
Objek JavaScript mempunyai sifat peribadi Prototaip terbina dalam, yang menunjuk ke objek lain Kami memanggil objek ini sebagai prototaip objek asal.

Persekitaran pengendalian artikel ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Apakah itu prototaip JavaScript (Termasuk peranan: warisan)
Objektif pembelajaran:
Fahami apa itu js? prototaip, Prototaip, fungsi konstituen, hubungan objek contoh;
Apakah prototaip?
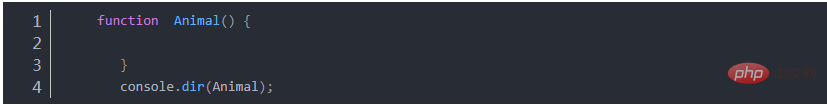
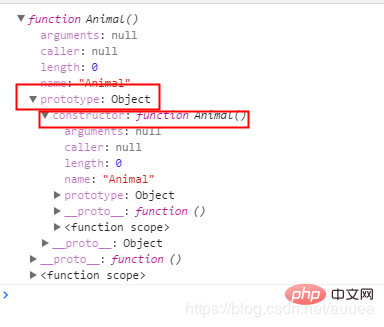
Fungsi mempunyai prototaip Fungsi ini mempunyai atribut yang dipanggil prototaip objek. Objek prototaip ini mempunyai sifat pembina yang menunjuk kepada fungsi itu sendiri.


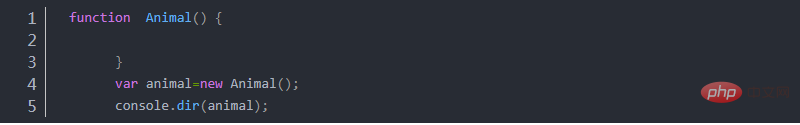
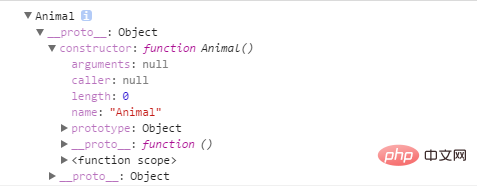
Objek instance juga mempunyai prototaip Objek prototaip yang wujud contohnya objek ialah __proto__ biasanya dipanggil prototaip yang tidak kelihatan prototaip tidak kelihatan Terdapat sifat pembina yang menunjuk kepada pembina yang mencipta contoh.


Pembina, objek contoh dan prototaip berkaitan secara langsung
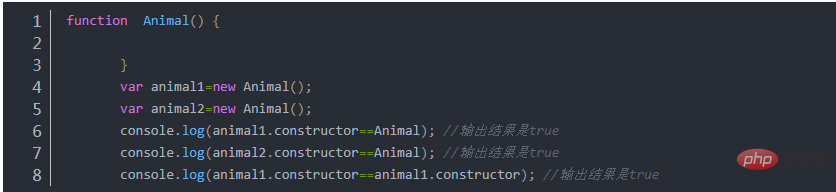
Hubungan Pembina dengan objek contoh
Terdapat juga atribut pembina dalam __proto__ setiap objek contoh, yang menunjuk kepada pembina yang mencipta contoh:

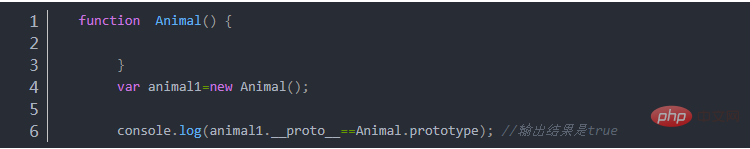
Hubungan antara objek contoh __proto__ dan prototaip pembina
__proto__ dalam setiap objek contoh menunjuk kepada prototaip dalam pembina dan kedua-duanya adalah sama.

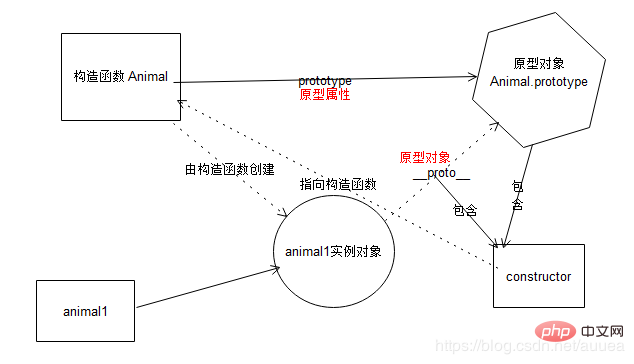
Pembina, objek prototaip prototaip, objek contoh, proto, pembina, hubungan langsung

Cara prototaip berkongsi data dan menjimatkan ruang memori
pengaturcaraan berorientasikan objek JavaScript
Bagaimana prototaip melaksanakan pewarisan
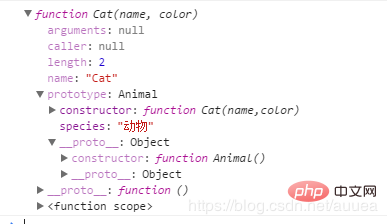
Sebagai contoh, kini terdapat pembina untuk objek "haiwan".

