
Dalam bootstrap, modal merujuk kepada "kotak modal", yang merupakan subbentuk yang meliputi borang induk; tujuannya adalah untuk memaparkan kandungan daripada sumber yang berasingan tanpa meninggalkan tetingkap induk Terdapat beberapa interaksi dalam kes badan. Kotak modal boleh menambah gesaan dan interaksi yang menarik perhatian pada tapak web untuk pemberitahuan pengguna, interaksi pelawat, makluman mesej atau interaksi kandungan tersuai.

Persekitaran pengendalian tutorial ini: sistem Windows 7, bootsrap versi 3.3.7, komputer DELL G3
Kotak modal (Modal) ditindih pada induk A subborang pada borang. Biasanya, tujuannya adalah untuk memaparkan kandungan daripada sumber berasingan yang boleh mempunyai beberapa interaksi tanpa meninggalkan borang induk. Subborang menyediakan maklumat, interaksi dan banyak lagi.
Gunakan pemalam kotak modal JavaScript Bootstrap untuk menambah gesaan dan interaksi yang menarik perhatian pada tapak web anda untuk memberitahu Interaksi pengguna dan pelawat , makluman mesej atau interaksi kandungan tersuai.
Tutup modal:
Klik x di penjuru kanan sebelah atas

Klik butang tutup di sudut kanan bawah

Klik pada lapisan topeng
Cara ia berfungsi
Kotak modal timbul dibina dengan HTML, CSS dan Javascript Ia diletakkan di atas elemen persembahan lain dalam dokumen dan dialih keluar daripada acara Tatal
supaya kandungan kotak modal itu sendiri boleh ditatal.Klik "tirai latar" (kawasan latar belakang kelabu) kotak modal untuk menutup kotak modul dinamik secara automatik.
Bootstrap hanya menyokong satu tetingkap mod pada satu masa dan tidak menyokong mod bersarang, kerana superposisi akan menyebabkan pengalaman pengguna yang buruk.
Kotak modal menggunakan kedudukan: tetap, yang sangat berbeza daripada elemen lain dalam pembentangan. Sila letakkan HTML kotak modal pop timbul pada tahap atas sebanyak mungkin untuk mengelakkan gangguan daripada elemen lain Terutama apabila peristiwa .modal juga ditakrifkan dalam elemen tetap lain, anda mungkin menghadapi masalah.
juga dipengaruhi oleh kedudukan: atribut tetap Terdapat beberapa langkah berjaga-jaga apabila menggunakan kotak modal pada peranti mudah alih.
Menurut definisi semantik HTML5, atribut autofocusHTML tidak mempunyai kesan pada kotak modal Bootstrap Untuk mencapai kesan yang sama, anda perlu menggunakan beberapa JavaScript.
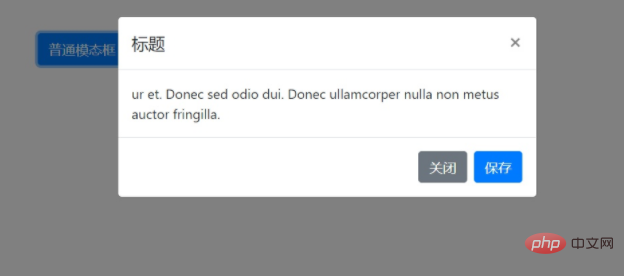
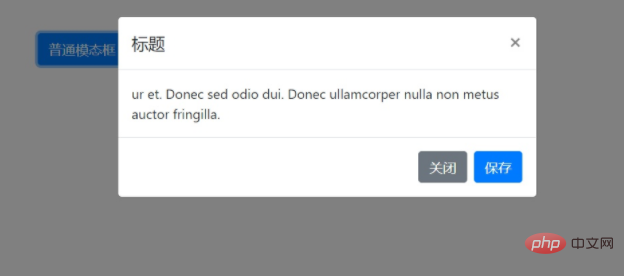
Kotak modal biasa
.modal: Bekas paling luar kotak modal.
.modal-dialog: bekas kotak modal.
.modal-content: Letakkan kandungan kotak modal dan tetapkan gaya kotak modal.
.modal-header: pengepala kotak modal.
.modal-title: tajuk kotak modal.
.modal-body: kandungan isi kotak modal.
.modal-footer: kandungan pengaki kotak modal.
<div class="modal fade" id="modal1"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title">标题</h5> <button class="close" data-dismiss="modal"> <span>×</span> </button> </div> <div class="modal-body"> ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla. </div> <div class="modal-footer"> <button class="btn btn-secondary" data-dismiss="modal">关闭</button> <button class="btn btn-primary">保存</button> </div> </div> </div> </div> <div class="container"> <div class="row mt-5"> <div class="col"> <button class="btn btn-primary" data-toggle="modal" data-target="#modal1">普通的模态框</button> </div> </div> </div>

