
Pemalam terbina dalam Bootstrap termasuk: 1. Pemalam kesan peralihan; 2. Pemalam kotak modal; Pemalam tab; 6. Pemalam alat segera 7. Pemalam kotak amaran; -masuk; 12. Pemalam navigasi tambahan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, bootsrap versi 3.3.7, komputer DELL G3
bootstrap terbina- dalam pemalam termasuk:
Kesan peralihan Bootstrap
Kotak modal Bootstrap
Menu lungsur turun Bootstrap
Pemantauan skrol Bootstrap
Halaman tab Bootstrap
Gesaan Bootstrap alat
Kotak timbul Bootstrap
Kotak amaran Bootstrap
Butang Bootstrap
Bootstrap runtuh
Bootstrap Carousel
Bootstrap Navigasi Tambahan

Pemalam Peralihan Bootstrap
Pemalam Peralihan menyediakan kesan peralihan yang mudah.
Jika anda ingin merujuk kefungsian pemalam ini secara berasingan, anda perlu merujuk transition.js sebagai tambahan kepada fail JS yang lain. Sebagai alternatif, anda boleh merujuk bootstrap.js atau versi mini bootstrap.min.js.
Transition.js ialah kelas pembantu asas untuk peristiwa transitionEnd dan simulator kesan peralihan CSS. Ia digunakan oleh pemalam lain untuk menyemak sokongan peralihan CSS dan untuk mendapatkan kesan peralihan.
Bootstrap Modal Plugin
Modal ialah borang anak yang meliputi borang induk. Biasanya, tujuannya adalah untuk memaparkan kandungan daripada sumber berasingan yang boleh mempunyai beberapa interaksi tanpa meninggalkan borang induk. Subborang menyediakan maklumat, interaksi dan banyak lagi.

Jika anda ingin merujuk kefungsian pemalam secara berasingan, maka anda perlu merujuk modal.js. Sebagai alternatif, anda boleh merujuk bootstrap.js atau versi mini bootstrap.min.js.
Penggunaan:
Anda boleh menukar kandungan tersembunyi pemalam modal:
Atribut data lulus: Tetapkan atribut data-toggle="modal" pada elemen pengawal (seperti butang atau pautan), dan tetapkan data-target="#identifier" atau href="#identifier" untuk menentukan mod khusus untuk ditukar (dengan id="pengecam").
Melalui JavaScript: Menggunakan teknik ini, anda boleh memanggil modal dengan id="identifier" dengan baris JavaScript yang ringkas:
$('#identifier').modal(options)
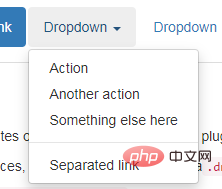
Pemalam menu lungsur Bootstrap (Turun Turun)
Menggunakan pemalam menu lungsur turun (Turun Turun), anda boleh menambah kandungan pada mana-mana komponen (seperti sebagai bar navigasi, halaman tab, kapsul (menu navigasi gaya, butang, dll.) untuk menambah menu lungsur.
Jika anda ingin merujuk kefungsian pemalam ini secara berasingan, maka anda perlu merujuk dropdown.js. Atau rujuk bootstrap.js atau versi mampat bootstrap.min.js.

