
Artikel ini akan menunjukkan kepada anda cara membina persekitaran Node.js dalam masa lima minit.

Dilampirkan alamat muat turun: tapak web rasmi Node.js
Windows64 digunakan di sini Contohnya, pelajar dengan sistem pengendalian lain sila pergi ke
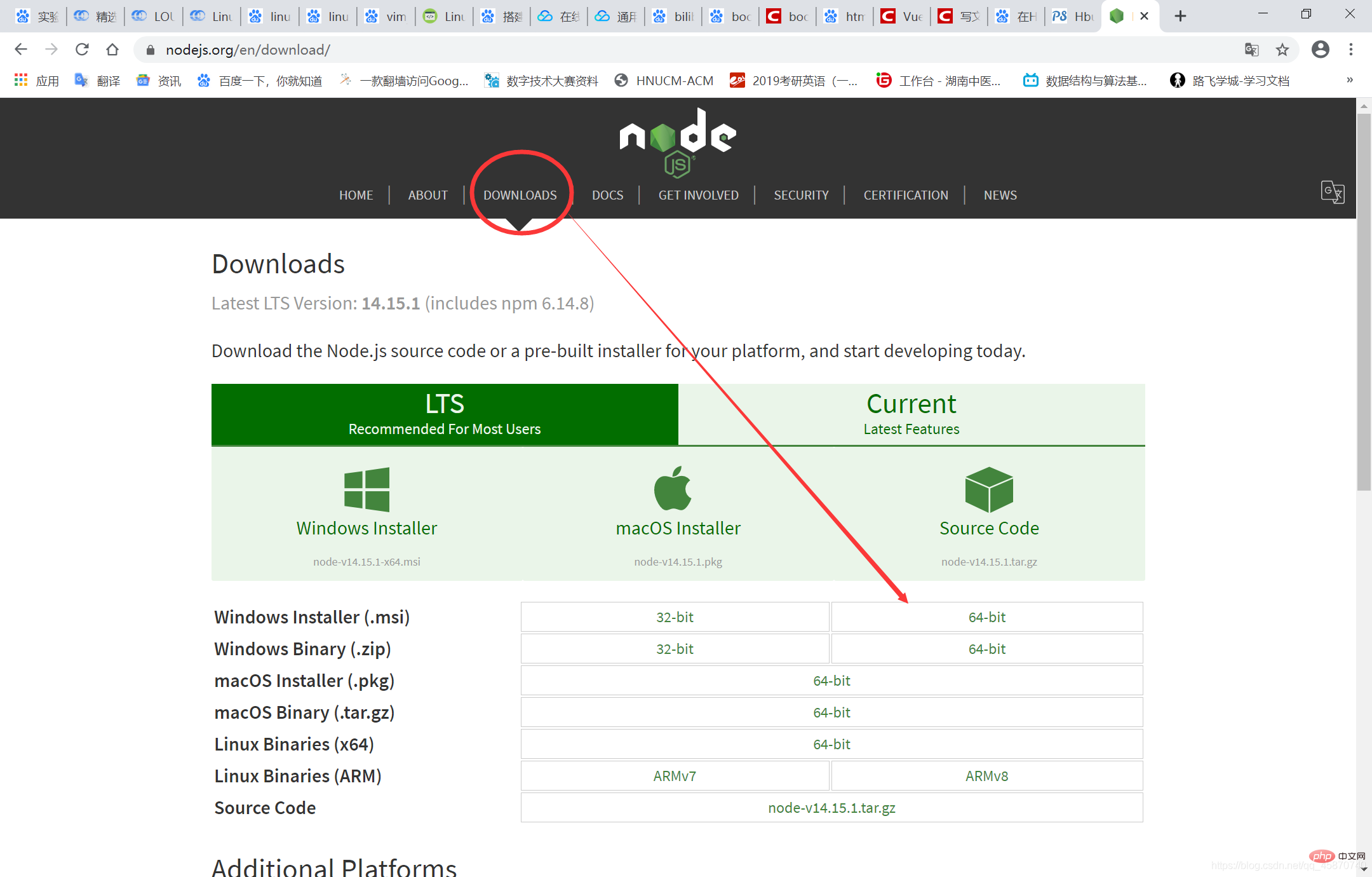
1. Klik muat turun, dan kemudian muat turun versi fail yang berbeza seperti yang diperlukan
Adalah disyorkan untuk menggunakan pemasang di sini Fail pemasangan, sebagai contoh, untuk pengguna Windows 64-bit, disyorkan untuk menggunakan fail yang ditunjukkan oleh anak panah dalam gambar di bawah. Petua: Muat turun dari tapak web rasmi akan menjadi sangat perlahan. . . . .