Kotak modal dengan bar skrol
Apabila port pandang port pandangan pengguna (pop timbul kawasan kandungan) atau mod peranti menjadi lebih panjang, mereka menatal halaman secara automatik.
<div class="modal fade" id="modal1"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title">标题</h5> <button class="close" data-dismiss="modal"> <span>×</span> </button> </div> <div class="modal-body"> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> </div> <div class="modal-footer"> <button class="btn btn-secondary" data-dismiss="modal">关闭</button> <button class="btn btn-primary">保存</button> </div> </div> </div> </div> <div class="container"> <div class="row mt-5"> <div class="col"> <button class="btn btn-primary" data-toggle="modal" data-target="#modal1">有滚动条的模态框</button> </div> </div> </div>

Modal berpusat menegak
Tambahkan .modal-dialog-centered ke dialog .modal-dialog Kotak ditengahkan secara menegak.
<!-- 垂直居中的模态框 --> <div class="modal fade" id="modal2"> <div class="modal-dialog modal-dialog-centered"> <!-- modal-dialog-centered这个class要加在这里 --> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title">标题</h5> <button class="close" data-dismiss="modal"> <span>×</span> </button> </div> <div class="modal-body"> 垂直居中的模态框 </div> <div class="modal-footer"> <button class="btn btn-secondary" data-dismiss="modal">关闭</button> <button class="btn btn-primary">保存</button> </div> </div> </div> </div> <div class="container"> <div class="row mt-5"> <div class="col"> <button class="btn btn-secondary" data-toggle="modal" data-target="#modal2">垂直居中的模态框</button> </div> </div> </div>

Kotak modal yang mengandungi sistem grid
Tambahkan grid .container-cecair kepada .modal-body Grid sistem, anda boleh menggunakan sistem grid Bootsrap dalam port pandangan dinamik dan menggunakan definisi kelas sistem grid biasa di mana-mana sahaja.
<!-- 使用栅格系统 --> <div class="modal fade" id="modal3"> <div class="modal-dialog modal-dialog-centered"> <!-- modal-dialog-centered这个class要加在这里 --> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title">标题</h5> <button class="close" data-dismiss="modal"> <span>×</span> </button> </div> <div class="modal-body"> <div class="container-fluid"> <div class="row"> <div class="col-md-4 bg-info border">第1列</div> <div class="col-md-4 bg-info border">第2列</div> <div class="col-md-4 bg-info border">第3列</div> <div class="col-md-12 bg-info border">第4列</div> </div> <div class="row"> <div class="col bg-info border">第1列</div> <div class="col bg-info border">第2列</div> <div class="col bg-info border">第3列</div> <div class="col bg-info border">第4列</div> </div> <div class="row"> <div class="col-md-5 bg-info">第1列</div> <div class="col-md-4 bg-info ml-auto">第2列</div> </div> <div class="row mt-3"> <div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-12 bg-info border">超大屏6个,大屏4个,中等屏3个,小屏2个,超小屏1个</div> <div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-12 bg-info border">超大屏6个,大屏4个,中等屏3个,小屏2个,超小屏1个</div> <div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-12 bg-info border">超大屏6个,大屏4个,中等屏3个,小屏2个,超小屏1个</div> <div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-12 bg-info border">超大屏6个,大屏4个,中等屏3个,小屏2个,超小屏1个</div> <div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-12 bg-info border">超大屏6个,大屏4个,中等屏3个,小屏2个,超小屏1个</div> <div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-12 bg-info border">超大屏6个,大屏4个,中等屏3个,小屏2个,超小屏1个</div> </div> </div> </div> <div class="modal-footer"> <button class="btn btn-secondary" data-dismiss="modal">关闭</button> <button class="btn btn-primary">保存</button> </div> </div> </div> </div> <div class="container"> <div class="row mt-5"> <div class="col"> <button class="btn btn-danger" data-toggle="modal" data-target="#modal3">包含栅格系统的模态框</button> </div> </div> </div>

