bootstrap menyokong beberapa gaya senarai
bootstrap menyokong 6 gaya senarai: 1. ul unordered list; 3. Alih keluar senarai; dan pastikan senarai dipaparkan secara mendatar; 5. Senarai definisi dl;

Persekitaran pengendalian tutorial ini: sistem Windows 7, bootsrap versi 3.3.7, komputer DELL G3
Senarai--Pengenalan
Dalam dokumen HTML, terdapat tiga jenis struktur senarai utama: senarai tersusun, senarai tidak tersusun dan senarai definisi. Teg khusus yang digunakan diterangkan seperti berikut: Senarai tidak tersusun
<ul>
<li>…</li>
</ul>Senarai tertib
<ol>
<li>…</li>
</ol>Senarai definisi
<dl>
<dt>…</dt>
<dd>…</dd>
</dl>Bootstrap menyediakan enam bentuk senarai berdasarkan penggunaan harian:
☑ Senarai tidak tertib
☑ Senarai tertib
☑ Go point list
☑ Senarai sebaris
☑ Senarai definisi
☑ Senarai definisi mendatar
Seterusnya, kami Bangun dan pelajari cara menggunakan ini enam senarai disediakan oleh Bootstrap
<!DOCTYPE HTML> < html> <head> <meta charset="utf-8"> <title>列表--简介</title> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> </head> <body> <ul> <li>无序列表信息1</li> <li>无序列表信息2</li> <li>无序列表信息3</li> </ul> <ol> <li>有序列表信息1</li> <li>有序列表信息2</li> <li>有序列表信息3</li> </ol> <dl> <dt>定义列表标题</dt> <dd>定义列表信息1</dd> <dd>定义列表信息2</dd> </dl> </body> </html>
Senarai - senarai tidak tersusun, senarai tersusun


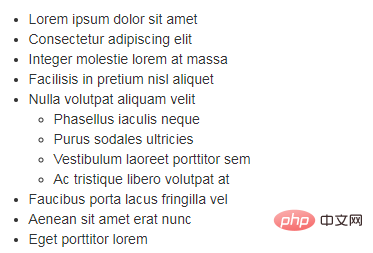
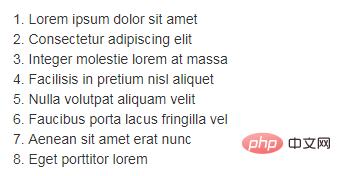
Menggunakan senarai tidak tersusun dan tersusun lists adalah sama seperti yang biasa kami gunakan (senarai tidak tersusun menggunakan ul, senarai tersusun menggunakan teg ol, Bootstrap hanya membuat beberapa perubahan halus berdasarkan ini, untuk kod sumber, sila lihat baris 569 hingga 579). daripada fail bootstrap.css:
ul,
ol {
margin-top: 0;
margin-bottom: 10px;
}
ul ul,
ol ul,
ul ol,
ol ol {
margin-bottom: 0;
}Daripada kod sumber, kita boleh tahu bahawa Bootstrap hanya melakukannya pada margin untuk membuat beberapa pelarasan.
Bersarang senarai
Senarai juga boleh bersarang dalam Bootstrap.
Senarai--Pergi ke senarai
Anda boleh melihatnya secara lalai dalam Bootstrap, senarai tidak tertib dan senarai tersusun Ia mempunyai titik tumpu, tetapi dalam banyak kes dalam kerja sebenar, senarai kami tidak memerlukan nombor ini, seperti apabila menggunakan senarai tidak tersusun untuk navigasi. Bootstrap sangat bertimbang rasa untuk banyak pembangun Dengan menambahkan nama kelas ".list-unstyled" pada senarai tidak tersusun, gaya senarai lalai boleh dialih keluar. /*Untuk kod sumber, sila lihat baris 580~583 fail bootstrap.css*/
.list-unstyled {
padding-left: 0;
list-style: none;
}Seperti yang dapat dilihat daripada contoh, sebagai tambahan kepada nombor projek, lalai di sebelah kiri senarai juga akan disertakan Jarak juga mengosongkan 0.
Senarai--senarai sebaris
Bootstrap melaksanakan senarai sebaris dengan menambahkan nama kelas ".senarai-sebaris" secara ringkasnya, Itu ialah, gantikan senarai menegak dengan senarai mendatar , dan keluarkan peluru (nombor) , kekalkan paparan mendatar . Ia juga boleh dikatakan bahawa senarai sebaris dilahirkan untuk membuat navigasi mendatar. /*Lihat kod sumber untuk baris 584~593 fail bootstrap.css*/
.list-inline {
padding-left: 0;
margin-left: -5px;
list-style: none;
}
.list-inline > li {
display: inline-block;
padding-right: 5px;
padding-left: 5px;
}Lihat contoh:
<ul class="list-inline">
<li>W3cplus</li>
<li>Blog</li>
<li>CSS3</li>
<li>jQuery</li>
<li>PHP</li>
</ul>Senarai--Senarai definisi