Pemalam Bootstrap Scrollspy
Pemalam Scrollspy, yang dikemas kini secara automatik Palam navigasi -in akan secara automatik mengemas kini sasaran navigasi yang sepadan mengikut kedudukan bar skrol. Pelaksanaan asasnya ialah menambah kelas .aktif pada bar navigasi berdasarkan kedudukan bar skrol semasa anda menatal.
Penggunaan
Anda boleh menambah gelagat mendengar tatal pada navigasi atas:
Melalui atribut data: Tambahkan tatal pada elemen yang anda mahu dengar untuk (biasanya badan ) menambah data-spy="scroll". Kemudian tambahkan sasaran data atribut dengan ID atau kelas unsur induk komponen Bootstrap .nav. Untuk ini berfungsi, anda mesti memastikan bahawa unsur wujud dalam badan halaman yang sepadan dengan ID pautan yang anda ingin dengar.
<body data-spy="scroll" data-target=".navbar-example">
...
<div class="navbar-example">
<ul class="nav nav-tabs">
...
</ul>
</div>
...
</body>Melalui JavaScript: Anda boleh memanggil pemantauan tatal melalui JavaScript, pilih elemen untuk dipantau dan kemudian panggil fungsi .scrollspy():
$('body').scrollspy({ target: '.navbar-example' })Pemalam Bootstrap Tab
Dengan menggabungkan beberapa atribut data, anda boleh membuat antara muka tab dengan mudah. Dengan pemalam ini anda boleh meletakkan kandungan dalam tab, tab kapsul atau juga tab menu lungsur.

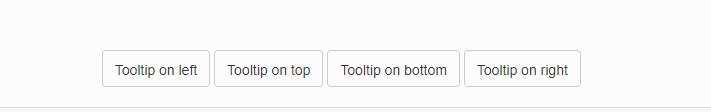
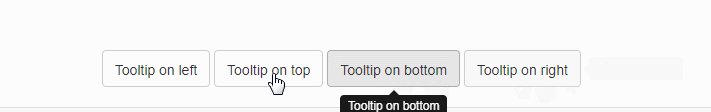
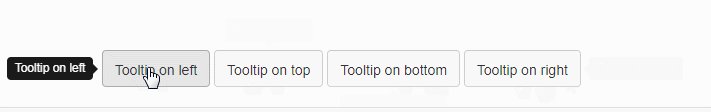
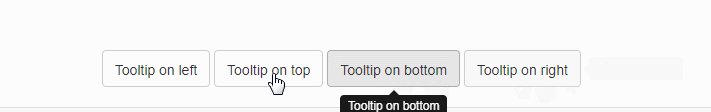
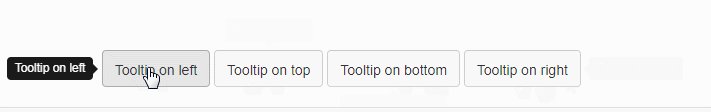
Pemalam Alat Bootstrap
Petua alat sangat berguna apabila anda ingin menerangkan pautan. Pemalam Tooltip telah diilhamkan oleh jQuery.tipsy yang ditulis oleh Jason Frame. Pemalam Tooltip telah membuat banyak peningkatan Sebagai contoh, ia tidak perlu bergantung pada imej, sebaliknya menggunakan CSS untuk mencapai kesan animasi dan menggunakan atribut data untuk menyimpan maklumat tajuk.

Pemalam Bootstrap Popover
Popover dan Tooltip ), menyediakan paparan yang diperluaskan. Untuk mengaktifkan popover, pengguna hanya menuding pada elemen. Kandungan kotak pop timbul boleh diisi sepenuhnya menggunakan API Data Bootstrap. Kaedah ini bergantung pada petua alat.

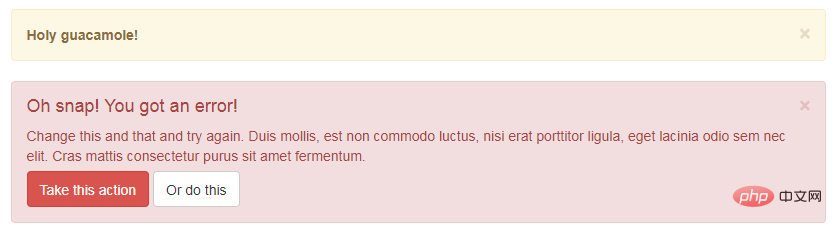
Pemalam Amaran Bootstrap
Mesej amaran kebanyakannya digunakan Maklumat paparan seperti amaran atau pengesahan mesej kepada pengguna akhir. Menggunakan pemalam Alert, anda boleh menambah fungsi penolakan pada semua mesej amaran.

