
Dalam css, anda boleh mengosongkannya dengan menetapkan gaya "p {padding:0;margin: 0;-webkit-margin-before: 0;-webkit-margin-after: 0;}" kepada tag p Jarak tag p itu sendiri.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Dalam HTML, setiap teg mempunyai gaya lalai Contohnya, teg p itu sendiri mempunyai jarak:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
p {
border: 1px solid red;
}
</style>
</head>
<body>
<p>hello</p>
<p>hello</p>
</body>
</html>
Jadi bagaimana untuk mengalih keluar p. jarak teg sendiri?
Kita boleh menggunakan atribut margin dan padding dan menetapkan nilainya kepada 0:
p {
padding:0;
margin: 0;
}Dengan cara ini, jarak teg p sendiri boleh dikosongkan:

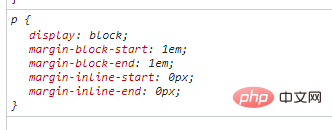
Tetapi dalam sesetengah penyemak imbas, masih terdapat margin atas dan bawah, kerana

Di sini kedua-duanya -webkit-margin-after dan -webkit-margin-before mempunyai 1rem , jadi sebaiknya tetapkan kedua-duanya kepada 0
-webkit-margin-before: 0; -webkit-margin-after: 0;
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk mengosongkan jarak tag p sendiri dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!