Saiz kotak modal
Tambahkan saiz kotak modal pada .modal-dialog.
| class | 描述 | Modal max-width |
|---|---|---|
| .modal-xl | 超大尺寸 | 1140px |
| .modal-lg | 大尺寸 | 800px |
| none(默认) | 默认尺寸 | 500px |
| .modal-sm | 小尺寸 | 300px |
<!-- 尺寸大小-超大尺寸 --> <div class="modal fade bd-example-modal-xl" id="modal5"> <!-- 这里添加.bd-example-modal-xl --> <div class="modal-dialog modal-xl"> <!-- 这里添加.modal-xl --> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title">标题</h5> <button class="close" data-dismiss="modal"> <span>×</span> </button> </div> <div class="modal-body"> 超大尺寸模态框 </div> <div class="modal-footer"> <button class="btn btn-secondary" data-dismiss="modal">关闭</button> <button class="btn btn-primary">保存</button> </div> </div> </div> </div> <!-- 尺寸大小-大尺寸 --> <div class="modal fade bd-example-modal-lg" id="modal6"> <!-- 这里添加.bd-example-modal-lg --> <div class="modal-dialog modal-lg"> <!-- 这里添加.modal-lg --> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title">标题</h5> <button class="close" data-dismiss="modal"> <span>×</span> </button> </div> <div class="modal-body"> 大尺寸模态框 </div> <div class="modal-footer"> <button class="btn btn-secondary" data-dismiss="modal">关闭</button> <button class="btn btn-primary">保存</button> </div> </div> </div> </div> <!-- 尺寸大小-小尺寸 --> <div class="modal fade bd-example-modal-sm" id="modal7"> <!-- 这里添加.bd-example-modal-sm --> <div class="modal-dialog modal-sm"> <!-- 这里添加.modal-sm --> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title">标题</h5> <button class="close" data-dismiss="modal"> <span>×</span> </button> </div> <div class="modal-body"> 小尺寸模态框 </div> <div class="modal-footer"> <button class="btn btn-secondary" data-dismiss="modal">关闭</button> <button class="btn btn-primary">保存</button> </div> </div> </div> </div> <div class="container"> <div class="row mt-5"> <div class="col"> <button class="btn btn-info" data-toggle="modal" data-target="#modal5">超大尺寸模态框</button> <button class="btn btn-info" data-toggle="modal" data-target="#modal6">大尺寸模态框</button> <button class="btn btn-info" data-toggle="modal" data-target="#modal7">小尺寸模态框</button> </div> </div> </div>
使用数据属性
data属性,需要添加在button身上。
data-backdrop 是否显示遮罩层
data-keyboard 按esc是否关闭模态框
data-focus 让模态框获取到焦点
data-show 初始化时模态框是否显示
<!-- data属性 --> <div class="modal fade" id="modal8"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title">标题</h5> <button class="close" data-dismiss="modal"> <span>×</span> </button> </div> <div class="modal-body"> data属性 </div> <div class="modal-footer"> <button class="btn btn-secondary" data-dismiss="modal">关闭</button> <button class="btn btn-primary">保存</button> </div> </div> </div> </div> <div class="container"> <div class="row mt-5"> <div class="col"> <button class="btn btn-dark" data-toggle="modal" data-target="#modal8" data-backdrop="true" data-keyboard="false" data-focus="true" data-show="false">data属性</button> </div> </div> </div>
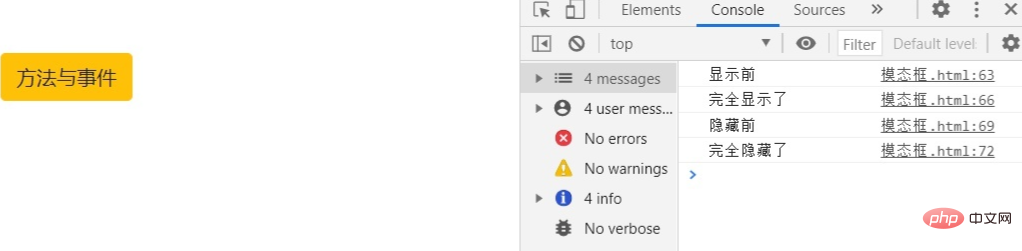
JavaScript方法事件
方法:
.modal(options):激活您的内容作为模态,将选项加入到object内。
.modal('toggle'):手动切换动态模态框,在动态模态框实际显示或隐藏之前返回给调用者(即在shown.bs.modal或hidden.bs.modal事件发生之前)。
.modal('show'):手动打开动态模态框,在动态模态框实际显示之前返回给调用者(即在shown.bs.modal事件发生前)。
.modal('hide'):手动隐藏动态模态框,在动态模态框实际隐藏之前返回给调用者(即在hidden.bs.modal事件发生前)。
事件:
show.bs.modal:
当调用show实例方法时,会立即触发该事件。如果是由点击引起的,被点击的元素是可用的,成为Event对象的relatedTarget属性。
shown.bs.modal:="normal" data-row-style="normal">
当模态框对用户来说可见时(需要等待CSS过渡完成),会触发该事件。如果是由点击引起的,被点击的元素是可用的,成为Event对象的relatedTarget属性。
hide.bs.modal:当调用hide实例方法时,会立即触发该事件。
hidden.bs.modal:
当模态框对用户来说终于完成隐藏时(需要等待CSS过渡完成),会触发该事件。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title>Bootstrap弹出模态框样式</title>
</head>
<body>
<!-- 方法与事件 -->
<div class="modal fade" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">标题</h5>
<button class="close" data-dismiss="modal">
<span>×</span>
</button>
</div>
<div class="modal-body">
data属性
</div>
<div class="modal-footer">
<button class="btn btn-secondary" data-dismiss="modal">关闭</button>
<button class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row mt-5">
<div class="col">
<button class="btn btn-warning" id="myBtn">方法与事件</button>
</div>
</div>
</div>
<script
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"
crossorigin="anonymous"></script>
<script>
//方法
$('#myBtn').click(function(){
$('#myModal').modal('show');
});
/* $('#myModal').modal('show');
setTimeout(function(){
$('#myModal').modal('hide');
},2000); */
//事件
$('#myModal').on('show.bs.modal', function (e) {
console.log('显示前');
});
$('#myModal').on('shown.bs.modal', function (e) {
console.log('完全显示了');
});
$('#myModal').on('hide.bs.modal', function (e) {
console.log('隐藏前');
});
$('#myModal').on('hidden.bs.modal', function (e) {
console.log('完全隐藏了');
});
</script>
</body>
</html>
推荐学习:《bootstrap使用教程》
Atas ialah kandungan terperinci Apakah maksud bootstrap modal?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!