaran : Jangkauan Satu set gaya boleh digunakan pada halaman yang berbeza pada masa yang sama Fail css (akhiran fail ialah .css) diperkenalkan ke halaman semasa melalui teg pautan.


Kandungan kod fail css.css ialah p{color:blue} dan prestasi akhir adalah konsisten dengan kesan yang ditunjukkan di atas menggunakan gaya dalaman.
(4) Import (@import)
Import: rujukan bersama antara dua fail CSS, gunakan peraturan CSS@import untuk memperkenalkan fail CSS luaran .
Menggunakan teg pautan untuk memperkenalkan helaian gaya CSS luaran dan menggunakan fail CSS yang diimport akan mempunyai kesan pelaksanaan yang berbeza sedikit.
Apabila menggunakan teg pautan, fail CSS akan dimuatkan sebelum memuatkan bahagian halaman utama (dimuat mengikut urutan dari atas ke bawah), supaya halaman yang dimuatkan akan dipaparkan dengan gaya dari awal.
Apabila menggunakan kaedah import, fail CSS akan dimuatkan selepas keseluruhan halaman dimuatkan Untuk sesetengah penyemak imbas, dalam beberapa kes, jika saiz fail halaman agak besar, halaman tanpa gaya akan muncul dahulu dan kesan penetapan gaya muncul. Dari perspektif pengguna, ini adalah kecacatan import.
Pilih pelan dan kaedah CSS untuk memperkenalkan fail CSS lain:
- Jika anda hanya memperkenalkan satu fail CSS, sebaiknya gunakan pautan pautan. (Jika anda ingin mengimport fail CSS secara dinamik melalui JavaScript, anda mesti menggunakan teg pautan untuk mengimport)
- Jika anda perlu merujuk berbilang fail CSS, mula-mula gunakan pautan untuk memperkenalkan fail CSS "direktori", ini "direktori" Gunakan import dalam fail CSS untuk memperkenalkan fail CSS lain.
Cara memperkenalkan fail CSS lain dalam CSS
Andaikan terdapat tiga helaian gaya css: one.css; two.css
Kemudian gunakan Style.css gaya utama, yang mengandungi ketiga-tiga helaian gaya: (beri perhatian kepada laluan)
@import "one.css"; @import "two.css"; @import "three.css";
Apabila membuat panggilan, anda hanya perlu memanggil style.css.
Kaedah import untuk mengimport fail css lain dalam fail css terutamanya menggunakan peraturan @import
(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah borang sisipan css?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1379
1379
 52
52
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.




