 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Apakah bentuk pemalam yang digunakan oleh bootstrap?
Apakah bentuk pemalam yang digunakan oleh bootstrap?
Apakah bentuk pemalam yang digunakan oleh bootstrap?
Bootstrap boleh menggunakan pemalam jadual "Bootstrap-Table". "Bootstrap-Table" ialah pemalam jadual jQuery berdasarkan Bootstrap Melalui tetapan mudah, anda boleh mempunyai fungsi berkuasa pemilihan tunggal, pilihan berbilang, pengisihan, halaman, menyunting, mengeksport, menapis, dll.

Persekitaran pengendalian tutorial ini: sistem Windows 7, bootsrap versi 3.3.7, komputer DELL G3
"Bootstrap-Table" pemalam meja tersedia untuk bootstrap.
Jadual Bootstrap ialah pemalam jadual jQuery berdasarkan Bootstrap Ia mempunyai fungsi yang agak lengkap dan boleh merealisasikan satu siri fungsi seperti pemerolehan data tak segerak, penyuntingan, pengisihan, dll. Perkara yang paling berharga ialah ia. hanya memerlukan beberapa konfigurasi mudah. Borang dalam talian yang berfungsi sepenuhnya.
Alamat tapak web rasmi: http://bootstrap-table.wenzhixin.net.cn/zh-cn/
Alamat Github: https://github.com/wenzhixin/ bootstrap -table
Dokumentasi Cina: http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/
Fungsi utama
Menyokong Bootstrap 3 dan Bootstrap 2
Antara muka boleh suai
Pengepala tetap
Parameter konfigurasi yang sangat kaya
Gunakan terus melalui teg
Tunjukkan/sembunyikan lajur
Tunjukkan /hide table header
Dapatkan data dalam format JSON melalui AJAX
Sokongan pengisihan
Format jadual
Sokong pilihan tunggal atau berbilang
Fungsi paging yang berkuasa
Paparan kad sokongan
Sokong berbilang bahasa
Sokongan pemalam
Kelebihan
Kos pembelajaran yang rendah, konfigurasi ringkas, dokumentasi lengkap
Sambungan lancar dengan Bootstrap, gaya keseluruhan yang konsisten dan mudah untuk pembangunan menengah
Pembangun aktif dan penyelenggaraan tetap pada Github
Pengenalan Jadual Bootstrap
Mengenai pengenalan Jadual Bootstrap, secara amnya terdapat dua kaedah:
1 Muat turun kod sumber terus dan tambahkannya pada projek.
Memandangkan Bootstrap Table ialah komponen Bootstrap, ia bergantung pada Bootstrap terlebih dahulu kita perlu menambah rujukan kepada Bootstrap. Pakej Bootstrap boleh didapati terus di http://v3.bootcss.com/ Versi pratonton versi 4 telah dikeluarkan, tetapi masih disyorkan untuk menggunakan Bootstrap3 yang agak stabil, 3.3.5 terkini. Kemudian terdapat pakej Bootstrap Table Memandangkan ia adalah sumber terbuka, kita boleh terus ke kod sumbernya https://github.com/wenzhixin/bootstrap-table dan git ke bawah. Kemudian tambahkan kedua-dua pakej ini pada projek masing-masing.
2 Gunakan Nuget ajaib kami
untuk membuka Nuget dan cari dua pakej ini

Kami terus Pasang sahaja.

Versi Bootstrap Table sebenarnya 0.4, yang terlalu menipu. Oleh itu, penulis blog mencadangkan pakej Bootstrap Table perlu dimuat turun terus daripada kod sumber. Versi terkini Bootstrap Table nampaknya 1.9.0.
Penjelasan kod terperinci
Sudah tentu, apabila komponen itu dirujuk, penggunaannya mudah, tetapi ia melibatkan banyak butiran yang perlu kita bincangkan kemudian Mari kita lihat cara menggunakannya dahulu.
