
Perbezaan: 1. bootstrap v4 ditulis dalam bahasa Sass, v3 ditulis dalam bahasa Kurang 2. v4 mempunyai 5 kelas grid, v3 mempunyai 4 kelas grid 3. v3 menggunakan px sebagai unit, v4 Use rem dan em sebagai unit 4. v3 menggunakan susun atur apungan dan v4 menggunakan susun atur flexbox.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi Bootstrap3&&Bootstrap4, komputer DELL G3
| Bootstrap3 | Bootstrap4 |
| Less | Sass语言编写 |
| 4种栅格类 | 5种栅格类 |
| 使用px为单位 | 使用rem和em为单位(除部分margin和padding使用px) |
| 使用push和pull向左右移动 | 偏移列通过offset-类设置 |
| 使用float的布局方式 | 选择弹性盒模型(flexbox) |
Bootstrap3 4 jenis grid:
Lebih kecil (col-xs-) Disesuaikan dengan telefon mudah alih (<768px)
Kecil (col-sm-) Disesuaikan pada tablet (≥768px)
Sederhana (col-md-) Disesuaikan dengan komputer (≥992px)
Besar (col-lg-) Disesuaikan dengan komputer skrin lebar (≥1200px)
5 grid Bootstrap4:
Lebih kecil ( col -)(<576px)
kecil (col-sm-)(≥576px)
sederhana (col-md-) ( ≥768px)
Besar (col-lg-) (≥992px)
Lebih besar (col-xl-) (≥1200px)
Ciri Bootstrap 4
Lapisan grid baharu disesuaikan dengan terminal mudah alih; >
Kelas hidden-xs dan visible-xs dalam Bootstrap 3 tidak boleh digunakan dalam Bootstrap 4
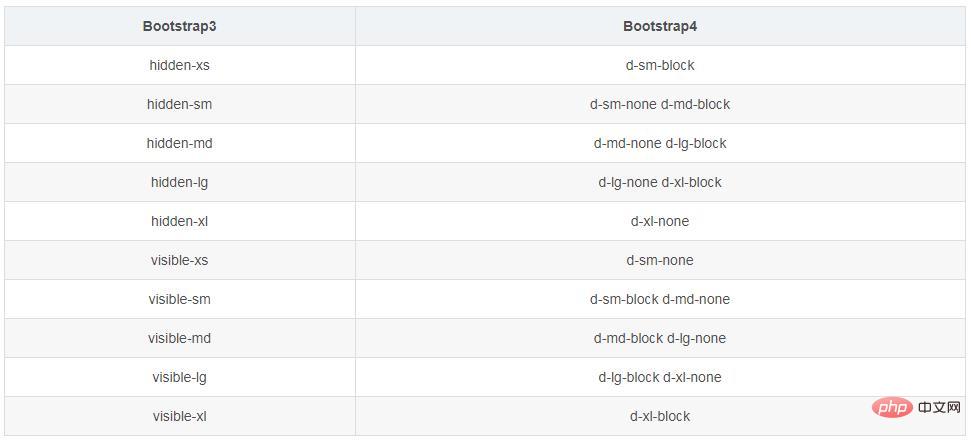
Dalam Bootstrap 4, jika anda ingin bersembunyi pada saiz tertentu, anda harus merujuk kepada jadual berikut
Perlu dinyatakan bahawa menggunakan hidden-sm dalam B3 hanya akan menyembunyikan saiz sm, dan saiz lain akan dipaparkan secara normal dalam B4, jika anda hanya menyatakan d-sm-none , elemen akan berada dalam Saiz sm tersembunyi, tetapi saiz di atas sm juga akan disembunyikan Saiz di bawah sm dipaparkan secara normal Ini melibatkan isu keserasian ke atas, jadi apabila anda menetapkan elemen sm untuk disembunyikan, anda juga mesti menetapkan paparan saiz md, seperti yang ditunjukkan dalam jadual di atas, dan lain-lain Dengan analogi  sembunyikan keserasian ke atas, tunjukkan keserasian ke bawah
sembunyikan keserasian ke atas, tunjukkan keserasian ke bawah
Bootstrap3 dan Bootstrap4 berpusat secara menegak dan mendatar: <. .>align-item-center boleh memusatkan elemen dalaman secara menegak justify-content-center boleh memusatkan elemen dalaman secara mendatar align-self-center element centering
Memusatkan imej: .d-block .mx-auto
// 文本: class ="text-center" // 图片居中: class = "center-block"
tutorial penggunaan bootstrap
"
Atas ialah kandungan terperinci Apakah perbezaan antara bootstrap v4 v3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Peranan tag tajuk html
Peranan tag tajuk html
 Bagaimana untuk menukar ape kepada wav
Bagaimana untuk menukar ape kepada wav
 Bagaimana untuk menyelesaikan masalah yang tomcat tidak dapat memaparkan halaman
Bagaimana untuk menyelesaikan masalah yang tomcat tidak dapat memaparkan halaman
 Halaman ralat komputer 404
Halaman ralat komputer 404
 Adakah sukar untuk belajar Java sendiri?
Adakah sukar untuk belajar Java sendiri?
 Padamkan sejarah carian
Padamkan sejarah carian
 Bagaimana untuk menyelaraskan kotak teks dalam html
Bagaimana untuk menyelaraskan kotak teks dalam html
 MySQL menukar kaedah enjin storan jadual
MySQL menukar kaedah enjin storan jadual
 Perintah linux yang biasa digunakan
Perintah linux yang biasa digunakan