[Pembelajaran yang disyorkan: "tutorial nodejs"]
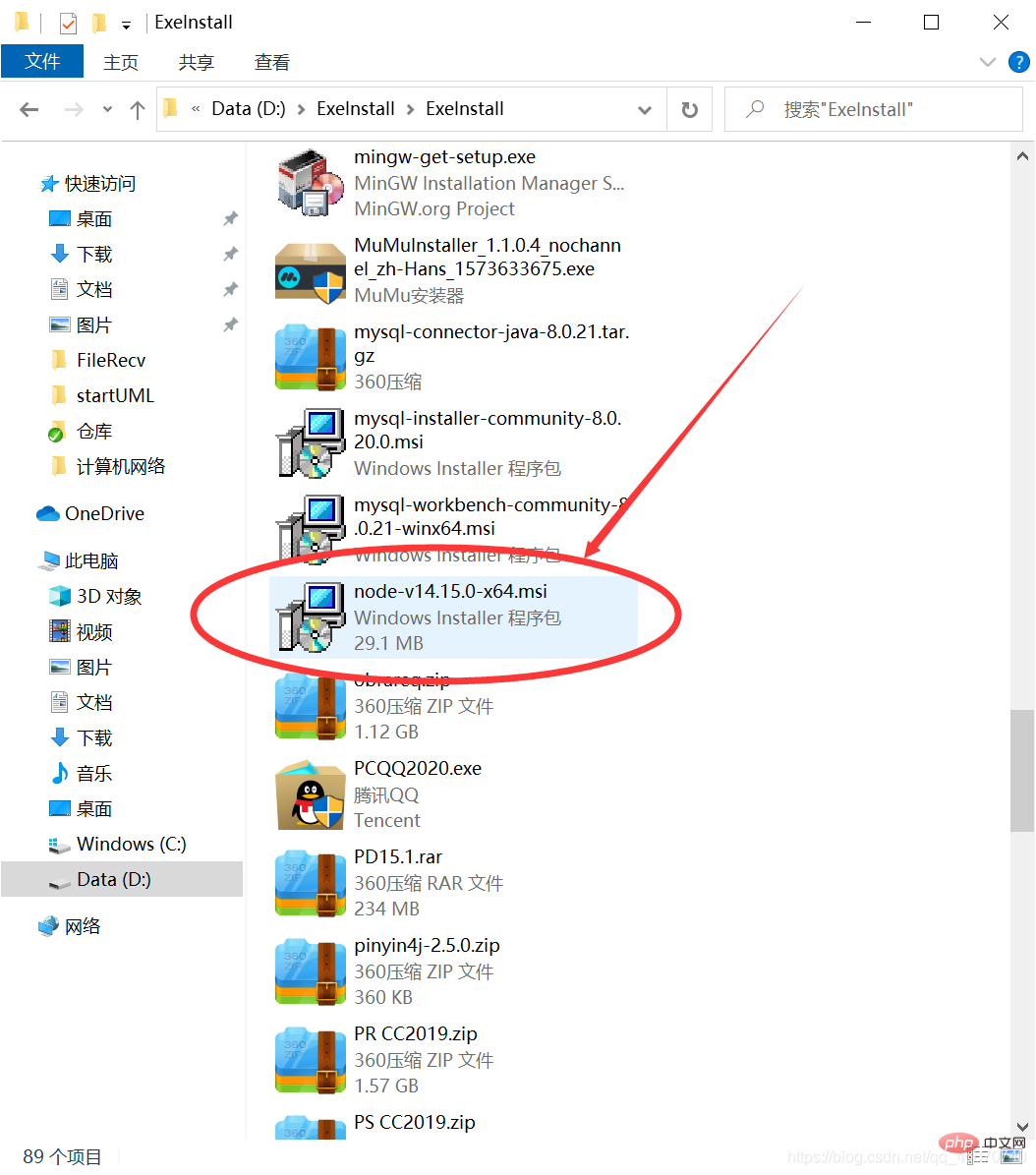
2. Cari fail .msi yang dimuat turun

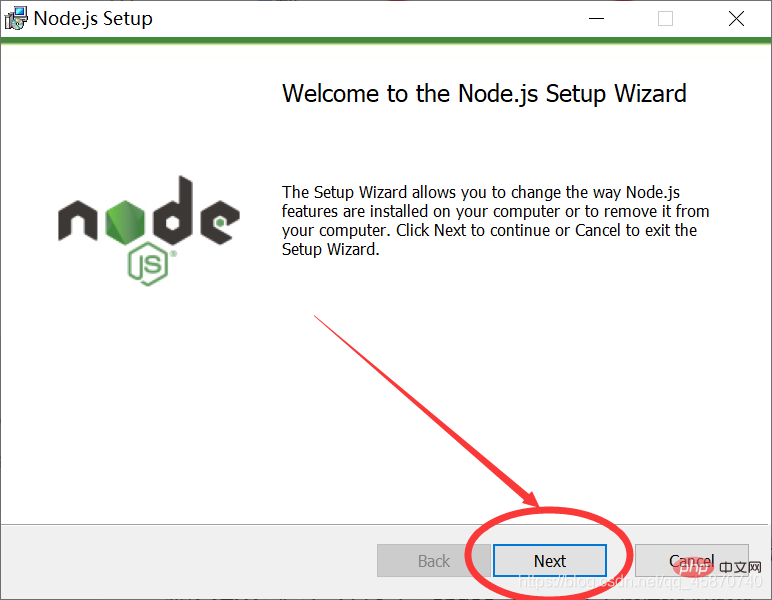
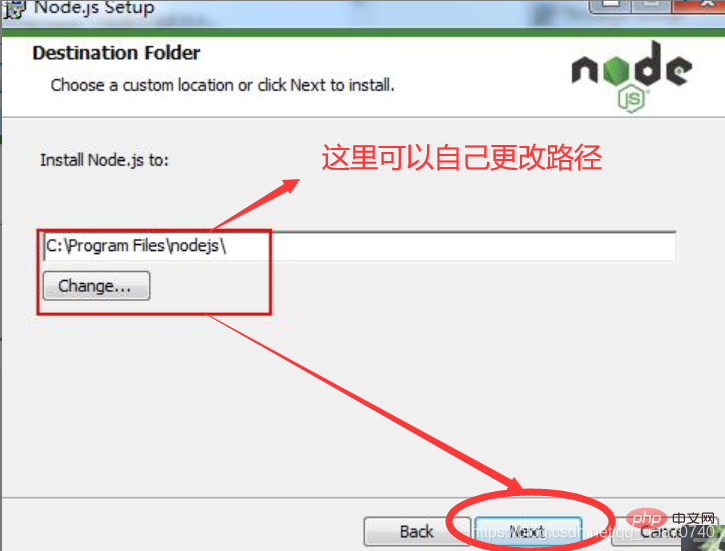
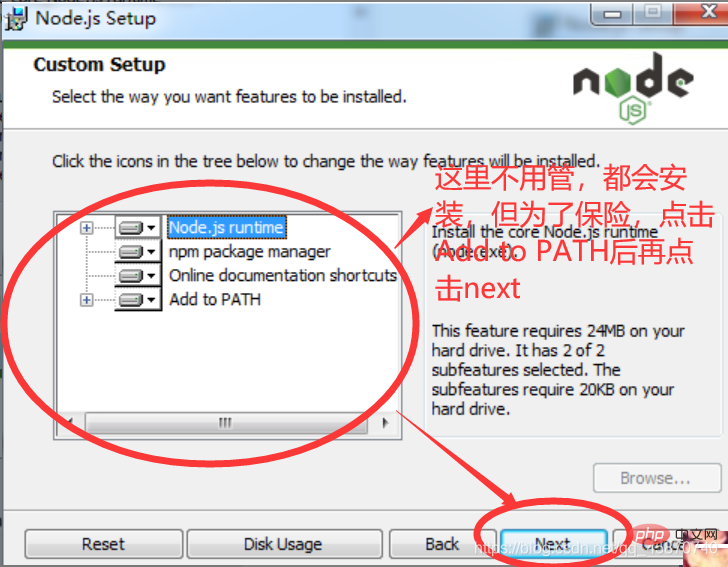
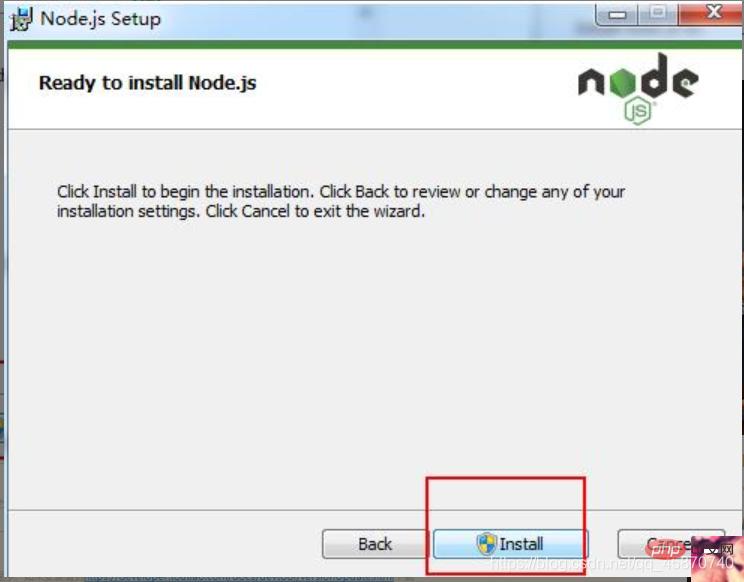