Pemalam Butang Bootstrap (Butang)
Butang (Butang) diperkenalkan dalam bab Butang Bootstrap Lulus. Dengan pemalam Button, anda boleh menambah beberapa interaksi, seperti mengawal keadaan butang atau membuat kumpulan butang untuk komponen lain (seperti bar alat).

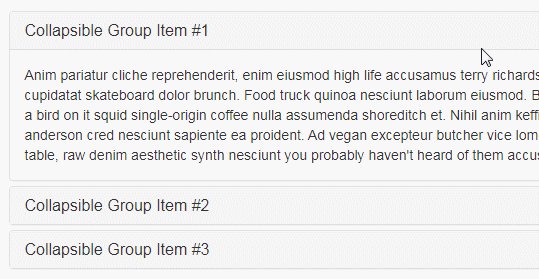
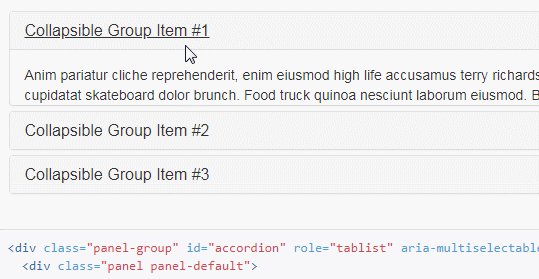
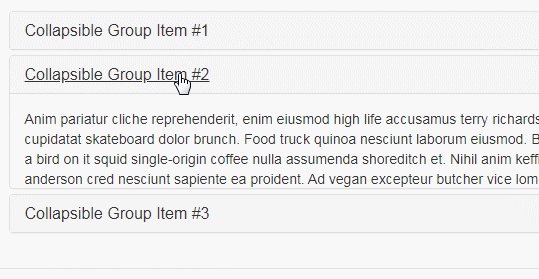
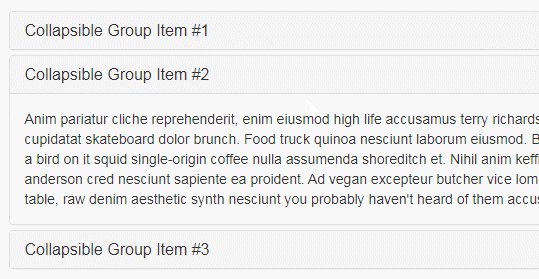
Pemalam Bootstrap Runtuh
Pemalam Runtuh boleh membuat halaman dengan mudah Kawasan itu runtuh. Sama ada anda menggunakannya untuk membuat navigasi akordion atau panel kandungan, ia membenarkan banyak pilihan kandungan.

Pemalam Bootstrap Carousel
Bootstrap Carousel plug-in ialah cara yang Fleksibel dan responsif untuk tambah peluncur ke tapak anda. Selain itu, kandungannya cukup fleksibel dan boleh berupa imej, iframe, video atau apa-apa jenis kandungan lain yang anda mahu letakkan. Contoh biasa ialah ikon sosial. Mereka akan bermula pada kedudukan tertentu, tetapi apabila tanda diklik pada halaman,
Kajian yang disyorkan: "
Atas ialah kandungan terperinci Apakah pemalam terbina dalam bootstrap?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Pengenalan kepada pemalam yang diperlukan untuk vscode menjalankan java
Pengenalan kepada pemalam yang diperlukan untuk vscode menjalankan java
 tutorial vba
tutorial vba
 Apakah perbezaan antara lulus dengan nilai dan lulus dengan rujukan dalam java
Apakah perbezaan antara lulus dengan nilai dan lulus dengan rujukan dalam java
 Tiada pilihan WLAN dalam win11
Tiada pilihan WLAN dalam win11
 Apakah enjin aliran kerja java?
Apakah enjin aliran kerja java?
 Bagaimana untuk menutup port 135 445
Bagaimana untuk menutup port 135 445
 wirelesskeyview
wirelesskeyview
 kekunci pintasan skrin kunci tingkap
kekunci pintasan skrin kunci tingkap