Terdapat juga pembina untuk objek "kucing".

Bagaimana untuk menjadikan "kucing" mewarisi "binatang"?
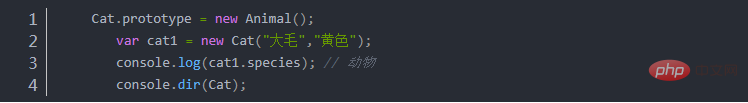
Jika objek prototaip "kucing" menghala ke contoh Haiwan, maka semua contoh "kucing" boleh mewarisi Haiwan.


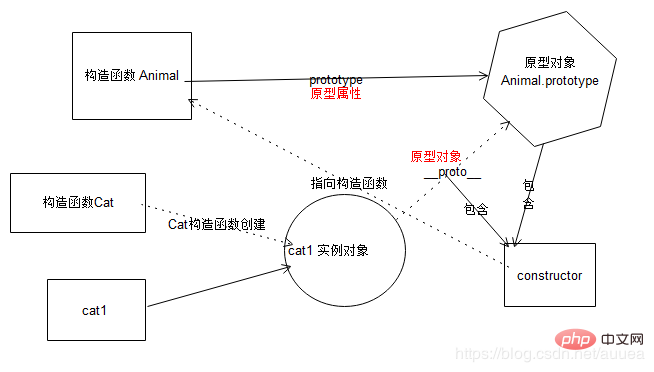
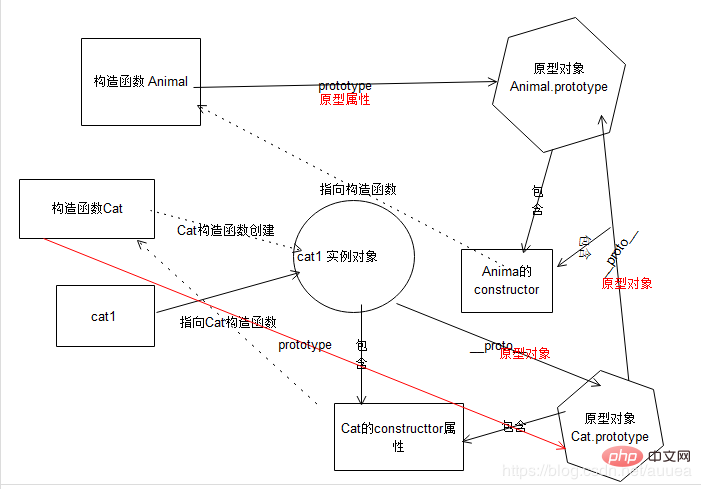
Hubungan antara objek contoh cat1 dan pembina adalah seperti berikut

Mana-mana objek prototaip mempunyai atribut pembina yang menunjuk kepada pembinanya.
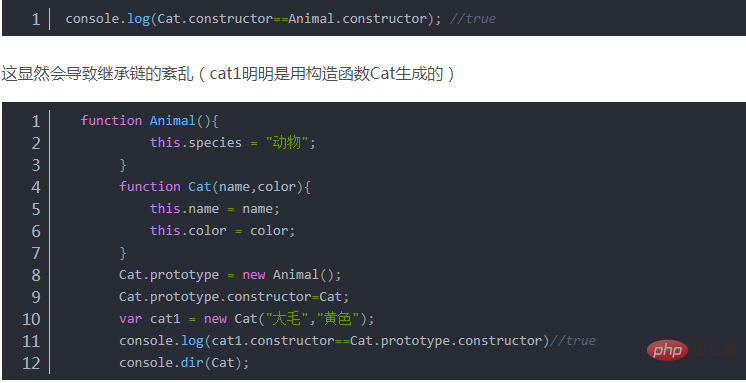
Tambah Cat.prototype = new Animal(); selepas kod
Cat.prototype.constructor menunjuk ke Animal.


Rajah hubungan antara objek instance cat1 dan pembina adalah seperti berikut

Pembelajaran yang disyorkan: "Tutorial Asas JavaScript"
Atas ialah kandungan terperinci Apakah prototaip javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!