
Artikel ini akan memperkenalkan kepada anda cara menggunakan pemalam Pelukis kanvas untuk mencipta kod QR dalam applet WeChat saya harap ia akan membantu anda!

Dalam projek program mini harian, kami sering menghadapi keperluan untuk melukis kod QR secara dinamik. Terdapat banyak senario penggunaan, seperti melukis pada poster, membuat kod tiket, kod pengesahan, dsb.
Artikel ini ditulis sebagai menyahut permintaan rakan, dan saya harap ia dapat memberi sedikit bantuan kepada pelajar yang memerlukan.
Gunakan komponen kanvas applet WeChat untuk melukis, tetapi komponen ini tidak begitu mudah digunakan, jadi rangka kerja pihak ketiga adalah digunakan :Painter
Alamat Github Painter: https://github.com/Kujiale-Mobile/Painter
Gunakan kaedah anda untuk memuat turun rangka kerja ini akan ada kod demonstrasi di dalamnya keluarkan kod teras.
Untuk pengenalan kepada penggunaan rangka kerja, anda boleh pergi ke github untuk menyemak imbas, saya akan mulakan terus. [Cadangan pembelajaran berkaitan: Tutorial pembangunan program mini]
Persediaan awal<.>
1 Cipta folder komponen baharu dan letakkan kod teras pelukis
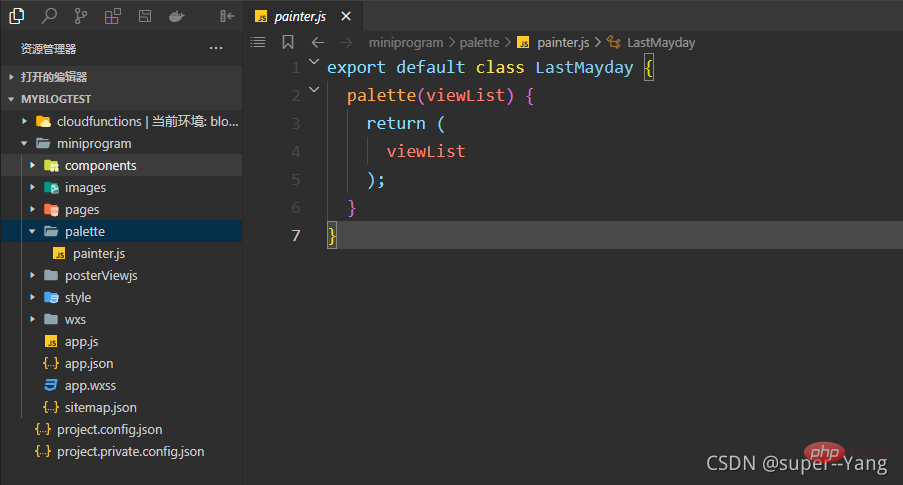
 kod painter.js
kod painter.js
export default class LastMayday {
palette(viewList) {
return (
viewList
);
}
}
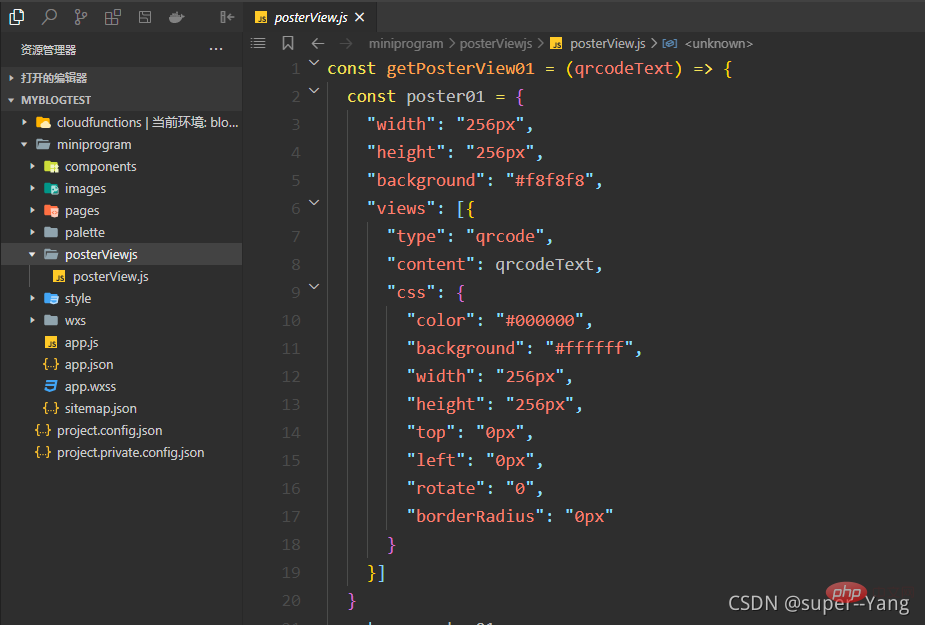
const getPosterView01 = (qrcodeText) => {
const poster01 = {
"width": "256px",
"height": "256px",
"background": "#f8f8f8",
"views": [{
"type": "qrcode",
"content": qrcodeText,
"css": {
"color": "#000000",
"background": "#ffffff",
"width": "256px",
"height": "256px",
"top": "0px",
"left": "0px",
"rotate": "0",
"borderRadius": "0px"
}
}]
}
return poster01
}
module.exports = {
getPosterView01: getPosterView01
}Pelaksanaan
Laksanakan struktur direktori halaman

kod wxml
<view> <image></image> <button>生成二维码</button> </view> <!-- canvas隐藏 --> <painter></painter> <!-- canvas隐藏 -->
kod wxss
.qrcode-img{
background-color: #999999;
height: 300rpx;
width: 300rpx;
}kod json
Sila ingat untuk merujuk komponen pelukis dalam halaman yang anda gunakan{
"usingComponents": {
"painter":"/components/painter/painter"
},
"navigationBarTitleText": "绘制二维码"
}JS kod
// pages/makeQRCode/makeQRCode.js
import poster from '../../palette/painter'
const posterView = require("../../posterViewjs/posterView")
Page({
/**
* 页面的初始数据
*/
data: {
imgUrl: null,
QRCodeText: "2d44d6c26134f8a109df65897107089a2d44d6c26134f8a109df65897107089a",
paintPallette: '',
},
/**
* 生命周期函数--监听页面加载
*/
onLoad() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow () {
},
/** 生成海报点击监听 */
makeQRCodeTap() {
wx.showLoading({
title: '获取海报中',
mask: true
})
// 绘制海报
this.makePoster(this.data.QRCodeText)
},
/** 绘制完成后的回调函数*/
onImgOK(res) {
wx.hideLoading()
// 这个路径就可以作为保存图片时的资源路径
// console.log("海报临时路径", res.detail.path)
this.setData({
imgUrl: res.detail.path
})
},
/** 生成海报 */
makePoster(qrcodeText) {
wx.showLoading({
title: '生成海报中',
})
// 这是绘制海报所用到JSON数据
const viewList = posterView.getPosterView01(qrcodeText)
this.setData({
paintPallette: new poster().palette(viewList)
})
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {}
})Kesan realisasi

Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati:
Pengenalan kepada Pengaturcaraan
! !
Atas ialah kandungan terperinci Ajar anda langkah demi langkah cara menggunakan pemalam Canvas Painter untuk mencipta kod QR dalam program mini WeChat. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!