
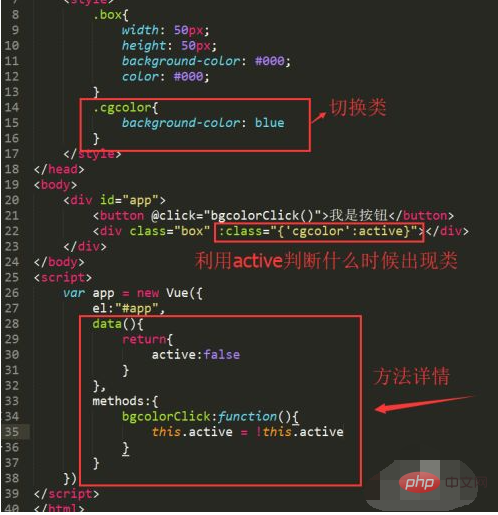
Kaedah Vuejs untuk melaksanakan penukaran kelas: 1. Cipta infrastruktur halaman web HTML 2. Perkenalkan vue.js; Kelas cgcolor untuk menukar warna 6. Hanya gunakan aktif untuk menilai dengan mengikat calss.

Persekitaran pengendalian artikel ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
Bagaimanakah vuejs melaksanakan penukaran kelas?
Vue melaksanakan penukaran kelas:
Langkah pertama adalah untuk memudahkan penulisan kami Untuk kod, saya akan menggunakan sublime-text editor html untuk menulis kod Butirannya adalah seperti yang ditunjukkan di bawah

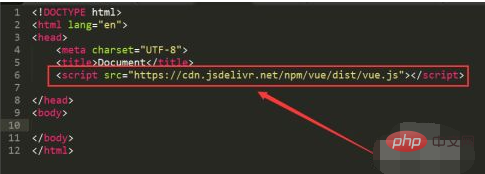
Langkah kedua ialah mencipta infrastruktur halaman web html. , dan kemudian ingin menggunakan rangka kerja vue.js, kami mula-mula memperkenalkan vue.js Anda boleh memuat turunnya dari tapak web rasmi atau memetik pustaka vue.js dalam talian seperti yang ditunjukkan di bawah


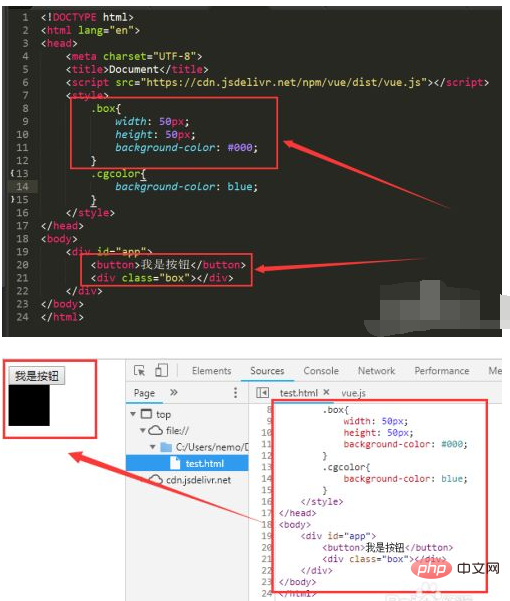
Langkah ketiga, selepas memperkenalkan vue.js, mari kita bercakap secara ringkas tentang kesan contoh yang ingin kita capai,
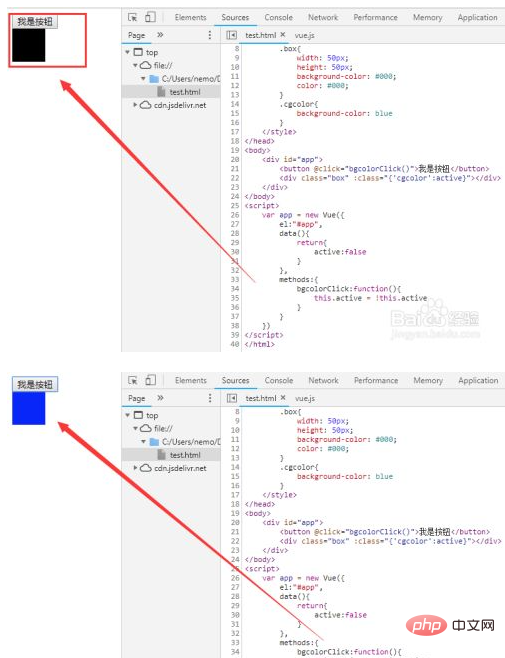
(Ada hitam kotak, klik butang dan kotak hitam akan bertukar menjadi biru, klik kotak itu semula, Kotak bertukar kembali kepada hitam, dan kemudian gelung seperti ini ) Kod terperinci adalah seperti berikut
, butiran adalah seperti yang ditunjukkan di bawah

