
Cara menukar ketinggian elemen dengan jquery: 1. Buat fail HTML baharu 2. Buat modul menggunakan tag div 3. Gunakan css untuk menetapkan gaya div mengikut id; . Buat butang; 5. Dalam Buat fungsi addheight() dalam tag js.

Persekitaran pengendalian artikel ini: sistem Windows 7, versi jquery 3.2.1, komputer DELL G3
Bagaimanakah jquery menukar ketinggian unsur?
Gunakan jquery untuk menukar ketinggian div secara dinamik:
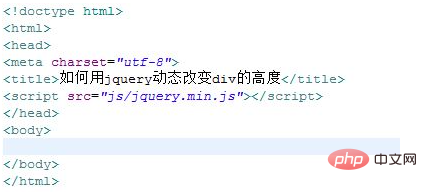
Buat fail html baharu, bernama test.html, untuk menerangkan cara menggunakan jquery untuk menukar ketinggian secara dinamik div.

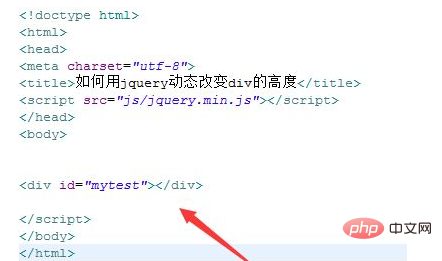
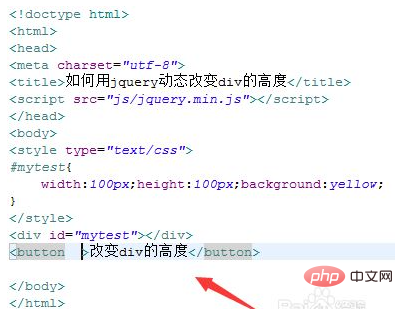
Dalam fail test.html, gunakan teg div untuk mencipta modul dan tetapkan idnya kepada mytest.

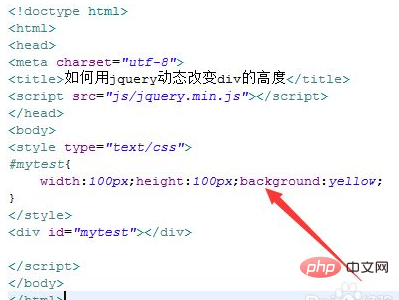
Dalam teg css, gunakan css untuk menetapkan gaya div mengikut id, tentukan ketinggian div sebagai 100px, lebar sebagai 100px dan warna latar belakang sebagai kuning.

Dalam fail test.html, gunakan teg butang untuk mencipta butang dengan nama butang "Tukar ketinggian div".

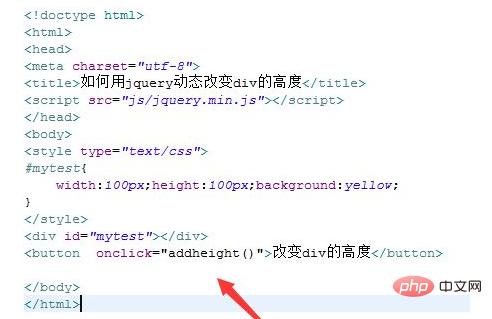
Dalam fail test.html, ikat acara onclick pada butang butang Apabila butang diklik, laksanakan fungsi addheight().

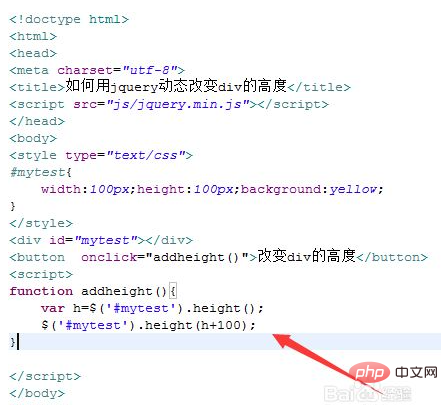
Dalam teg js, cipta fungsi addheight() Dalam fungsi, dapatkan objek div melalui id(mytest), gunakan kaedah height() untuk mendapatkan ketinggian div, dan kemudian Gunakan height() untuk menetapkan ketinggian div sekali lagi, sebagai contoh, tambah secara dinamik 100px pada ketinggian div.

Buka fail test.html dalam penyemak imbas, klik butang untuk melihat kesannya.

Pembelajaran yang disyorkan: "tutorial video jquery"
Atas ialah kandungan terperinci Bagaimana untuk menukar ketinggian elemen dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!