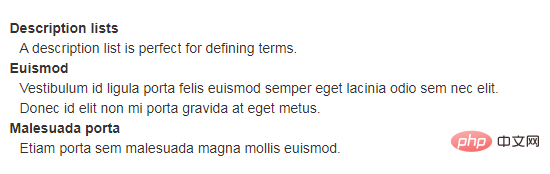
Untuk senarai definisi, Bootstrap tidak membuat terlalu banyak pelarasan. Ia hanya melaraskan jarak baris , margin dan fon. tambahan kesan. /*Untuk kod sumber, sila lihat baris 594~607 fail bootstrap.css*/
dl {
margin-top: 0;
margin-bottom: 20px;
}
dt,
dd {
line-height: 1.42857143;
}
dt {
font-weight: bold;
}
dd {
margin-left: 0;
}Untuk penggunaan senarai definisi, ia sebenarnya sangat mudah seperti kami yang terdahulu kaedah menggunakan senarai definisi:
<dl>
<dt>W3cplus</dt>
<dd>一个致力于推广国内前端行业的技术博客</dd>
<dt>seashen.cn</dt>
<dd>一个真心在做HTML5教育的网站</dd>
</dl>Senarai - Senarai definisi mendatar

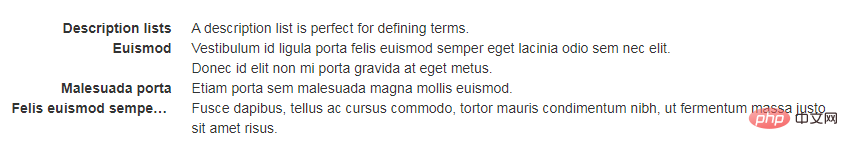
Senarai definisi mendatar Sama seperti senarai sebaris, Bootstrap boleh menambah nama kelas pada < ;dl> .dl-horizontal" untuk mencapai kesan paparan mendatar bagi senarai definisi. /*Untuk kod sumber, sila lihat baris 608~621 fail bootstrap.css*/
@media (min-width: 768px) {
.dl-horizontal dt {
float: left;
width: 160px;
overflow: hidden;
clear: left;
text-align: right;
text-overflow: ellipsis;
white-space: nowrap;
}
.dl-horizontal dd {
margin-left: 180px;
}
}Pertanyaan media ditambahkan di sini. Dalam erti kata lain, hanya apabila skrin lebih besar daripada 768px , menambah nama kelas ".dl-horizontal" akan mempunyai kesan senarai definisi mendatar. Cara utama untuk melaksanakannya: 1 Tetapkan dt ke apungan kiri dan tetapkan lebar 160px 2. Tetapkan dd kepada nilai margin-kiri 180px untuk mencapai kesan mendatar 3. Apabila lebar tajuk melebihi 160px , tiga elips
akan dipaparkan dan penggunaannya adalah seperti berikut:
<dl class="dl-horizontal">
<dt>W3cplus</dt>
<dd>一个致力于推广国内前端行业的技术博客。它以探索为己任,不断活跃在行业技术最前沿,努力提供高质量前端技术博文</dd>
<dt>seashen.cn</dt>
<dd>一个专业的HTML5网站</dd>
<dt>我来测试一个标题,我来测试一个标题</dt>
<dd>我在写一个水平定义列表的效果,我在写一个水平定义列表的效果</dd>
</dl>Apabila anda mengecilkan skrin penyemak imbas anda, senarai definisi mendatar akan kembali kepada keadaan asalnya.
Kajian yang disyorkan: "tutorial penggunaan bootstrap"
Atas ialah kandungan terperinci bootstrap menyokong beberapa gaya senarai. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Gunakan Bootstrap untuk melaksanakan pusat menegak: Kaedah Flexbox: Gunakan kelas D-Flex, Justify-Content, dan Align-Item-Center untuk meletakkan unsur-unsur dalam bekas Flexbox. Kaedah Kelas Align-Items-Center: Bagi pelayar yang tidak menyokong Flexbox, gunakan kelas Align-Items-Center, dengan syarat unsur induk mempunyai ketinggian yang ditetapkan.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara mendapatkan bar carian bootstrap
Apr 07, 2025 pm 03:33 PM
Cara mendapatkan bar carian bootstrap
Apr 07, 2025 pm 03:33 PM
Cara menggunakan Bootstrap untuk mendapatkan nilai bar carian: Menentukan ID atau nama bar carian. Gunakan JavaScript untuk mendapatkan elemen DOM. Mendapat nilai elemen. Lakukan tindakan yang diperlukan.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.