2 Klik Run dan ikuti langkah di bawah (Pengasuh) Level, jika anda tidak dapat memahaminya, maka saya tidak boleh berbuat apa-apa)





Kemudian tunggu dengan senyap untuk pemasangan~~~~
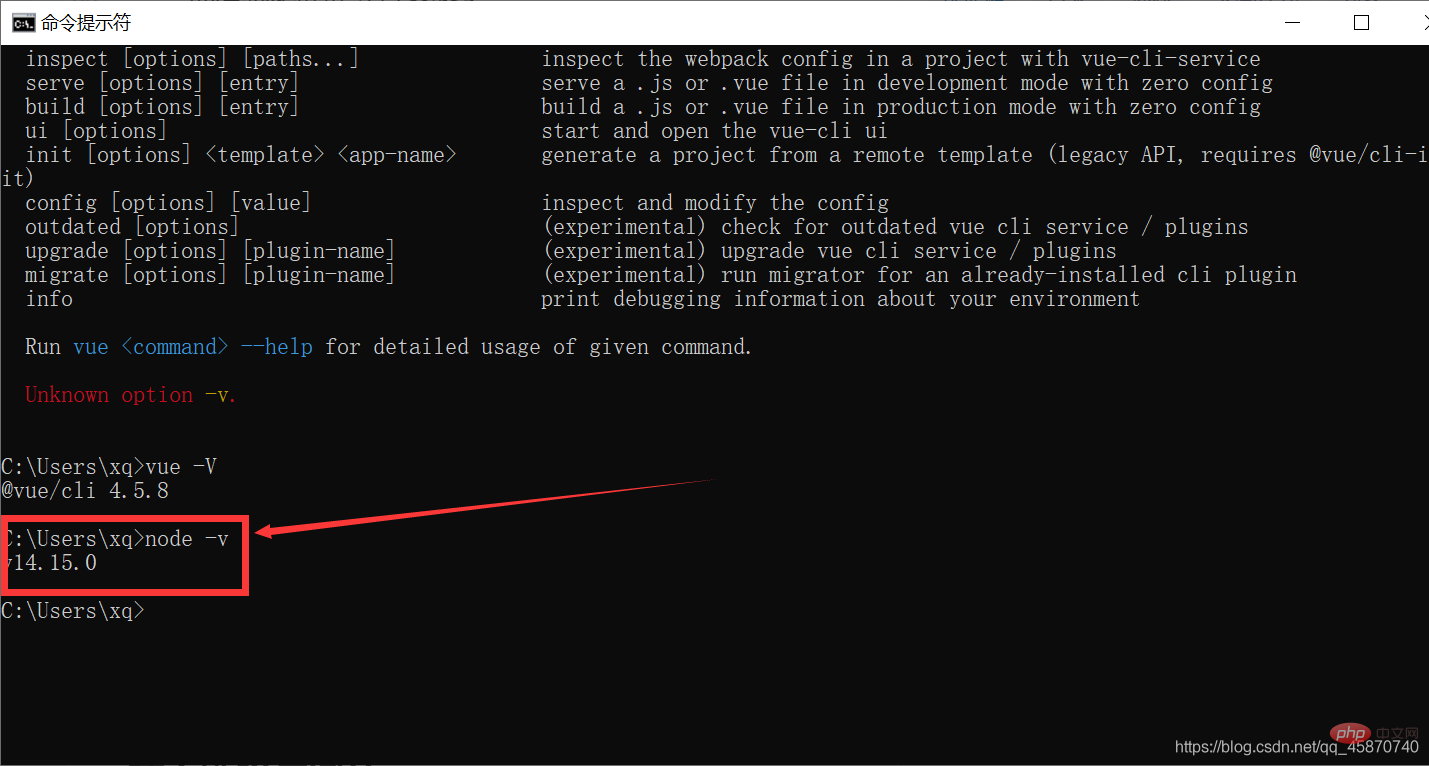
1. Buka Dalam terminal, taip nod -v
Jika nombor versi yang dipaparkan adalah sama dengan nombor versi yang anda muat turun, tahniah, pemasangan berjaya!

