Analisis mendalam tentang jsonp protocol principle_json
Hari ini, dalam proses membangunkan penyahpepijatan bersama, kita perlu mendapatkan data merentas domain Kerana jquery digunakan, sudah tentu, menggunakan dataType:'jsonp' boleh menyelesaikan masalah dengan mudah.
Tetapi kerana bahagian belakang tidak menyokong akses jsonp pada masa itu, dia kemudian bertanya kepada saya apabila melaksanakan fungsi ini, apakah format yang dikembalikan dalam format jsonp? Saya hanya tahu cara menggunakannya, tetapi saya tidak dapat mengetahui jawapannya. . .
Walaupun selesai kemudian, saya yang suka menyelesaikan masalah, sentiasa bimbang tentangnya, saya mesti menelitinya dengan teliti, jadi saya mula membaca maklumat itu, dan saya merasakan pencerahan yang tiba-tiba selepas melihatnya, jadi saya. merancang untuk melakukannya Nota untuk dikongsi dengan semua orang.
Perbezaan antara JSON dan JSONP
Walaupun hanya terdapat satu perbezaan huruf antara JSON dan JSONP, mereka sebenarnya bukan perkara yang sama: JSON ialah format pertukaran data dan JSONP ialah protokol interaksi data merentas domain Perkara yang anda perolehi menggunakan kaedah JSONP masih Ia adalah data dalam format json.
Secara terus terang, 用JSON来传数据,靠JSONP来跨域.
JSONP menerangkan secara terperinci
Kita semua tahu, 一个页面的ajax只能获取和此页面同域的数据。, jadi apabila kita perlu mendapatkan data merentas domain, kita perlu menggunakan kaedah JSONP untuk mendapatkannya.
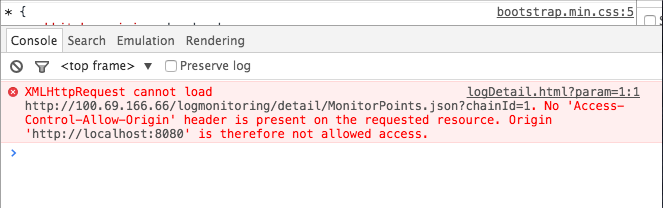
Seperti yang ditunjukkan dalam rajah di bawah, ia adalah mesej ralat yang dikembalikan dengan menggunakan format json untuk mendapatkan data merentas domain:
Jadi bagaimana untuk menyelesaikannya? Kasut kanak-kanak bahagian hadapan yang menggunakan rangka kerja mungkin mempunyai kaedah yang sepadan sebagai contoh, jquery boleh menyelesaikannya dengan hanya menambah dataType设为jsonp, tetapi apabila kita menggunakannya, pernahkah kita terfikir mengapa ia boleh diselesaikan dengan cara ini? Apakah idea utama?
Berikut ialah penjelasan terperinci untuk anda Idea pertama ialah menggunakan teg scirpt untuk memperkenalkan data merentas domain. Mari perlahan-lahan masuk ke proses jsonp dari awal.
Panduan Langkah 1
Tulisb.com/b.js Kandungan:
Kemudian tulis a.com/a.html kandungan:

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Penjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 Tutorial Persediaan API Carian Google Custom
Mar 04, 2025 am 01:06 AM
Tutorial Persediaan API Carian Google Custom
Mar 04, 2025 am 01:06 AM
Tutorial ini menunjukkan kepada anda bagaimana untuk mengintegrasikan API carian Google tersuai ke dalam blog atau laman web anda, menawarkan pengalaman carian yang lebih halus daripada fungsi carian tema WordPress standard. Ia menghairankan mudah! Anda akan dapat menyekat carian ke y
 8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
Leverage JQuery untuk Layouts Laman Web yang mudah: 8 Plugin Essential JQuery memudahkan susun atur laman web dengan ketara. Artikel ini menyoroti lapan plugin jQuery yang kuat yang menyelaraskan proses, terutamanya berguna untuk penciptaan laman web manual
 Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Jadi di sini anda, bersedia untuk mempelajari semua perkara ini yang dipanggil Ajax. Tetapi, apa sebenarnya? Istilah Ajax merujuk kepada kumpulan teknologi longgar yang digunakan untuk membuat kandungan web yang dinamik dan interaktif. Istilah Ajax, yang asalnya dicipta oleh Jesse J
 Apa itu ' ini ' Dalam JavaScript?
Mar 04, 2025 am 01:15 AM
Apa itu ' ini ' Dalam JavaScript?
Mar 04, 2025 am 01:15 AM
Mata teras Ini dalam JavaScript biasanya merujuk kepada objek yang "memiliki" kaedah, tetapi ia bergantung kepada bagaimana fungsi dipanggil. Apabila tidak ada objek semasa, ini merujuk kepada objek global. Dalam penyemak imbas web, ia diwakili oleh tetingkap. Apabila memanggil fungsi, ini mengekalkan objek global; tetapi apabila memanggil pembina objek atau mana -mana kaedahnya, ini merujuk kepada contoh objek. Anda boleh mengubah konteks ini menggunakan kaedah seperti panggilan (), memohon (), dan mengikat (). Kaedah ini memanggil fungsi menggunakan nilai dan parameter yang diberikan. JavaScript adalah bahasa pengaturcaraan yang sangat baik. Beberapa tahun yang lalu, ayat ini
 10 helaian cheat mudah alih untuk pembangunan mudah alih
Mar 05, 2025 am 12:43 AM
10 helaian cheat mudah alih untuk pembangunan mudah alih
Mar 05, 2025 am 12:43 AM
Siaran ini menyusun helaian cheat berguna, panduan rujukan, resipi cepat, dan coretan kod untuk perkembangan aplikasi Android, BlackBerry, dan iPhone. Tiada pemaju harus tanpa mereka! Panduan Rujukan Gesture Touch (PDF) Sumber yang berharga untuk desig
 Tingkatkan pengetahuan jQuery anda dengan penonton sumber
Mar 05, 2025 am 12:54 AM
Tingkatkan pengetahuan jQuery anda dengan penonton sumber
Mar 05, 2025 am 12:54 AM
JQuery adalah rangka kerja JavaScript yang hebat. Walau bagaimanapun, seperti mana -mana perpustakaan, kadang -kadang perlu untuk mendapatkan di bawah tudung untuk mengetahui apa yang sedang berlaku. Mungkin kerana anda mengesan bug atau hanya ingin tahu tentang bagaimana jQuery mencapai UI tertentu
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.