1. Rujuk komponen yang berkaitan pada halaman cshtml dan tentukan jadual kosong.
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>BootStrap Table使用</title>
@*1、Jquery组件引用*@
<script src="~/Scripts/jquery-1.10.2.js"></script>
@*2、bootstrap组件引用*@
<script src="~/Content/bootstrap/bootstrap.js"></script>
<link href="~/Content/bootstrap/bootstrap.css" rel="stylesheet" />
@*3、bootstrap table组件以及中文包的引用*@
<script src="~/Content/bootstrap-table/bootstrap-table.js"></script>
<link href="~/Content/bootstrap-table/bootstrap-table.css" rel="stylesheet" />
<script src="~/Content/bootstrap-table/locale/bootstrap-table-zh-CN.js"></script>
@*4、页面Js文件的引用*@
<script src="~/Scripts/Home/Index.js"></script>
</head>
<body>
<div class="panel-body" style="padding-bottom:0px;">
<div class="panel panel-default">
<div class="panel-heading">查询条件</div>
<div class="panel-body">
<form id="formSearch" class="form-horizontal">
<div class="form-group" style="margin-top:15px">
<label class="control-label col-sm-1" for="txt_search_departmentname">部门名称</label>
<div class="col-sm-3">
<input type="text" class="form-control" id="txt_search_departmentname">
</div>
<label class="control-label col-sm-1" for="txt_search_statu">状态</label>
<div class="col-sm-3">
<input type="text" class="form-control" id="txt_search_statu">
</div>
<div class="col-sm-4" style="text-align:left;">
<button type="button" style="margin-left:50px" id="btn_query" class="btn btn-primary">查询</button>
</div>
</div>
</form>
</div>
</div>
<div id="toolbar" class="btn-group">
<button id="btn_add" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增
</button>
<button id="btn_edit" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>修改
</button>
<button id="btn_delete" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除
</button>
</div>
<table id="tb_departments"></table>
</div>
</body>
</html>Selepas memperkenalkan fail yang diperlukan, perkara yang paling penting bagi kami ialah menentukan jadual kosong, seperti di atas
2. Permulaan Js
$(function () {
//1.初始化Table
var oTable = new TableInit();
oTable.Init();
//2.初始化Button的点击事件
var oButtonInit = new ButtonInit();
oButtonInit.Init();
});
var TableInit = function () {
var oTableInit = new Object();
//初始化Table
oTableInit.Init = function () {
$('#tb_departments').bootstrapTable({
url: '/Home/GetDepartment', //请求后台的URL(*)
method: 'get', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//传递参数(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber:1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
strictSearch: true,
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "ID", //每一行的唯一标识,一般为主键列
showToggle:true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
columns: [{
checkbox: true
}, {
field: 'Name',
title: '部门名称'
}, {
field: 'ParentName',
title: '上级部门'
}, {
field: 'Level',
title: '部门级别'
}, {
field: 'Desc',
title: '描述'
}, ]
});
};
//得到查询的参数
oTableInit.queryParams = function (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
limit: params.limit, //页面大小
offset: params.offset, //页码
departmentname: $("#txt_search_departmentname").val(),
statu: $("#txt_search_statu").val()
};
return temp;
};
return oTableInit;
};
var ButtonInit = function () {
var oInit = new Object();
var postdata = {};
oInit.Init = function () {
//初始化页面上面的按钮事件
};
return oInit;
};Permulaan jadual juga sangat mudah, cuma tentukan parameter yang berkaitan. Beberapa parameter yang difikirkan penting oleh penulis blog di atas telah diulas, dan beberapa parameter yang diperlukan untuk memulakan Jadual juga telah ditandakan dengan (* Jika jadual anda juga mempunyai terlalu banyak keperluan halaman, secara langsung Ia boleh diselesaikan dengan parameter yang diperlukan. Begitu juga, sebenarnya terdapat banyak parameter yang perlu ditetapkan dalam parameter lajur, seperti pengisihan lajur, penjajaran, lebar, dsb. Blogger ini berpendapat ia agak mudah dan tidak melibatkan fungsi jadual. Mereka hanya boleh melihat API dan menyelesaikannya.