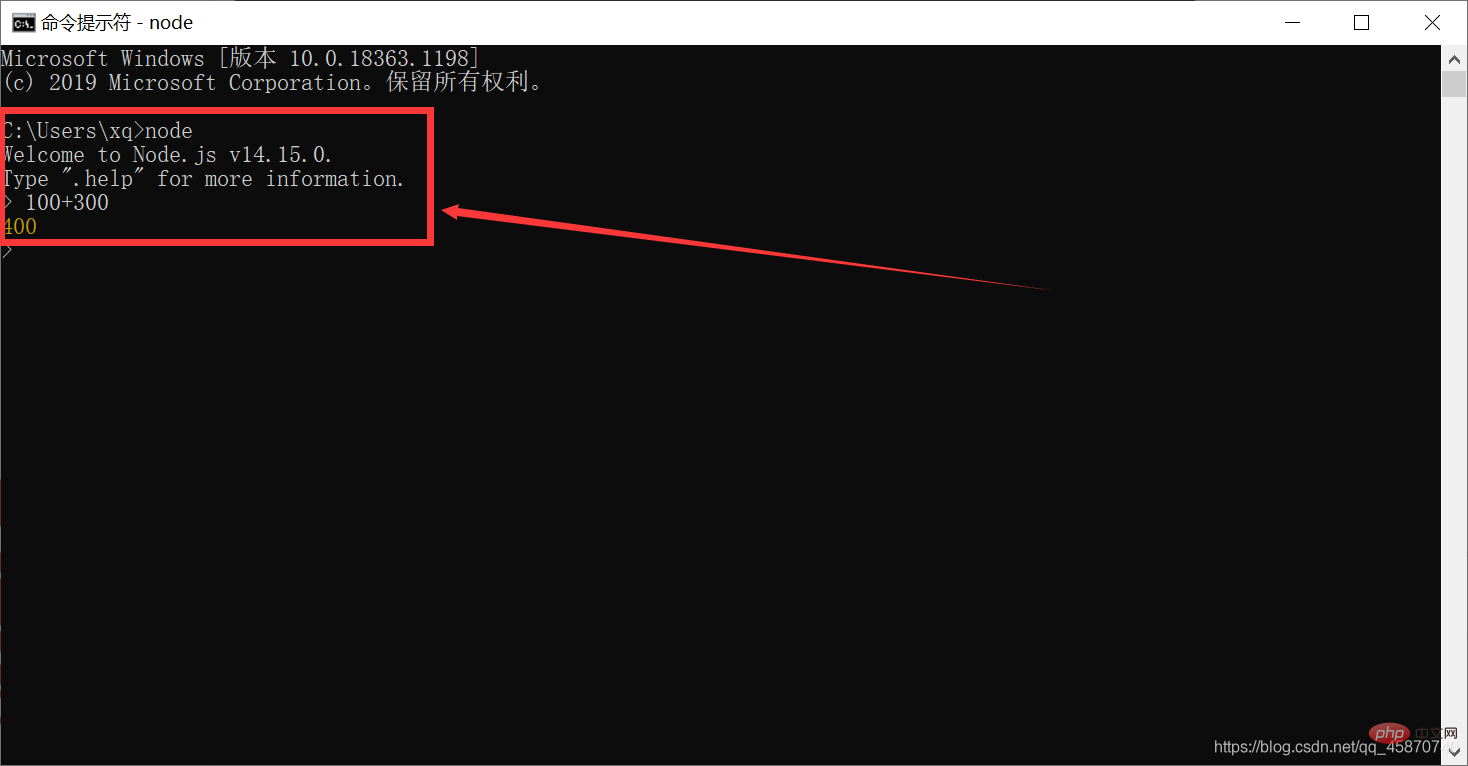
2 Selepas menaip nod, anda boleh memasuki persekitaran terminal nod untuk menulis atur cara mudah
Contohnya:

Penjelasan, Semasa memasang Node.js, komponen npm turut dimuat turun
Buka terminal dan taip npm -v
Jika nombor versi muncul, bermakna npm adalah normal

