Apakah syarikat yang mereka bentuk JavaScript?
Syarikat yang mereka bentuk JavaScript ialah: Netscape. JavaScript pada asalnya dipanggil LiveScript dan telah dibangunkan oleh Brendan Edge dari Netscape pada tahun 1995 selepas Netscape bekerjasama dengan Sun, ia dinamakan semula sebagai JavaScript.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
JavaScript pada asalnya dipanggil LiveScript dan dibangunkan pada tahun 1995 oleh Brendan Eich dari Netscape Communications Corporation. Ia dinamakan semula sebagai JavaScript selepas Netscape bekerjasama dengan Sun (sebuah syarikat Internet yang dikenali sebagai "Sun Microsystems" yang kini dimiliki oleh Oracle).
Latar belakang sejarah perkembangan JavaScript
1. Nombas and ScriptEase
Kira-kira tahun 1992, sebuah syarikat bernama Nombas The syarikat telah membangunkan bahasa skrip terbenam yang dipanggil C-tolak-tolak (pendek kata Cmm). Idea di sebalik Cmm adalah mudah: bahasa skrip yang cukup berkuasa untuk menggantikan makro, sambil kekal cukup serupa dengan C (dan C++) yang pembangun boleh mempelajarinya dengan cepat. Bahasa skrip telah digabungkan dalam perisian kongsi yang dipanggil CEnvi, yang buat pertama kalinya menunjukkan kepada pembangun kuasa bahasa tersebut.
Nombas akhirnya menukar nama Cmm kepada ScriptEase kerana bahagian terakhir (mm) kedengaran terlalu negatif dan huruf C adalah "menakutkan".
Kini ScriptEase telah menjadi penggerak utama produk Nombas.
2. Netscape mencipta JavaScript
Apabila Netscape Navigator mula menonjol, Nombas membangunkan versi CEnvi yang boleh dibenamkan dalam halaman web. Percubaan awal ini dipanggil Halaman Espresso, dan ia mewakili bahasa sebelah pelanggan pertama yang digunakan di World Wide Web. Nombas tidak tahu bahawa konsepnya akan menjadi asas penting World Wide Web.
Apabila melayari Internet menjadi semakin popular, keperluan untuk membangunkan skrip sebelah pelanggan juga meningkat. Pada masa ini, kebanyakan pengguna Internet disambungkan ke rangkaian hanya melalui modem 28.8 kbit/s, walaupun halaman web terus menjadi lebih besar dan lebih kompleks. Apa yang membuatkan pengguna lebih sengsara ialah hanya untuk pengesahan kesahihan bentuk yang mudah, ia memerlukan berbilang interaksi pergi balik dengan pelayan. Bayangkan bahawa pengguna mengisi borang, mengklik butang hantar, menunggu selama 30 saat untuk diproses, dan kemudian melihat mesej yang memberitahu anda bahawa anda terlupa mengisi medan yang diperlukan.
Netscape, yang berada di barisan hadapan dalam inovasi teknologi pada masa itu, mula serius mempertimbangkan untuk membangunkan bahasa skrip sebelah pelanggan untuk menyelesaikan masalah pemprosesan mudah.
Brendan Eich, yang bekerja di Netscape pada masa itu, mula membangunkan bahasa skrip yang dipanggil LiveScript untuk Netscape Navigator 2.0, yang akan dikeluarkan pada tahun 1995. Tujuan pada masa itu adalah untuk menggunakannya dalam pelayar dan pelayan (ia pada asalnya akan dipanggil LiveWire) sebelah menggunakannya. Netscape dan Sun menyelesaikan pelaksanaan LiveScript tepat pada masanya.
Sejurus sebelum Netscape Navigator 2.0 dikeluarkan secara rasmi, Netscape menukar namanya kepada JavaScript. Walaupun Netscape pada asalnya menamakan bahasa skripnya LiveScript, Netscape kemudian menukar namanya kepada JavaScript selepas bekerja dengan Sun. JavaScript pada asalnya diilhamkan oleh Java dan direka bentuk Salah satu tujuannya adalah untuk "kelihatan seperti Java", jadi terdapat persamaan dalam sintaks, dan beberapa nama dan konvensyen penamaan juga dipinjam dari Java. Tetapi prinsip reka bentuk utama JavaScript diperoleh daripada Diri dan Skim.
Persamaan dalam nama antara JavaScript dan Java adalah hasil daripada Netscape mencapai persetujuan dengan Sun Microsystems atas sebab pemasaran pada masa itu. Untuk mendapatkan kelebihan teknikal, Microsoft melancarkan JScript untuk bersaing dengan bahasa skrip JavaScript. Untuk kebolehoperasian, Ecma International (dahulunya Persatuan Pengilang Komputer Eropah) mencipta standard ECMA-262 (ECMAScript). Kedua-duanya kini merupakan pelaksanaan ECMAScript. Walaupun JavaScript dipromosikan dan diiklankan sebagai bahasa skrip untuk bukan pengaturcara dan bukannya sebagai bahasa skrip untuk pengaturcara, JavaScript sangat kaya dengan ciri. JavaScript sejak itu telah menjadi komponen penting Internet.