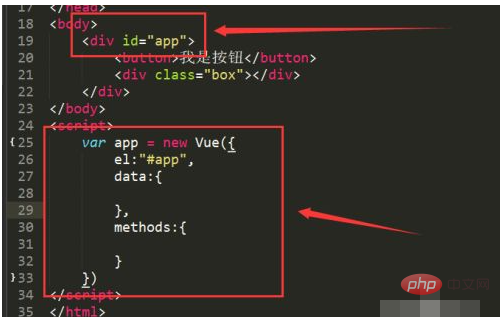
Langkah ketiga, selepas menciptanya, kami memulakan Contoh vue, kod terperinci dan kesan adalah seperti yang ditunjukkan di bawah

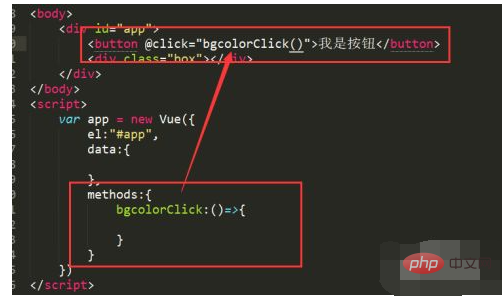
Dalam langkah kelima, kami mengikat acara @klik pada butang, dan kemudian tulis kaedah acara dalam kaedah, seperti yang diperincikan di bawah Rajah

Dalam keenam langkah, kami mencipta kelas cgcolor untuk menukar warna, kemudian mencipta label status baharu yang aktif dalam data, dan kemudian menggunakan aktif untuk menilai dengan mengikat calss , butirannya adalah seperti yang ditunjukkan di bawah

Langkah ketujuh, kesan akhir adalah seperti berikut, klik sekali dan kotak akan bertukar biru, kemudian klik sekali lagi untuk hitamkan, butirannya seperti yang ditunjukkan di bawah

Pembelajaran yang disyorkan: "Pilihan tutorial video 5 vue.js terkini"
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan penukaran kelas dalam vuejs. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pengenalan kepada pembekal perkhidmatan dengan harga pelayan awan kos efektif
Pengenalan kepada pembekal perkhidmatan dengan harga pelayan awan kos efektif
 Nama fail mengandungi kandungan haram
Nama fail mengandungi kandungan haram
 Antivirus telefon mudah alih Apple
Antivirus telefon mudah alih Apple
 Pengenalan kepada tag standard dalam php
Pengenalan kepada tag standard dalam php
 Apakah perisian lukisan?
Apakah perisian lukisan?
 Detik WeChat, dua sengkang dan satu titik
Detik WeChat, dua sengkang dan satu titik
 Bagaimana untuk mengubah suai nama fail secara kelompok
Bagaimana untuk mengubah suai nama fail secara kelompok
 Bagaimana untuk menetapkan bahasa Cina dalam gerhana
Bagaimana untuk menetapkan bahasa Cina dalam gerhana