 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Bezakan antara $route dan $router dalam pembelajaran penghalaan vue dan lihat perbezaannya
Bezakan antara $route dan $router dalam pembelajaran penghalaan vue dan lihat perbezaannya
Bezakan antara $route dan $router dalam pembelajaran penghalaan vue dan lihat perbezaannya
Terdapat dua objek $router dan $route dalam tetapan penghalaan dan lompatan Mereka sangat serupa, tetapi saya tidak dapat membezakannya. Artikel ini akan membantu anda memahami perbezaan antara $route dan $router dalam penghalaan Vue, saya harap ia akan membantu anda.

Baru-baru ini, saya sedang belajar untuk lulus nilai antara laluan vue, yang melibatkan perbezaan antara dua objek $route dan $router , saya juga menyemak beberapa maklumat di Internet, dan akhirnya membuat ringkasan berikut.
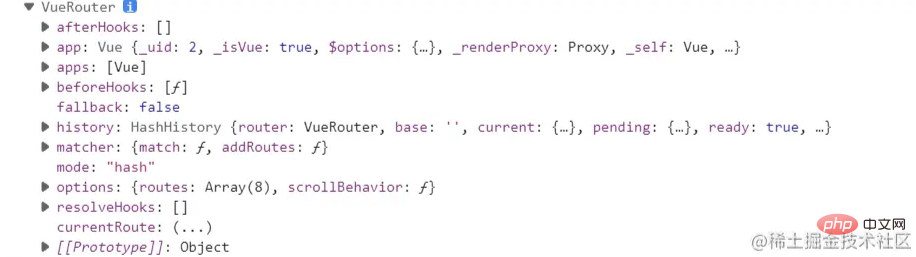
1 $router ialah objek VueRouter melalui Vue.use(VueRouter) dan pembina Vue, anda mendapat objek contoh penghala, yang mengandungi Semua laluan mengandungi banyak objek dan atribut utama. [Cadangan berkaitan: "Tutorial vue.js"]

Ambil objek sejarah sebagai contoh:
$ router. push({path:'home'}) pada asasnya menambah laluan ke timbunan sejarah Pada pendapat kami, ia menukar laluan, tetapi pada dasarnya ia menambah rekod sejarah
$router.replace. ({path :'home'}), //Ganti laluan, tiada rekod sejarah
$router.push('/login'), lompat ke laluan yang ditentukan
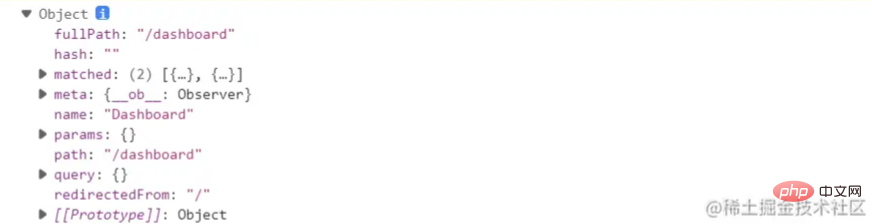
2 , $route ialah objek penghalaan lompatan Setiap laluan akan mempunyai objek $route, iaitu objek tempatan yang boleh mendapatkan nama, laluan, param, pertanyaan, dsb.

Perbezaan antara kedua-duanya boleh dilihat dalam strukturnya yang berbeza, dan beberapa sifatnya berbeza.
rentetan $route.path, sama dengan laluan objek penghalaan semasa, akan dihuraikan ke dalam laluan mutlak, seperti /home/ews
objek $route.params, yang mengandungi laluan laluan dinamik Pasangan nilai kunci bagi serpihan dan serpihan padanan penuh tidak akan disambungkan ke hujung url laluan
$route.query objek mengandungi pasangan nilai kunci pertanyaan. parameter dalam laluan. Akan disambungkan ke penghujung url penghalaan
$route.router Penghala yang mempunyai peraturan penghalaan
$route.matchd tatasusunan, yang mengandungi objek parameter konfigurasi semua serpihan yang terkandung dalam laluan yang dipadankan pada masa ini
$route.name Nama laluan semasa Jika tiada laluan khusus digunakan, nama itu akan kosong
Untuk pengaturcaraan lanjut-. pengetahuan berkaitan, sila layari: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Bezakan antara $route dan $router dalam pembelajaran penghalaan vue dan lihat perbezaannya. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1385
1385
 52
52
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Anda boleh menanyakan versi VUE dengan menggunakan Vue Devtools untuk melihat tab VUE dalam konsol penyemak imbas. Gunakan NPM untuk menjalankan arahan "NPM LIST -G VUE". Cari item VUE dalam objek "Dependencies" fail Package.json. Untuk projek Vue CLI, jalankan perintah "Vue -version". Semak maklumat versi di & lt; skrip & gt; Tag dalam fail HTML yang merujuk kepada fail VUE.
 Cara Lulus Parameter untuk Fungsi Vue
Apr 08, 2025 am 07:36 AM
Cara Lulus Parameter untuk Fungsi Vue
Apr 08, 2025 am 07:36 AM
Terdapat dua cara utama untuk lulus parameter ke fungsi Vue.js: Lulus data menggunakan slot atau mengikat fungsi dengan mengikat, dan menyediakan parameter: lulus parameter menggunakan slot: lulus data dalam templat komponen, diakses dalam komponen dan digunakan sebagai parameter fungsi. Lulus parameter menggunakan mengikat mengikat: Fungsi mengikat dalam contoh Vue.js dan menyediakan parameter fungsi.



