 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Bagaimana untuk menentukan sama ada ia adalah tarikh dalam JavaScript
Bagaimana untuk menentukan sama ada ia adalah tarikh dalam JavaScript
Bagaimana untuk menentukan sama ada ia adalah tarikh dalam JavaScript
Dalam JavaScript, anda boleh menggunakan kaedah isNaN() dan kaedah parse() bagi objek Date untuk menentukan sama ada kaedah parse() boleh menghuraikan rentetan tarikh dan masa "if(isNaN(data) &&!isNaN(Date.parse(data)))".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Dalam JavaScript, anda boleh menggunakan kaedah parse() dan kaedah isNaN() bagi objek Date untuk menentukan sama ada ia tarikh.
Mula-mula gunakan kaedah isNaN() untuk mengecualikan nombor tulen, dan kemudian gunakan kaedah Date.parse() untuk menentukan sama ada ia adalah tarikh.
Kod pelaksanaan:
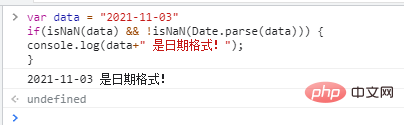
var data = "2021-11-03"
if(isNaN(data) && !isNaN(Date.parse(data))) {
console.log(data+" 是日期格式!");
}
Penjelasan:
fungsi isNaN() digunakan Menyemak sama ada hujahnya ialah nilai bukan angka. Jika nilai parameter ialah NaN atau nilai bukan angka seperti rentetan, objek, tidak ditentukan, dsb., ia mengembalikan benar, jika tidak ia mengembalikan palsu.
Kaedah parse() menghuraikan rentetan datetime dan mengembalikan bilangan milisaat dari tengah malam pada 1 Januari 1970 kepada datetime.
Sintaks: Date.parse(datestring)
datestring: parameter yang diperlukan, rentetan yang mewakili tarikh dan masa.
Nilai pulangan: Bilangan milisaat antara tarikh dan masa yang ditentukan pada tengah malam (waktu GMT) pada 1 Januari 1970.
Penerangan: Kaedah ini ialah kaedah statik objek Tarikh. Kaedah ini biasanya dipanggil dalam bentuk Date.parse() dan bukannya melalui dateobject.parse().
[Pembelajaran yang disyorkan: Tutorial JavaScript Lanjutan]
Atas ialah kandungan terperinci Bagaimana untuk menentukan sama ada ia adalah tarikh dalam JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara mencari Weibo sebelumnya mengikut tarikh di Weibo_Cara mencari Weibo sebelumnya mengikut tarikh di Weibo
Mar 30, 2024 pm 07:26 PM
Cara mencari Weibo sebelumnya mengikut tarikh di Weibo_Cara mencari Weibo sebelumnya mengikut tarikh di Weibo
Mar 30, 2024 pm 07:26 PM
1. Mula-mula buka penyemak imbas web mudah alih, cari versi web Weibo, dan klik butang avatar di penjuru kiri sebelah atas selepas masuk. 2. Kemudian klik Tetapan di penjuru kanan sebelah atas. 3. Klik pilihan penukaran versi dalam tetapan. 4. Kemudian pilih pilihan versi warna dalam suis versi. 5. Klik Cari untuk memasuki halaman carian. 6. Selepas memasukkan kata kunci, klik Cari Orang. 7. Apabila antara muka penyelesaian carian muncul, klik Penapis. 8. Akhir sekali, masukkan tarikh tertentu dalam lajur masa keluaran dan klik Penapis.
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 Bagaimana untuk mengalih keluar tarikh yang muncul secara automatik semasa mencetak daripada edaran PPT
Mar 26, 2024 pm 08:16 PM
Bagaimana untuk mengalih keluar tarikh yang muncul secara automatik semasa mencetak daripada edaran PPT
Mar 26, 2024 pm 08:16 PM
1. Izinkan saya bercakap dahulu tentang kaedah yang saya gunakan pada mulanya, mungkin semua orang menggunakannya juga. Mula-mula, buka [View]——]Templat Catatan[. 2. Tempat di mana anda sebenarnya boleh melihat tarikh selepas membukanya. 3. Pilihnya dahulu dan padamkannya. 4. Selepas memadam, klik [Close Master View]. 5. Buka pratonton cetakan sekali lagi dan ketahui bahawa tarikhnya masih ada. 6. Sebenarnya tarikh ini tidak dipadamkan di sini. Ia sepatutnya ada dalam [Guru Edaran]. Tengok gambar kat bawah ni. 7. Padam tarikh selepas anda menemuinya. 8. Sekarang apabila anda membuka pratonton dan melihat, tarikh itu tiada lagi. Nota: Sebenarnya, kaedah ini juga sangat mudah diingati, kerana edaran yang dicetak adalah edaran, jadi anda harus mencari [Induk Edaran].
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Bagaimana untuk memaparkan tarikh dan saat di bar atas Ubuntu 17.10?
Jan 08, 2024 am 10:41 AM
Bagaimana untuk memaparkan tarikh dan saat di bar atas Ubuntu 17.10?
Jan 08, 2024 am 10:41 AM
Secara lalai, bar atas Ubuntu 17.10 hanya mempunyai masa semasa dan tiada tarikh Apakah yang perlu saya lakukan jika saya mahu memaparkan tarikh tersebut? Mari kita lihat tutorial terperinci di bawah. 1. Buka terminal dalam pelancar, atau tekan [Ctrl+Alt+T] 2. Masukkan dalam terminal: sudoaptinstallgnome-tweak-tool 3. Selepas pemasangan selesai, buka alat tweak 4. Klik TopBar 5. Tarikh ialah tarikh dan saat ialah bilangan saat 6. Selepas menetapkannya, tarikh dan saat akan dipaparkan pada masa di bar atas.
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk menukar tarikh kepada tanda paun dalam Excel
Mar 20, 2024 am 11:46 AM
Bagaimana untuk menukar tarikh kepada tanda paun dalam Excel
Mar 20, 2024 am 11:46 AM
Perisian Excel mempunyai fungsi pemprosesan data yang sangat berkuasa. Mari kita lihat penyelesaian di bawah. 1. Mula-mula, kami meletakkan tetikus pada garis lebar lajur antara lajur AB dan klik dua kali untuk melaraskan lebar lajur, seperti yang ditunjukkan dalam rajah di bawah. 2. Selepas lajur diluaskan, kita dapati nombor dipaparkan dalam sel dan bukannya tarikh Ini pasti tidak betul. 3. Klik pilihan "Nombor" dalam tab "Rumah", dan klik "Format Nombor Lain" dalam menu lungsur, seperti yang ditunjukkan dalam rajah di bawah.