1 Buka terminal dan taip arahan berikut:
npm config set registry https://registry.npm.taobao.org

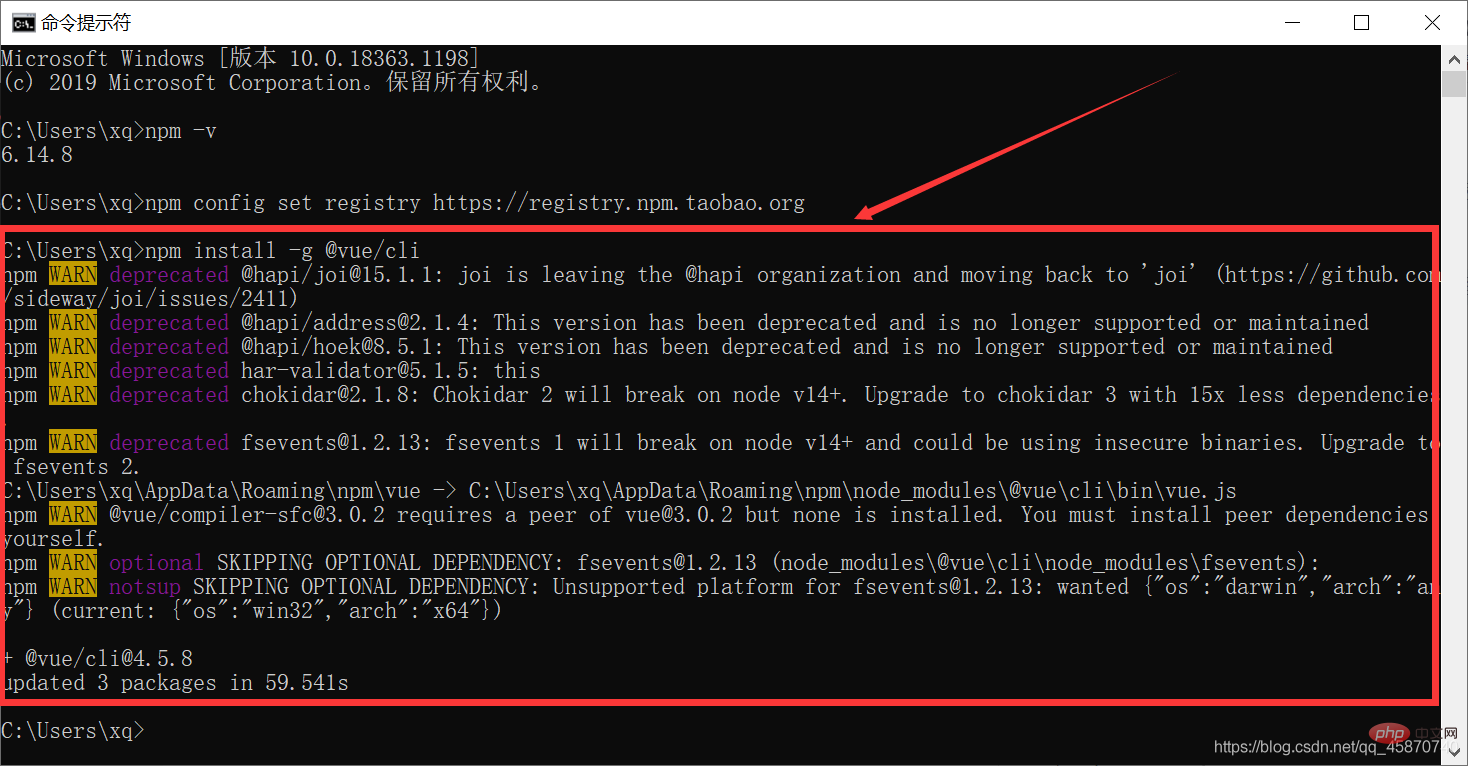
2 🎜>Taip arahan berikut:
npm install -g @vue/cli

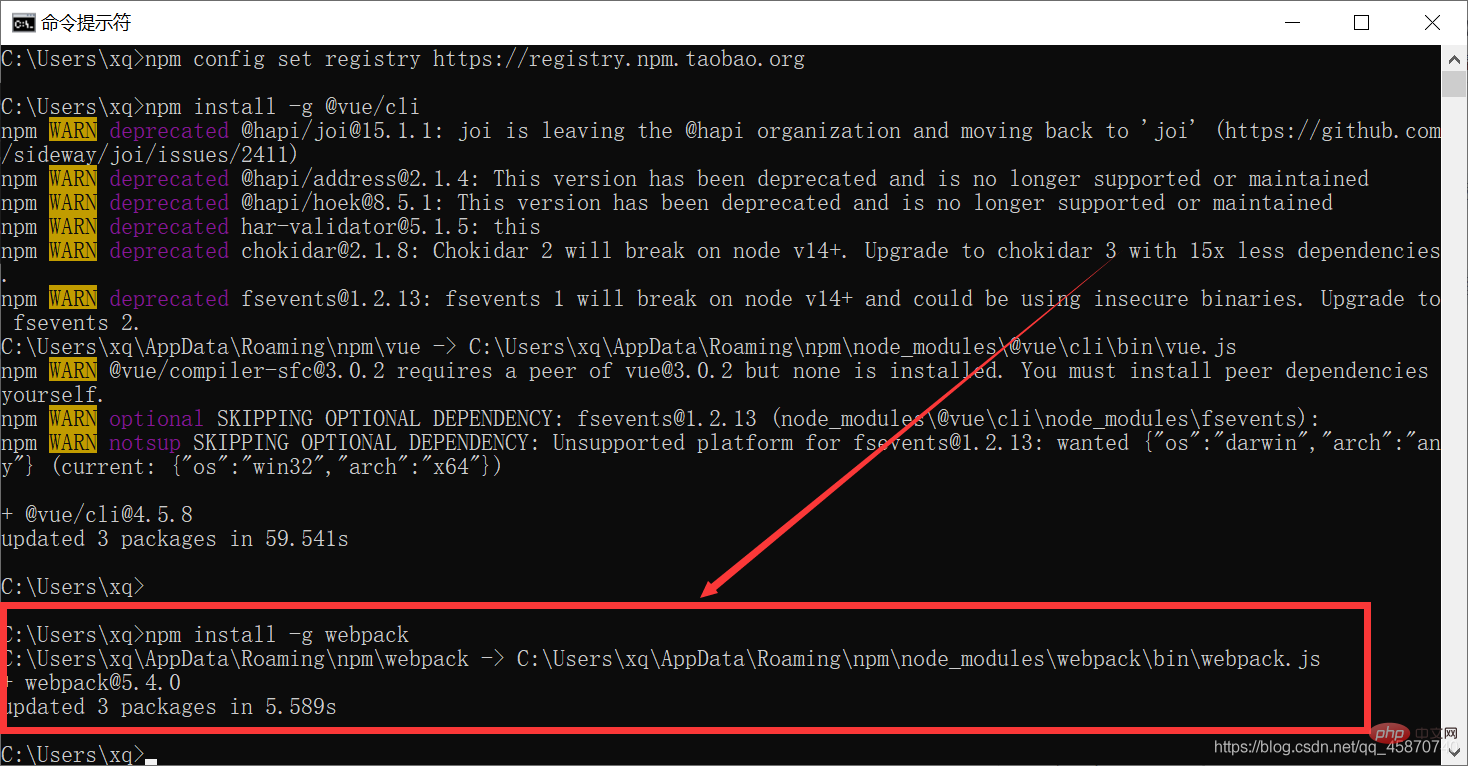
Taip arahan berikut:
npm install -g webpack
 4 ,
4 ,
Taip arahan berikut:
vue -V
 5.
5.