3. Tiga tiang
Oleh kerana JavaScript 1.0 begitu berjaya, Netscape mengeluarkan versi 1.1 dalam Netscape Navigator 3.0. Kebetulan Microsoft memutuskan untuk masuk ke penyemak imbas pada masa itu, mengeluarkan IE 3.0 dengan klon JavaScript yang dipanggil JScript (dinamakan sedemikian untuk mengelakkan potensi pertikaian pelesenan dengan Netscape). Kemasukan Microsoft ke dalam dunia pelayar web membawa mereka terkenal, tetapi ia juga merupakan langkah penting dalam pembangunan bahasa JavaScript.
Selepas Microsoft masuk, terdapat 3 versi JavaScript berbeza yang wujud pada masa yang sama: JavaScript dalam Netscape Navigator 3.0, JScript dalam IE dan ScriptEase dalam CEnvi. Tidak seperti C dan bahasa pengaturcaraan lain, JavaScript tidak mempunyai standard yang menyatukan sintaks atau cirinya, dan 3 versi berbeza ini menyerlahkan masalah ini. Memandangkan kebimbangan dalam industri meningkat, adalah jelas bahawa penyeragaman bahasa ini adalah penting.
4. Penyeragaman
Pada tahun 1997, JavaScript 1.1 telah diserahkan sebagai draf kepada Persatuan Pengilang Komputer Eropah (ECMA). Jawatankuasa Teknikal 39 (TC39) telah dilantik untuk "menstandardkan sintaks dan semantik bagi bahasa skrip neutral-penjual tujuan umum, merentas platform, dan neutral." TC39, yang terdiri daripada pengaturcara daripada Netscape, Sun, Microsoft, Borland dan syarikat lain yang berminat dalam skrip, mengeluarkan ECMA-262, satu piawaian yang mentakrifkan bahasa skrip baharu yang dipanggil ECMAScript.
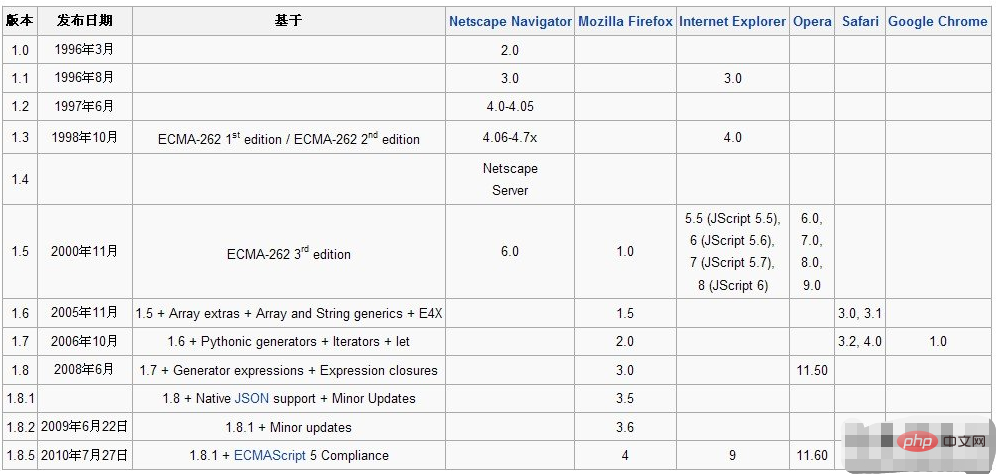
Pelaksanaan semasa yang mematuhi standard ECMA-262 3rd Edition ialah:
Microsoft's JScript
Mozilla's JavaScript-C (pelaksanaan bahasa C), kini dinamakan SpiderMonkey
Mozilla's Rhino (pelaksanaan Java)
Digital Mars' DMDScript
Google's V8

Seterusnya Dalam beberapa tahun kebelakangan ini, Pertubuhan Standardisasi Antarabangsa dan Suruhanjaya Elektroteknikal Antarabangsa (ISO/IEC) juga telah menerima pakai ECMAScript sebagai piawai (ISO/IEC-16262). Sejak itu, pelayar web telah bekerja keras (walaupun dengan tahap kejayaan dan kegagalan yang berbeza-beza) untuk menggunakan ECMAScript sebagai asas untuk pelaksanaan JavaScript.
[Pembelajaran yang disyorkan: Tutorial JavaScript Lanjutan]
Atas ialah kandungan terperinci Apakah syarikat yang mereka bentuk JavaScript?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata




