
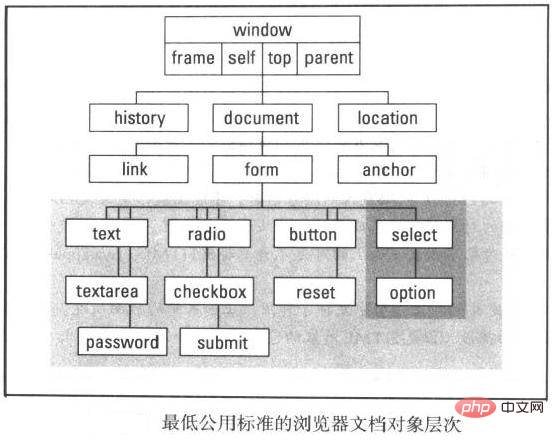
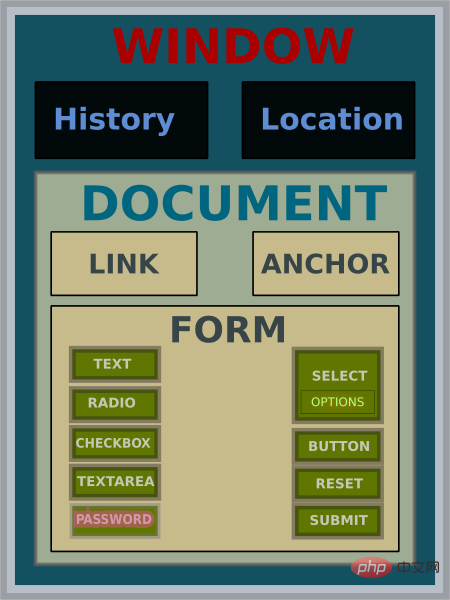
Model objek dokumen JavaScript ialah pokok. Document Object Model (DOM) ialah antara muka pengaturcaraan standard untuk memproses bahasa penanda boleh diperluaskan yang disyorkan oleh organisasi W3C Ia adalah dokumen API berasaskan pokok.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Dalam JavaScript, model objek dokumen ialah pokok.
Document Object Model (DOM) ialah antara muka pengaturcaraan standard untuk memproses bahasa penanda boleh diperluaskan yang disyorkan oleh organisasi W3C DOM ialah dokumen API berasaskan pokok.
Dokumen: fail sebenar seperti: fail halaman web (teks HTML)
Objek: pengumpulan data bebas seperti: objek dokumen dokumen Pengumpulan data elemen dan kandungan
Model: Objek dokumen diwakili sebagai model pokok Dalam model pepohon ini, elemen dan kandungan halaman web diwakili sebagai nod


Sifat objek Tetingkap:
ibu bapa:
Objek tetingkap induk, yang mempunyai makna yang sama seperti tetingkap induk yang mengandungi tetingkap tertentu. tetingkap penyemak imbas dalam satu siri bingkai tetingkap bersarang: dalam objek tetingkap Tatasusunan yang mengandungi semua dokumen objek bingkai: Mewakili objek dokumen semasa yang dipaparkan dalam sejarah tetingkap: Objek sejarah tetingkap, termasuk senarai URL yang dilawati baru-baru ini. lokasi tetingkap: Mewakili alamat URL yang dikaitkan dengan peristiwa objek tetingkap: Objek acara tetingkap (Hanya untuk IE) nama: pembuka nama tetingkap: objek tetingkap yang mewakili tetingkap lalai yang terbukaStatus: bar status tetingkap status nilai lalai: bar status tetingkap paparan maklumat navigator : digunakan untuk mendapatkan maklumat penyemak imbas appName "Netscape" untuk Mozilla "Microsoft Internet Explorer" untuk IE
Kaedah objek tetingkap
alert(): Kotak dialog Alert
confirm(): Sahkan kotak dialog
prompt() : Kotak dialog input maklumat
close(): Tutup tetingkap
blur(): Tetingkap hilang fokus
fokus(): Tetingkap memperoleh fokus
buka (): Buka tetingkap baharu dan cipta objek tetingkap baharu
showModalDialog(): Buka kotak dialog modal
showModelessDialog(): Buka kotak dialog bukan modal
Kotak dialog memperoleh parameter yang diluluskan melalui window.dialogArguments
Kotak dialog mengembalikan maklumat ke tetingkap yang terbuka kotak dialog modal melalui window.returnValue Ia boleh mengembalikan objek untuk menghalang pembukaan tetingkap baharu (seperti menyerahkan borang):
🎜>alinkColor: Tetapkan warna pautan aktif (fokus ada pada pautan ini)
pautanWarna: Tetapkan warna pautan yang tidak diklik
vlinkColor: Tetapkan warna pautan yang diklik
URL: URL borang dokumen: tatasusunan objek bentuk, sepadan dengan teg
getElementById() : Dapatkan objek dengan nilai ID yang ditentukan
getElementsByName(): Dapatkan objek dengan nilai Nama yang ditentukan, kembalikan tatasusunan
getElementsByTagName("tr"): Dapatkan objek dengan TagName yang ditentukan, kembalikan tatasusunan
createElement(): Cipta objek teg HTML yang ditentukan var obj =createElement("input");
objek sejarahsemasa: URL dokumen yang sedang dipaparkan dalam tetingkap
cincang
Kaedah
assign(url): Apabila memberikan URL terus ke lokasi, JavaScript memanggil kaedah ini
reload(): Muat semula tetingkap
replace(): Gantikan tetingkap
[Pembelajaran yang disyorkan: Tutorial Lanjutan JavaScript】
Atas ialah kandungan terperinci Adakah model objek dokumen javascript jenis pokok?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!