Bagaimana untuk mendapatkan dom dalam vuejs
Kaedah Vuejs untuk mendapatkan dom: 1. Dalam bahagian DOM komponen, tulis "ref="xxx"" dalam mana-mana teg 2. Dapatkan elemen melalui objek komponen "this.$refs.xxx ". Boleh.

Persekitaran pengendalian artikel ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
Kajian contoh Vue.js: Dapatkan elemen DOM
1. Dapatkan elemen DOM
Untuk mendapatkan elemen DOM dalam Vue, kita boleh menggunakan ref.
Penggunaan (sama seperti React):
(1) Dalam bahagian DOM komponen, tulis dalam mana-mana teg: ref="xxx"
(2) Dapatkan elemen this.$refs.xxx 🎜>
<div id="app"></div>
<script type="text/javascript">
let App = {
template: `
<div>
<button ref="btn">我是按钮</button>
</div>`,
beforeCreate() {
//这里不能操作数据
console.log('beforeCreate: ', this.$refs.btn);
},
created() {
//这里可以操作数据了
console.log('created: ', this.$refs.btn);
},
beforeMount() {
//new Vue 发生装载, 替换 <div id="app">之前
console.log('beforeMount: ', this.$refs.btn);
},
mounted() {
//装在数据之后
console.log('mounted: ', this.$refs.btn);
},
};
new Vue({
el: '#app',
components: {
app: App
},
template: `<app />`,
});
</script> Nota: Hanya apabila mounted() Dapatkan ini.$refs.btn
Nota: Hanya apabila mounted() Dapatkan ini.$refs.btn
2 Dapatkan DOM komponenContoh 2:
<div id="app"></div>
<script type="text/javascript">
let Temp = {
template: `
<div>我是子组件</div>
`,
};
let App = {
components: {
temp: Temp,
},
template: `<temp ref="tmp"/>`,
mounted() {
console.log(this.$refs.tmp);
},
};
let vm = new Vue({
el: '#app',
components: {
app: App
},
template: `<app />`,
});
</script>
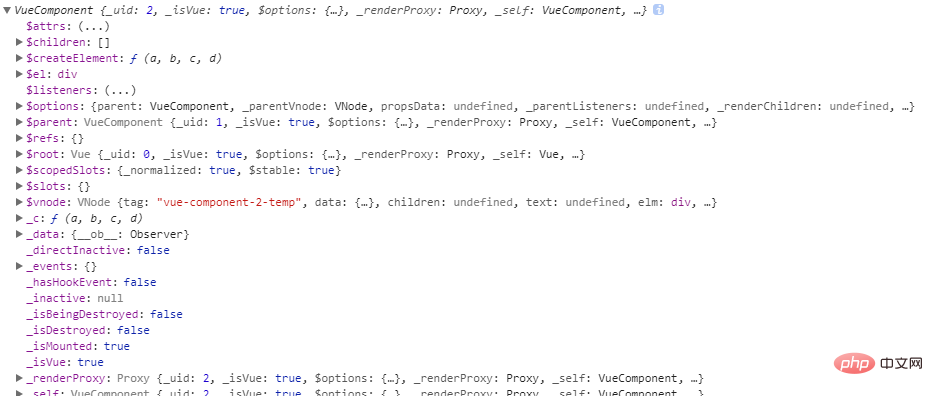
 Kami melihat
Kami melihat
输出 konsol 是. temp组件 Apa yang ingin kita fokuskan di sini ialah pelbagai atribut komponen (cth: $ el, $ parent, dll.)...
console.log(this.$refs.tmp.$el);

- $ibu bapa: Dapatkan komponen induk bagi komponen semasa $anak: komponen anak bagi ······················ $root: dapatkan contoh Vue baharu (iaitu Di atas: vm) $el: Dapatkan elemen DOM bagi komponen semasa
2. Kes khas menambahkan acara pada elemen DOM Contoh: Keperluan: Dapatkan fokus input pada saat elemen input dipaparkan
<div id="app"></div>
<script type="text/javascript">
let App = {
template: `
<div>
<input type="text" v-if="isShow" ref="myInput" />
</div>`,
data() {
return {
isShow: false,
};
},
mounted() {
this.isShow = true; //显示input元素
this.$refs.myInput.focus(); //获取input的焦点
},
};
let vm = new Vue({
el: '#app',
components: {
app: App
},
template: `<app />`,
});
</script> Mesej ralat menunjukkan bahawa fokus tidak wujud kerana
Mesej ralat menunjukkan bahawa fokus tidak wujud kerana
Ia juga tidak ditentukan Mengapa ref tidak mendapat elemen DOM? this.$refs.myInput
mounted() {
this.isShow = true;
this.isShow = false;
this.isShow = true;
}, Jawapannya tidak.
Sebenarnya, kod di atas adalah bersamaan dengan kod berikut: 因为Vue会先让代码执行完,然后才会根据最终的值,进行DOM操作。
mounted() {
this.isShow = true;
}, untuk menyelesaikan~$nextTick
vm.$nextTickBila menggunakan:
在Vue渲染DOM到页面后 立即做某件事,用$nextTick
this.$nextTick(function() {
·····dosomething
})Versi diubah suai:
let App = {
template: `
<div>
<input type="text" v-if="isShow" ref="myInput" />
</div>`,
data() {
return {
isShow: false,
};
},
mounted() {
//显示input元素的瞬间,获取焦点
this.isShow = true;
this.$nextTick(function() {
this.$refs.myInput.focus();
});
},
};
let vm = new Vue({
el: '#app',
components: {
app: App
},
template: `<app />`,
});Pilihan tutorial video 5 vue.js terkini"
Atas ialah kandungan terperinci Bagaimana untuk mendapatkan dom dalam vuejs. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Anda boleh menanyakan versi VUE dengan menggunakan Vue Devtools untuk melihat tab VUE dalam konsol penyemak imbas. Gunakan NPM untuk menjalankan arahan "NPM LIST -G VUE". Cari item VUE dalam objek "Dependencies" fail Package.json. Untuk projek Vue CLI, jalankan perintah "Vue -version". Semak maklumat versi di & lt; skrip & gt; Tag dalam fail HTML yang merujuk kepada fail VUE.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara melompat ke Div Vue
Apr 08, 2025 am 09:18 AM
Cara melompat ke Div Vue
Apr 08, 2025 am 09:18 AM
Terdapat dua cara untuk melompat elemen div di Vue: Gunakan Vue Router dan tambahkan komponen router-link. Tambah pendengar acara @Click dan panggil ini. $ Router.push () kaedah untuk melompat.