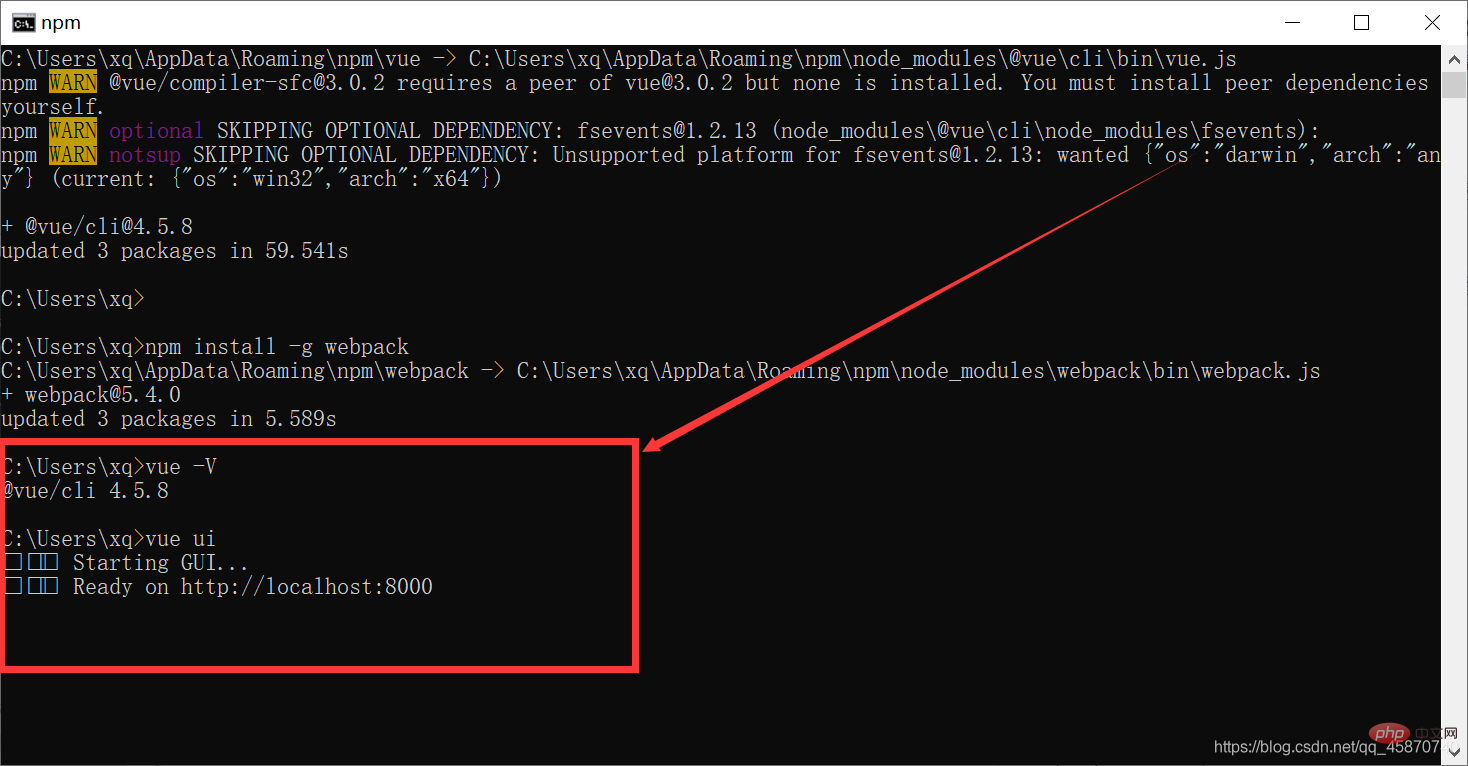
Taip arahan berikut:
vue ui

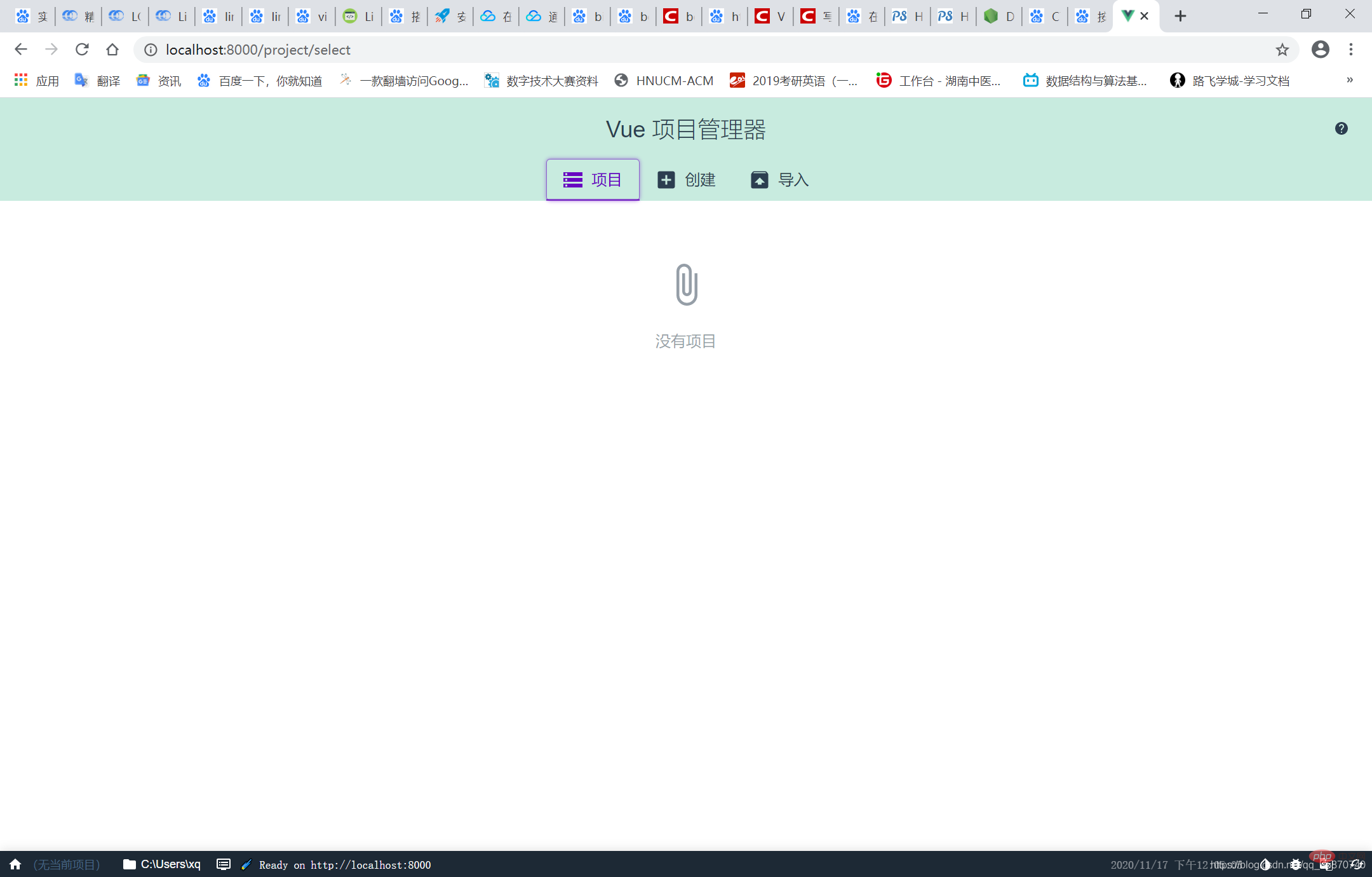
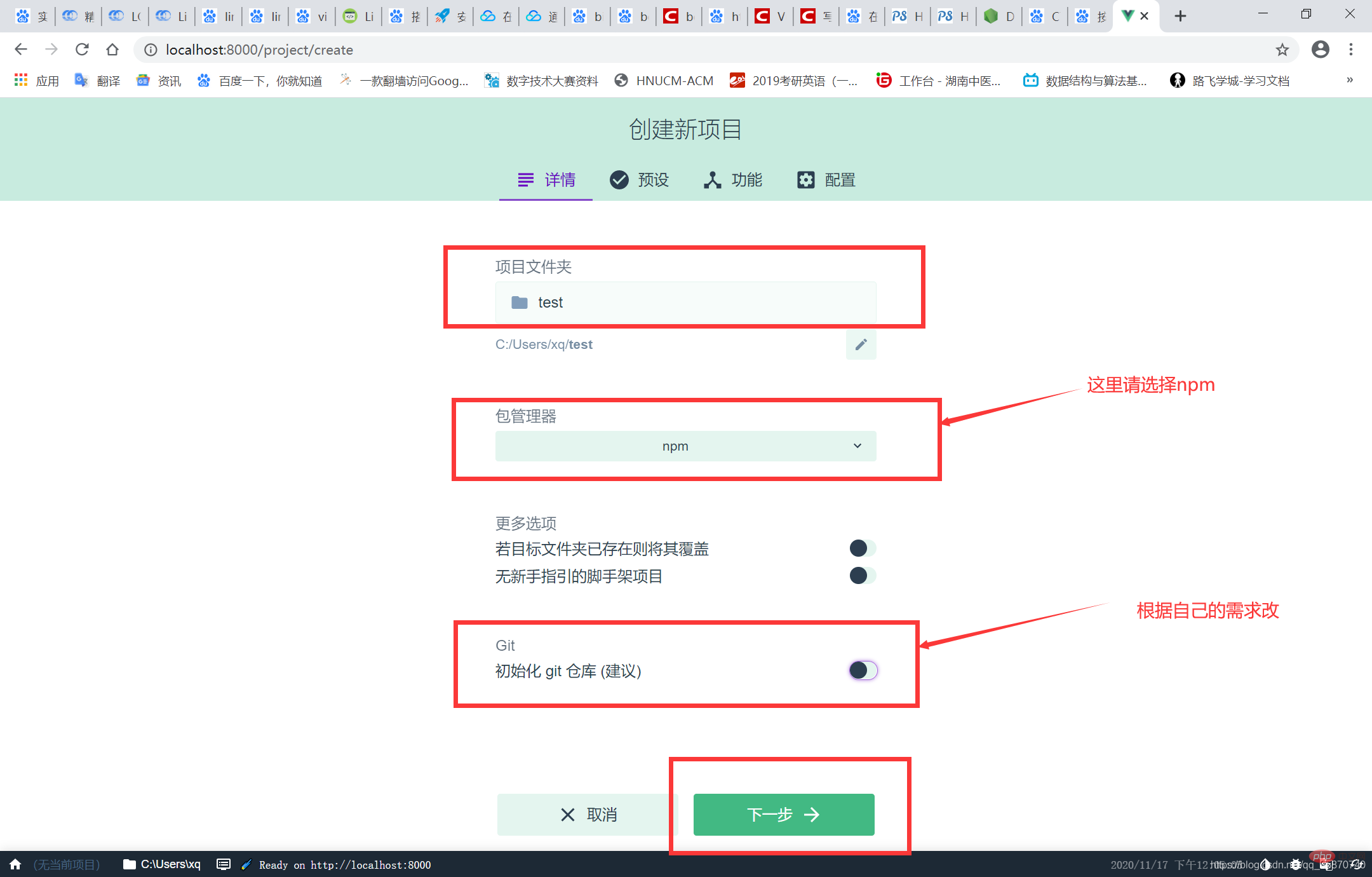
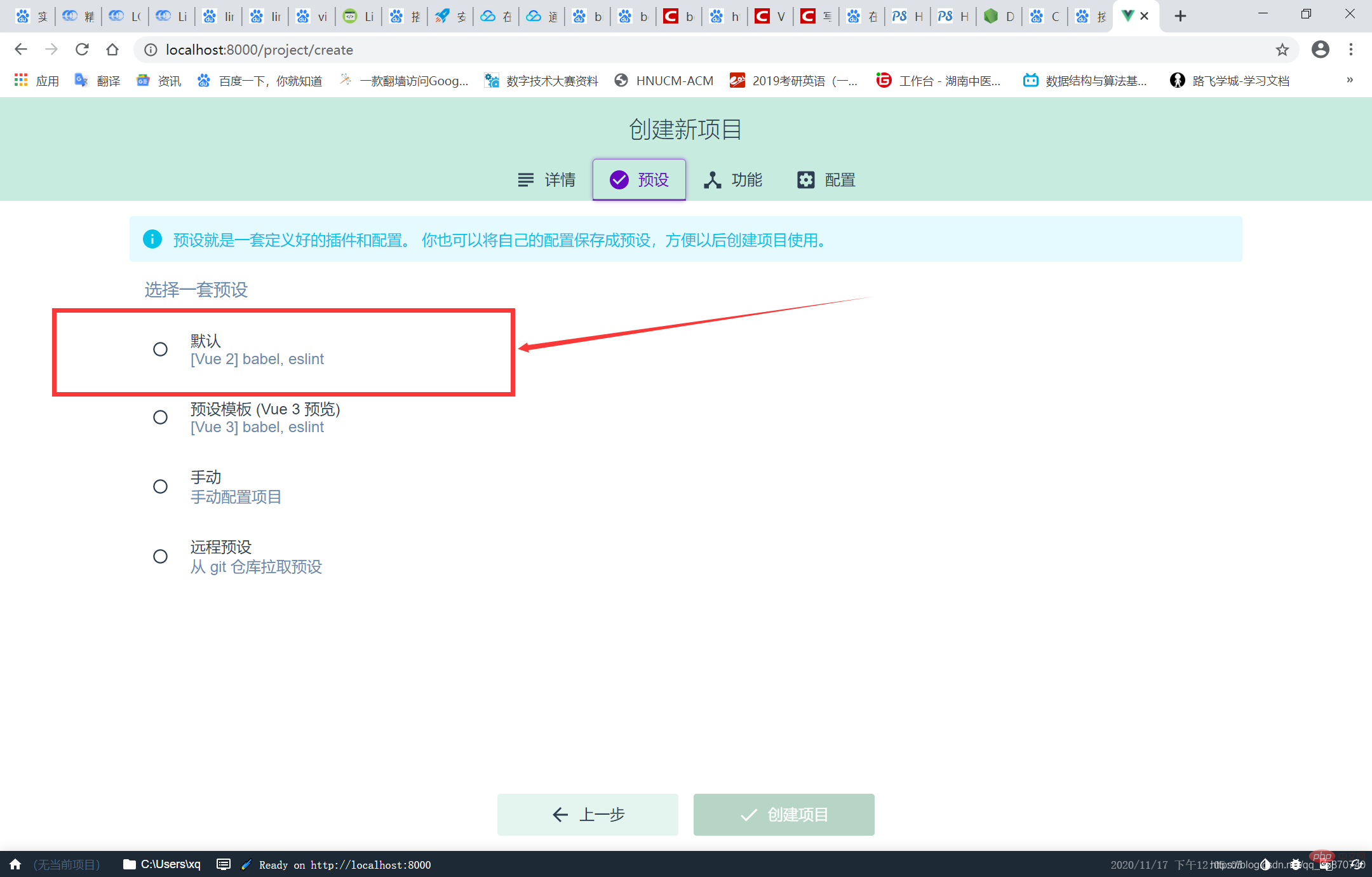
Kemudian halaman web yang dibuat oleh projek vue akan muncul secara automatik

