 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Apakah perbezaan antara kotak sebaris css dan kotak blok
Apakah perbezaan antara kotak sebaris css dan kotak blok
Apakah perbezaan antara kotak sebaris css dan kotak blok
Perbezaan: 1. Kotak sebaris tidak mematuhi model kotak yang ketat, manakala kotak blok sesuai. 2. Ruang yang diduduki oleh kotak blok dalam pelayar terdiri daripada saiz elemen, padding, sempadan dan margin manakala kotak sebaris ditentukan oleh saiz elemen; 3. Ketinggian bingkai sebaris tidak boleh ditetapkan, tetapi ketinggian bingkai blok boleh ditetapkan. 4. Penyemak imbas akan mengabaikan tetapan padding dan margin dalam kotak sebaris, tetapi tidak dalam kotak blok.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Semua orang tahu bahawa elemen DOM dibahagikan kepada elemen sebaris dan elemen blok di bawah takrifan gaya css. Disebabkan model kotak penyemak imbas, kami boleh menganggap elemen sebagai kotak, jadi kedua-dua kategori ini juga dipanggil kotak sebaris dan kotak blok. Artikel ini bertujuan untuk memperkenalkan mod pemaparan berbeza pelayar untuk kedua-dua kotak ini.
Kotak sekat (elemen blok)
Patuhi model kotak dengan ketat - ruang yang diduduki oleh elemen dalam penyemak imbas ditentukan oleh saiz elemen, pelapik, sempadan dan Komposisi margin juga mematuhi prinsip superposisi margin. Prinsip superposisi margin yang dipanggil bukanlah prinsip penjumlahan tetapi prinsip maksimum. Contohnya:
(1) Terdapat dua elemen div di sebelah satu sama lain Elemen div atas mempunyai set margin-bawah, dan elemen div bawah mempunyai set margin-atas sempadan, maka kesan yang dipaparkan oleh dua div dalam penyemak imbas pada masa ini bukanlah jumlah jarak margin-atas margin-botton antara kedua-dua sempadan, tetapi yang terbesar daripada dua jarak.
(2) Bukan sahaja peraturan superposisi jidar digunakan pada elemen blok yang berbeza dan bersebelahan, terdapat juga peraturan superposisi untuk jidar bersebelahan unsur yang sama. Fikirkan tentang elemen kosong Bukankah jidar atas luar dan margin bawah luar bersebelahan?
Kotak sebaris (elemen sebaris)
Elemen sebaris tidak mematuhi model kotak yang ketat. Kedudukan menegak yang didudukinya dalam penyemak imbas hanya ditentukan oleh saiz elemen dan ketinggian kotak sebaris tidak boleh ditetapkan dengan CSS, dan penyemak imbas akan mengabaikan tetapan padding dan margin.
Tidak kira apa nilai yang kita tetapkan untuk margin, ia tidak memberi kesan, tetapi terdapat perangkap padding untuk kotak sebaris.
Sebagai contoh, jika anda menulis span pada halaman, tambah garis sempadan padanya, dan kemudian menukar nilai padding, kotak sempadan akan menjadi lebih tinggi, nampaknya nilai padding itu menyokong sebaris Ketinggian kotak Ketinggian keseluruhan kotak terdiri daripada ketinggian elemen dan padding atas dan bawah Tetapi jika anda menulis div di bawah rentang, maka masalah timbul.
Div tidak akan selebar padding span, tetapi akan memulakan baris baharu terus di hujung ketinggian garis elemen span.
Ini menunjukkan bahawa tafsiran penyemak imbas bagi kotak span adalah berbeza sepenuhnya daripada kotak blok dan jidar menegak tidak menempati ruang untuk elemen dalam pelayar hanya ditentukan oleh ketinggian kotak sebaris Kandungan disokong secara automatik, dan kerana pendekatan ini satu-satunya cara untuk menukar ketinggian kotak sebaris adalah dengan menetapkan ketinggian garisan untuk elemen sebaris.
Penjelasan:
Ketinggian kotak sebaris = jarak baris ketinggian teks
Ketinggian baris kotak = Atas kotak sebaris tertinggi - Bawah kotak sebaris terendah
Beza antara yang paling tinggi dan paling rendah adalah kerana mungkin terdapat fon yang berbeza saiz dan fon dengan bahagian atas dan yang berbeza. kedudukan yang lebih rendah dalam baris yang sama, jadi terdapat yang berbeza Ketinggian kotak sebaris.
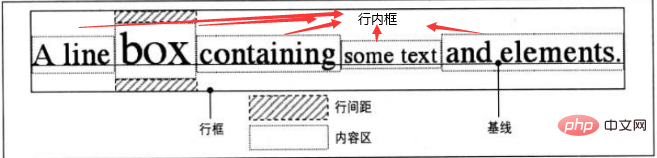
Dari perspektif yang luas, kotak sebaris adalah untuk individu, manakala kotak baris adalah untuk keseluruhan.
Seperti yang ditunjukkan di bawah, kotak di mana kotak itu terletak ialah titik tertinggi dan terendah bagi keseluruhan baris, dan bingkai baris disokong olehnya.
Jadi kotak baris = kotak sebaris kotak.
Kotak kecil yang lain ialah kotak sebaris bagi setiap teks.

(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah perbezaan antara kotak sebaris css dan kotak blok. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.



