
Panjang tatasusunan boleh ditukar dalam JavaScript Kaedah: 1. Tukar panjang tatasusunan dengan menukar nilai atribut panjang tatasusunan. ; 2. Gunakan unshift(), shift( ), splice() dan kaedah lain menambah atau memadam elemen tatasusunan untuk menukar panjang tatasusunan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Panjang tatasusunan dalam JavaScript boleh diubah.
Atribut panjang tatasusunan JavaScript adalah berubah-ubah Kita boleh menukar panjang tatasusunan dengan menukar nilai atribut panjang.
var arr=[55,32,5,90,60,98,76,54];//包含8个数值的数组arr document.write(arr.length); //显示数组长度8 arr.length=10; //增大数组的长度 document.write(arr.length); //数组长度已经变为10
Dan, apabila elemen tatasusunan bertambah atau berkurang, panjangnya juga akan berubah. Contoh:
var arr=[98,76,54,56,76]; // 包含5个数值的数组 document.write(arr.length); //显示数组的长度5 arr[15]=34; //增加元素,使用索引为15,赋值为34 alert(arr.length); //显示数组的长度16
Kita boleh menggunakan push(), pop(), unshift(), shift(), splice() dan kaedah lain untuk menambah atau memadam elemen tatasusunan untuk menukar panjang tatasusunan. Contoh:
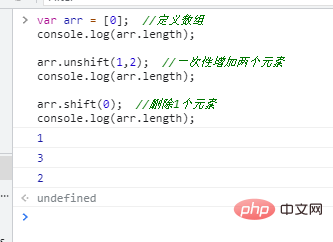
var arr = [0]; //定义数组 console.log(arr.length); arr.unshift(1,2); //一次性增加两个元素 console.log(arr.length); arr.shift(0); //删除1个元素 console.log(arr.length);
Hasil keluaran:

[Pembelajaran yang disyorkan: tutorial lanjutan javascript]
Atas ialah kandungan terperinci Bolehkah panjang tatasusunan diubah dalam JavaScript?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!