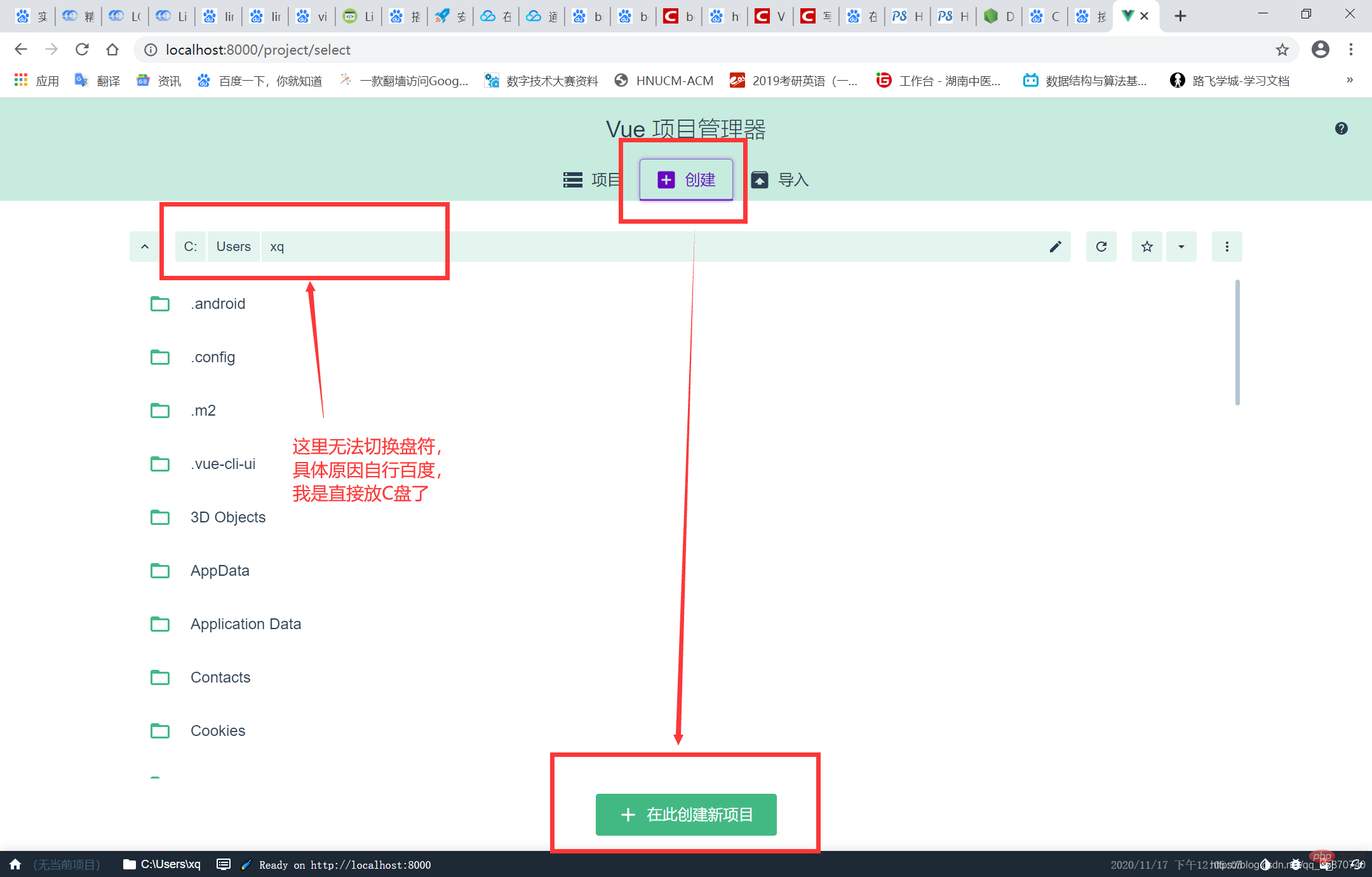
Klik Buat


 Selepas menciptanya, cuma buka folder tempat anda mencipta projek terus dalam HBuilder X~
Selepas menciptanya, cuma buka folder tempat anda mencipta projek terus dalam HBuilder X~
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Pengenalan kepada Pengaturcaraan! !
Atas ialah kandungan terperinci Bimbing anda dengan pantas untuk menyediakan dan mengkonfigurasi persekitaran Node.js. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!