
Dalam css, anda boleh menggunakan atribut background-repeat untuk mengosongkan pertindihan imej latar belakang Anda hanya perlu menetapkan nilai atribut ini kepada "no-repeat" untuk menentukan bahawa imej latar belakang tidak akan berulang, iaitu. ialah, imej latar belakang hanya akan dipaparkan Sekali;

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
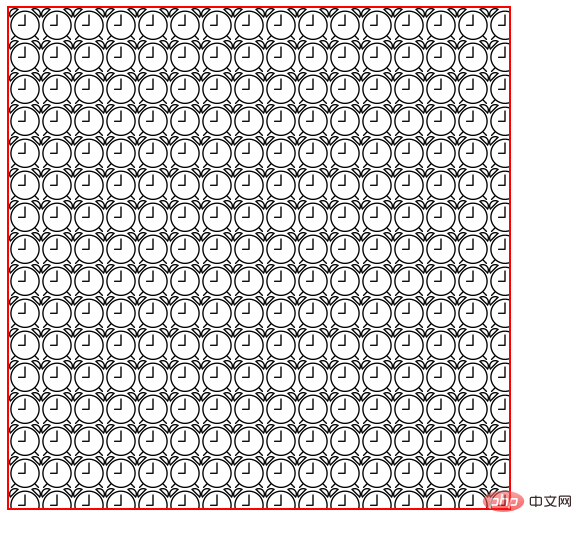
Apabila css menggunakan atribut imej latar belakang untuk menetapkan imej latar belakang, kadangkala disebabkan masalah saiz imej, jubin berulang akan berlaku:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 500px;
height: 500px;
border: 2px solid red;
background-image: url(img/nz.png);
}
</style>
</head>
<body>
<div ></div>
</body>
</html>
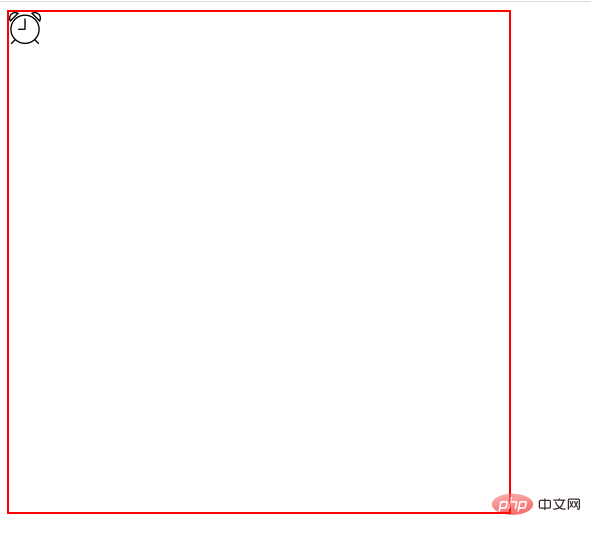
Kemudian Bagaimana untuk mengalih keluar imej latar belakang pendua supaya hanya satu dipaparkan? Ini memerlukan penggunaan atribut ulangan latar belakang.
Atribut ulangan latar belakang digunakan untuk menetapkan sama ada dan cara mengulang imej latar belakang Apabila nilainya adalah "tidak berulang", anda boleh menentukan bahawa imej latar belakang tidak akan diulang, iaitu imej latar belakang hanya akan dipaparkan sekali sahaja.
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 500px;
height: 500px;
border: 2px solid red;
background-image: url(img/nz.png);
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div ></div>
</body>
</html>
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar imej latar belakang pendua dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!