3、在Controller里面对应的方法
public JsonResult GetDepartment(int limit, int offset, string departmentname, string statu)
{
var lstRes = new List<Department>();
for (var i = 0; i < 50; i++)
{
var oModel = new Department();
oModel.ID = Guid.NewGuid().ToString();
oModel.Name = "销售部" + i ;
oModel.Level = i.ToString();
oModel.Desc = "暂无描述信息";
lstRes.Add(oModel);
}
var total = lstRes.Count;
var rows = lstRes.Skip(offset).Take(limit).ToList();
return Json(new { total = total, rows = rows }, JsonRequestBehavior.AllowGet);
}这里有一点需要注意:如果是服务端分页,返回的结果必须包含total、rows两个参数。漏写或错写都会导致表格无法显示数据。相反,如果是客户端分页,这里要返回一个集合对象到前端。
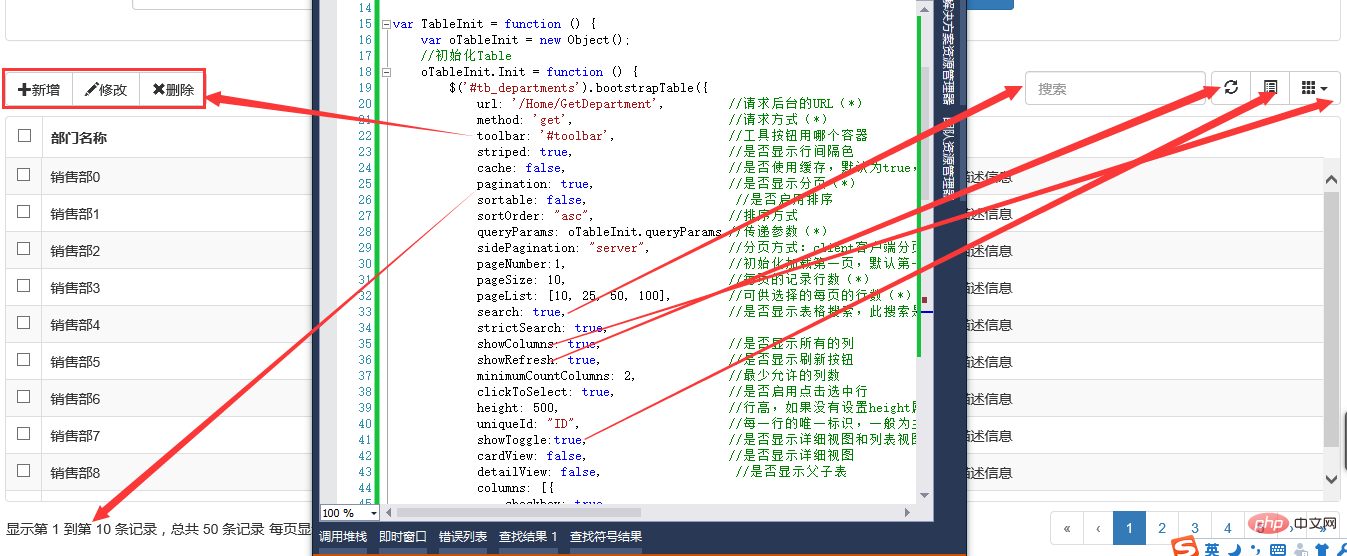
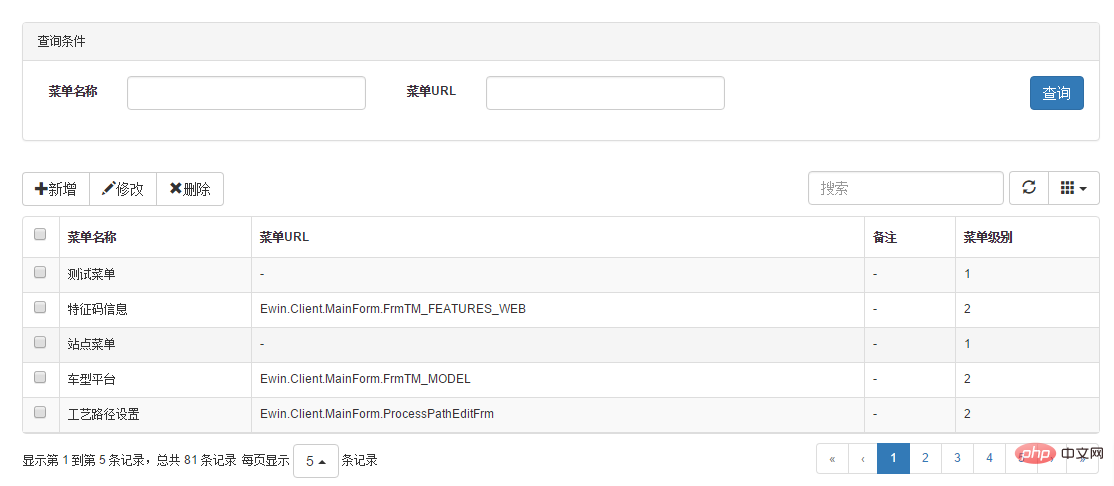
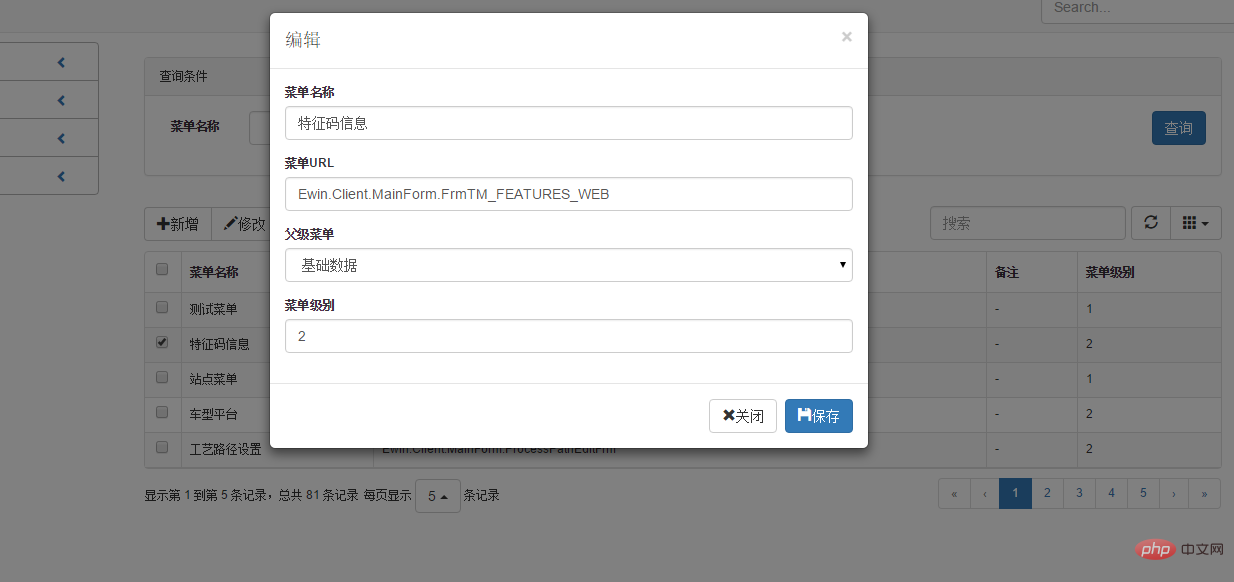
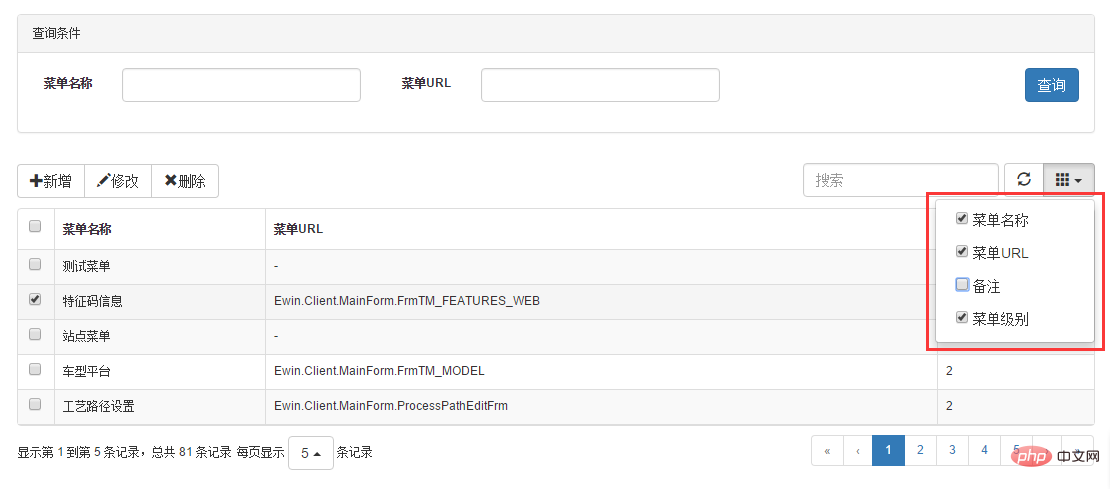
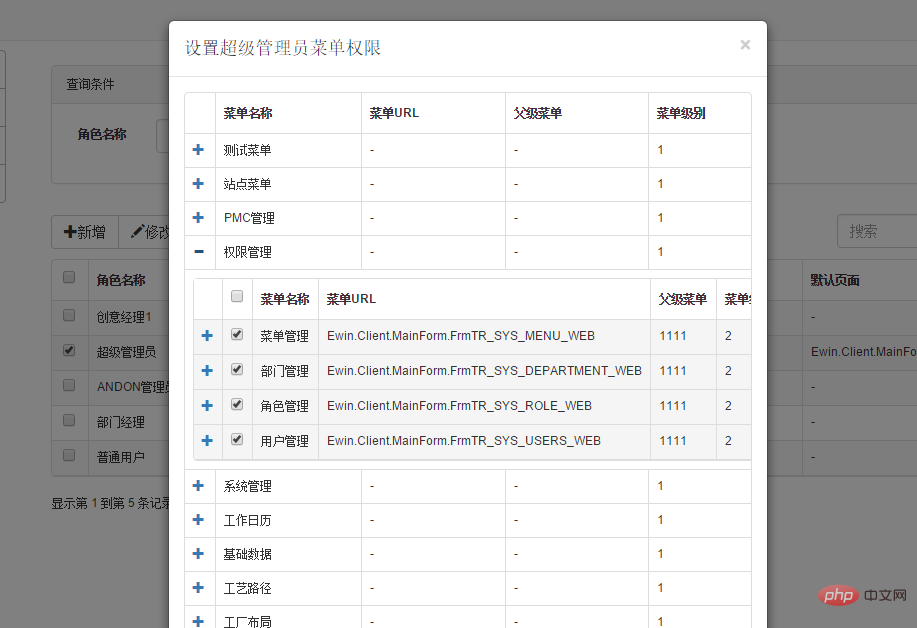
4、效果及说明

还是贴几张效果图出来:




推荐学习:《bootstrap使用教程》
Atas ialah kandungan terperinci Apakah bentuk pemalam yang digunakan oleh bootstrap?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Gunakan Bootstrap untuk melaksanakan pusat menegak: Kaedah Flexbox: Gunakan kelas D-Flex, Justify-Content, dan Align-Item-Center untuk meletakkan unsur-unsur dalam bekas Flexbox. Kaedah Kelas Align-Items-Center: Bagi pelayar yang tidak menyokong Flexbox, gunakan kelas Align-Items-Center, dengan syarat unsur induk mempunyai ketinggian yang ditetapkan.