
Cara untuk melumpuhkan penatalan dalam HTML5: 1. Buat halaman index.html baharu 2. Tambahkan kawalan gaya "style="overflow:hidden"" pada badan halaman HTML.

Persekitaran pengendalian artikel ini: sistem Windows 7, versi HTML5, komputer DELL G3
Cara melumpuhkan penatalan dalam html5 ?
Mula-mula buat halaman index.html baharu untuk mensimulasikan demonstrasi

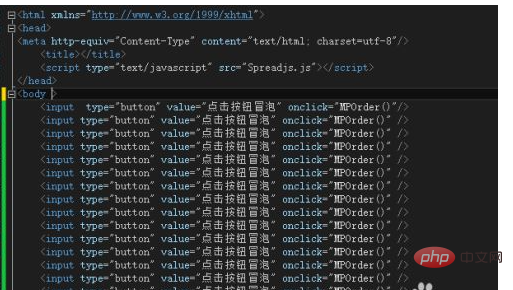
Sediakan sejumlah besar data dalam badan untuk memudahkan paparan bar skrol

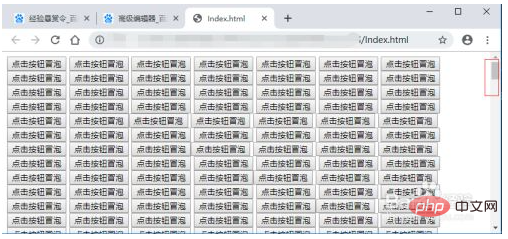
Bukanya dalam penyemak imbas dan anda boleh melihat bar skrol menegak

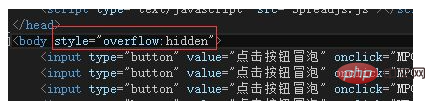
Tambah gaya kawalan gaya ke badan halaman html ="overflow:hidden", simpan selepas menambah

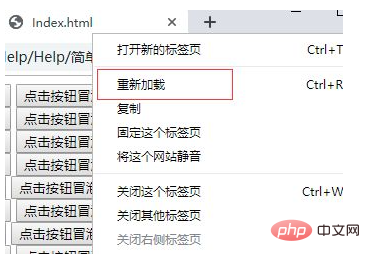
Muat semula antara muka yang dipaparkan sebelum ini dalam penyemak imbas

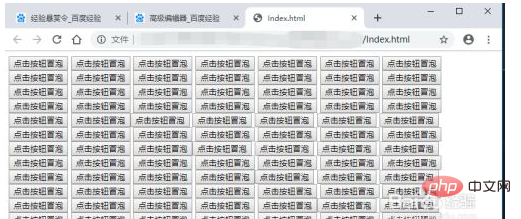
Muat Semula Selepas itu, anda boleh melihat bahawa bar skrol tidak lagi dipaparkan dan antara muka dilarang menatal

Pembelajaran yang disyorkan: " Tutorial Video HTML"
Atas ialah kandungan terperinci Bagaimana untuk melumpuhkan penatalan dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!