
Dalam JavaScript, DOM merujuk kepada "Model Objek Dokumen", yang merupakan antara muka pengaturcaraan untuk dokumen HTML dan XML; ia mentakrifkan kaedah standard untuk mengakses dan memproses dokumen HTML, dan mentakrifkan cara untuk membolehkan program; akses dan proses dokumen HTML Akses struktur dalam dokumen, dengan itu mengubah struktur, gaya dan kandungan dokumen.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
1 konsep DOM
Model Objek Dokumen (DOM), yang mentakrifkan kaedah standard untuk mengakses dan memproses dokumen HTML. Kini kami terutamanya berhubung dengan HTML DOM.
DOM ialah antara muka pengaturcaraan untuk dokumen HTML dan XML. Ia menyediakan perwakilan berstruktur dokumen dan mentakrifkan cara untuk mengakses struktur daripada program untuk menukar struktur, gaya dan kandungan dokumen.
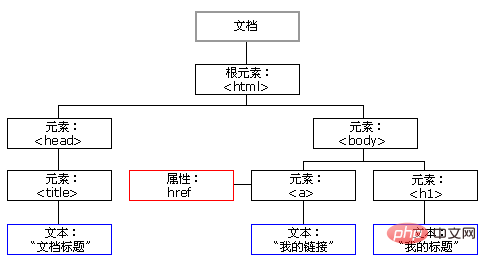
Setiap komponen dalam dokumen HTML ialah nod. Semua nod dalam dokumen HTML membentuk pepohon dokumen (pohon nod). Setiap elemen, atribut, teks, dsb. dalam dokumen HTML mewakili nod dalam pepohon. Pokok bermula pada nod dokumen dan bercabang dari sana ke semua nod teks pada tahap paling bawah pokok. Mempelajari DOM bermakna mempelajari beberapa API (kaedah) untuk mengendalikan elemen halaman. Rajah di bawah mewakili pokok dokumen.

2 Komposisi DOM
DOM terdiri daripada nod. Nod dibahagikan kepada nod label, nod atribut dan nod teks.
3 Tujuan DOM
Melalui JavaScript, kami boleh membina semula keseluruhan dokumen halaman HTML. Item pada halaman boleh ditambah, dialih keluar, ditukar atau disusun semula. Untuk menukar sesuatu pada halaman (iaitu, mengubahnya secara dinamik), JavaScript perlu mendapatkan akses kepada semua elemen dalam dokumen HTML. Entri ini, bersama-sama dengan kaedah dan sifat untuk menambah, mengalih, menukar atau mengalih keluar elemen HTML, diperoleh melalui Model Objek Dokumen (DOM).
JavaScript boleh menukar semua elemen HTML dalam halaman
JavaScript boleh menukar semua atribut HTML dalam halaman
JavaScript boleh menukar semua gaya CSS dalam halaman
JavaScript boleh memadamkan elemen dan atribut HTML sedia ada
JavaScript boleh menambah HTML Baharu elemen dan atribut
JavaScript boleh bertindak balas kepada semua acara HTML sedia ada dalam halaman
JavaScript boleh mencipta yang baharu dalam acara HTML halaman
[Pembelajaran yang disyorkan: tutorial lanjutan javascript]
Atas ialah kandungan terperinci Apakah maksud dom dalam JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!