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Apa sebab mengapa jadual bootstrap memaparkan kod garbled
Apr 07, 2025 am 11:30 AM
Apa sebab mengapa jadual bootstrap memaparkan kod garbled
Apr 07, 2025 am 11:30 AM
Sebab -sebab utama untuk memaparkan kod garbled pada jadual bootstrap adalah aksara set aksara, masalah pengekodan dan keserasian pelayar yang lemah. Penyelesaian termasuk: 1. Sahkan konsistensi set aksara; 2. Periksa pengekodan penghantaran data; 3. Gantikan penyemak imbas dengan keserasian yang lebih baik; 4. Kemas kini versi jadual bootstrap; 5. Sahkan format data adalah betul; 6. Kosongkan cache penyemak imbas.
 Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Fungsi muat naik fail boleh dilaksanakan melalui bootstrap. Langkah -langkah adalah seperti berikut: Memperkenalkan fail bootstrap CSS dan JavaScript; Buat medan input fail; Buat butang muat naik fail; mengendalikan muat naik fail (menggunakan FormData untuk mengumpul data dan kemudian hantar ke pelayan); gaya tersuai (pilihan).
 Cara susun atur bootstrap
Apr 07, 2025 pm 02:24 PM
Cara susun atur bootstrap
Apr 07, 2025 pm 02:24 PM
Untuk menggunakan bootstrap untuk susun atur laman web, anda perlu menggunakan sistem grid untuk membahagikan halaman ke dalam bekas, baris, dan lajur. Mula -mula tambahkan bekas, kemudian tambahkan baris di dalamnya, tambahkan lajur dalam baris, dan akhirnya tambah kandungan dalam lajur. Fungsi susun atur responsif Bootstrap secara automatik menyesuaikan susun atur mengikut titik putus (XS, SM, MD, LG, XL). Susun atur yang berbeza di bawah saiz skrin yang berbeza boleh dicapai dengan menggunakan kelas responsif.
 Cara Membina Rangka Kerja Bootstrap
Apr 07, 2025 pm 12:57 PM
Cara Membina Rangka Kerja Bootstrap
Apr 07, 2025 pm 12:57 PM
Untuk membuat rangka kerja bootstrap, ikuti langkah -langkah ini: Pasang bootstrap melalui CDN atau pasang salinan tempatan. Buat dokumen HTML dan pautan bootstrap CSS ke & lt; kepala & gt; seksyen. Tambah fail bootstrap JavaScript ke body & lt; body & gt; seksyen. Gunakan komponen bootstrap dan menyesuaikan lembaran gaya untuk memenuhi keperluan anda.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.



